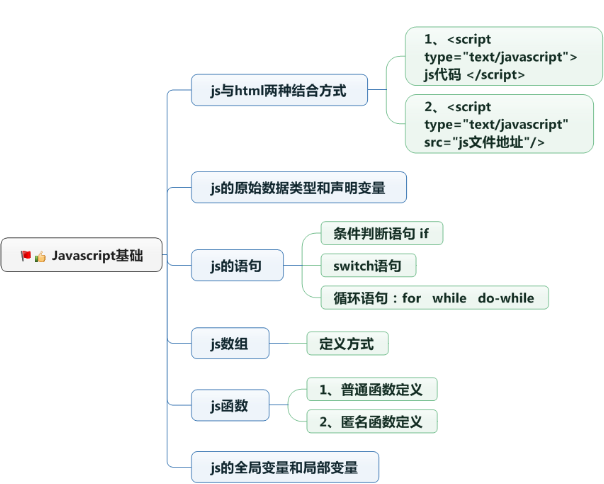
JavaScript简单介绍

1、JavaScript的简介
是基于对象和事件驱动的语言,应用与客户端。
- 基于对象:提供的对象可直接拿过来使用
- 事件驱动:html做网站静态效果,JavaScript动态效果
- 客户端: 专门指的是浏览器
JavaScrip的特点
(1)交互性:信息的动态交互
(2)安全性:js不能访问本地磁盘
(3)跨平台性:支持JavaScript的浏览器都可运行
JavaScrip和Java的区别
(1)Java是sun公司,被oracle收购;js是网景公司
(2)JavaScript是基于对象,Java是面向对象
(3)Java是强类型的语言,JavaScript是弱类型的语言
- java int i = 10;
- js var i = 10; var m = "10";
(4)JavaScript只需要解析就可以执行,而Java需要先编译成字节码文件在执行
JavaScrip组成(三部分)
(1)ECMAScript
- ECMA:欧洲计算机协会
- 有ECMA组织制定的js的语法,语句...
(2)BOM
- broswer object model:浏览器对象模型
(3)DOM
- document object model:文档对象模型
script标签放在的位置
建议把script标签放到 </body>后面,这是一种默认的规范。
如果现在有这样一个需求:
在js里面需要获取到input里面的值,如果把script标签放到head里面会出现问题。
html解析是从上到下解析的,script标签放到的是head里面,直接在里面取input里面的值,因为页面还没有解析到input那一行,肯定取不到。
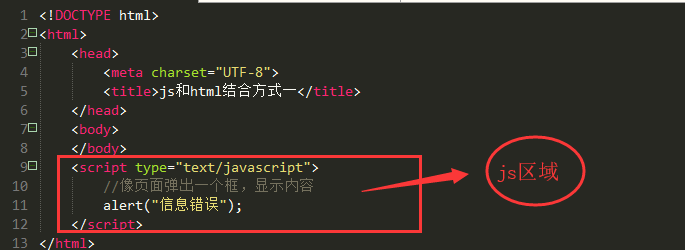
2、js和html结合方式(两种)
第一种:使用一个<script >标签【通常放在body标签后】
<script type="text/javascript">
JavaScript代码;
</script>
第二种:使用script标签,引入一个外部的js文件
<script type="text/javascript" src="JavaScript文件路径" ></script>【使用第二种就不需要再script标签里写代码,不会被执行】
3、js的原始类型和声明变量
java:byte short int long float double char boolean
js原始类型(五个)
- string:字符串
var str = "abc";
- number:数字类型
var m = 132;
- boolean:true or false
var flag = true;
- null
var date = new Date();
获取对象的引用,null表示对象引用为空,所有对象的引用也是object
- undifined
定义一个变量没有被赋值
var aa;
typeof(变量名称);查看变量数据类型
<script type="text/javascript">
// 定义一个字符串
var str="132";
alert(str);
// 定义数字
var mm=123;
alert(mm);
// 定义boolean
var flag=true;
alert(typeof(flag));
</script>
4、js语句
if判断语句
switch语句
循环语句 for while do-while

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 </body> 9 <script type="text/javascript"> 10 // if语句 11 /*var a = 7; 12 if (a == 5) { 13 alert(a); 14 } else{ 15 alert("6"); 16 }*/ 17 18 // switch语句 19 /*var b=8; 20 switch (b){ 21 case 5: 22 alert(b); 23 break; 24 case 8: 25 alert(b); 26 break; 27 default: 28 alert("other"); 29 }*/ 30 31 // while循环 32 /*var i = 5; 33 while (i>1){ 34 alert(i); 35 i--; 36 }*/ 37 38 //for循环 39 for (var i=0;i<=3;i++) { 40 alert(i); 41 } 42 43 </script> 44 </html>
练习 实现99乘法表输出到页面上

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 </body> 9 <script type="text/javascript"> 10 document.write("<table border='1' bordercolor='blue'>"); 11 // 循环行 12 for (var i=1;i<=9;i++) { 13 document.write("<tr>"); 14 // 循环列 15 for (var j=1;j<=i;j++) { 16 document.write("<td>"); 17 // 运算 18 document.write(j+"*"+i+"="+i*j); 19 document.write("</td>"); 20 } 21 document.write("</tr>"); 22 } 23 document.write("</table>") 24 </script> 25 </html>

5、js的运算符
不区分整数和小数
1 var j = 123; 2 alert(j/1000*1000);//123 3 // j/1000*1000 在Java里得到结果0 4 // 在js里不区分整数和小数,123/1000=0.123*1000=123
字符串相加减操作
1 // 字符串的操作 2 var str="abc"; 3 alert(str+1); //abc1 相加时做字符串连接操作 4 alert(str-1); //NaN(表示不是一个数字) 相减时做减法运算
boolean操作
设置成true,相当于这个值是1
设置成false,相当于这个值是0
// boolean操作[true=1,false=0] var flag = true; alert(flag+1);//1+1=2 var flag = false; alert(flag+1);// 0+1=1
== 和 === 区别
===:先比较数据的类型再比较数据的值,若数据类型不一致,则为false
==:先比较数据的类型再比较数据的值,若数据类型不一致,如果发现类型不一致都会向number转型再比较
测试数据:
1 var a = 1; 2 var b = true; 3 var c = 'true'; 4 var d = "true"; 5 var e = "1";
测试结果:
1 alert(a===b); //false 2 alert(a===c); //false 3 alert(b===c); //false 4 alert(c===d); //true 5 alert(a===e); //false 6 7 alert(a==b); // true 8 alert(a==c); // false 9 alert(b==c); // false 10 alert(c==d); // true 11 alert(a==e); // true
字符串和数字布尔相加
1:字符串和其他类型相加都会同化成字符串
2:数字和boolean类型相加都会同化成数字
1 var varstr = "abc"; 2 var varnum = 123; 3 var varbool = true; 4 alert(varstr+varnum+varbool); //abc123true 5 alert(varnum+varbool+varstr); //124abc 6 alert(varbool+varnum+varstr); //124abc
++ --
1 var a = 100; 2 alert(a++); //100 3 alert(a--); //101 4 alert(++a); //101 5 alert(--a); //100 6 alert(a);//100
** 引入知识
直接向页面输出的语句(可把内容显示在页面上)
document.write("aaaa");
document.write("<br/>");
document.write("bbbb");
document.write("<hr/>");
*可以向页面输出固定值和html代码
6、js数组 [数组可存放不同数据类型的数据]
1:定义数组方式(三种)
第一种:var arr=[1,2,3]; var arr=[1,"2",true];
1 var arr=[1,2,"3",new Date]; 2 alert(arr);
第二种:使用内置对象 Array对象
1 var arr = new Array(3);//定义长度为3的数组 2 arr[0]="a"; 3 arr[1]="b"; 4 arr[2]="c"; 5 alert(arr);
第三种:使用内置对象 Array
1 var arr = new Array(2,4,5);//定义数组并直接赋元素 2 alert(arr);
2:数组的属性 length 长度
1 var array01 = new Array(10); 2 var array02 = [123,"abc",new Date(),true]; 3 var varlength1 = array01.length; 4 var varlength2 = array02.length; 5 alert(varlength1);//10 6 alert(varlength2);//4
3:可以通过修改数组的长度来达到删除数组的目的
1 var array = [123,"abc",new Date(),true]; 2 array.length = 2; 3 alert(array);//123,abc /*new Date(),true被删除*/ 4 array.length = 4;//当长度指定为4时候,不够以,,补齐 5 alert(array);//123,abc,,
4:数组的方法
数组名.push("新添加的元素");//数组末尾添加一个新元素
1 var array = [123,"abc",true]; 2 array.push("hello"); 3 alert(array);//123,abc,true,hello
数组名.pop(); //删除数组最后一个项
1 var array = [123,"abc",true]; 2 array.pop(); 3 alert(array);//123,abc
数组名.unshift("添加的元素");//在数组第一个元素位置添加元素
1 var array = [123,"abc",true]; 2 array.unshift("aa"); 3 alert(array);//aa,123,abc,true
数组名.shift();//删除数组第一个元素
1 var array = [123,"abc",true]; 2 array.shift(); 3 alert(array);//abc,true 4 //数组名.join();//连接所有 5 alert(array.join("-"));//abc-true
5:遍历数组的两种方式
1 //for 2 var array = [123,"abc",true]; 3 for(var i=0;i<array.length;i++){ 4 alert(array[i]); 5 } 6 //for in 7 for(var i in array){ 8 alert(array[i]); 9 }
可参照W3school:Array对象方法进行详细参照学习
7、js函数(三种方式)
函数的参数列表里不需要写var,直接写参数名称
第一种:使用关键字function
function 方法名(参数列表){
//方法体;
返回值;//可有可无(根据实际需求)
}

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <input type="button" value="test01" onclick="test01()"/> 9 <input type="button" value="test02" onclick="add(2,3)"/> 10 </body> 11 <script type="text/javascript"> 12 // 定义一个无参的方法 13 function test01(){ 14 alert("function") 15 } 16 // 定义一个有参的方法,实现两个数相加 17 function add (a,b) { 18 var sum = a + b; 19 alert(sum);//5 20 } 21 //定义一个有参的方法:有返回值得效果 22 function add3 (a,b,c) { 23 var sum = a + b + c; 24 return sum; 25 } 26 alert(add3(1,2,3));//6 27 </script> 28 </html>
第二种:匿名函数【函数相当于匿名函数,add指向对象】
var add = function(参数列表){
方法体和返回值;
}
1 <body> 2 <input type="button" value="test" onclick="add(1,5)" /> 3 </body> 4 <script type="text/javascript"> 5 var add = function(m,n){ 6 alert(m+n); 7 return add; 8 } 9 </script>
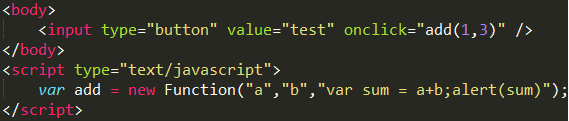
第三种:(几乎不用,了解。为了说明函数也是对象 (形参,形参,代码块)
*** 使用到js里面的一个内置对象 Function
var add = new function("参数列表","方法体和返回值");
// 第三种方式创建
var add = new Function("x,y","var sum;sum=x+y;return sum;");
8、js全局变量和局部变量
全局变量:在script标签里定义一个变量,这个变量在页面中js部分都可以使用
- 在方法外部使用,在方法内部使用,在另一个script标签使用
局部变量:在方法内部定义一个变量,只能在方法内部使用
- 如果在方法外部调用这个变量,提示出错
- SCRIPT5009:"n"未定义
- 调试工具,F12
9、函数的重载(什么是重载?方法名相同,参数不同)
1 function add (a,b) { 2 return a+b; 3 } 4 function add (a,b,c) { 5 return a+b+c; 6 } 7 function add (a,b,c,d) { 8 return a+b+c+d; 9 } 10 11 alert(add(2,2));// NaN 12 alert(add(3,2,2));// NaN 13 alert(add(2,3,2,2));// 9
注:调用的是就近原则,所以第一个两数相加调用的最后的方法。因此出现了前两个方法时NaN
js的重载是否存在?(不存在)
(1)js里面不存在重载。
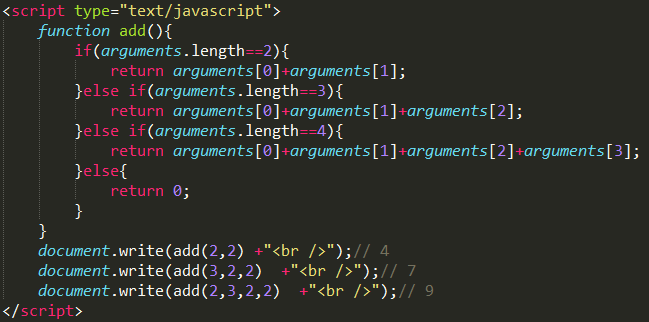
(2)但是可以通过其他方式模拟重载的效果 (通过aruguments数组来实现,把传递的参数保存到 arguments数组里面)
模拟多个参数重载效果相加:
10、全局函数
不属于任何一个对象,直接写名称使用
- eval(string):计算 JavaScript 字符串,并把它作为脚本代码来执行
document.write(eval("2+2"))
- encodeURI(URIstring):字符串作为 URI 进行编码
- decodeURI(URIstring):对 encodeURI() 函数编码过的 URI 进行解码
注:encodeURI不编码字符有82个:!,#,$,&,',(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z
1 //encodeURI:进行编码 2 document.write("<hr />"); 3 var str1 = "测试中文编码:fdjale3234"; 4 var encode = encodeURI(str1); 5 document.write(encode); 6 //decodeURI:进行解码 7 document.write("<hr />"); 8 var decode = decodeURI(encode); 9 document.write(decode);
- isNaN():判断当前字符串是否是数字
如果是数字,返回false,如果不是数字,返回true
1 var str = "aaaa"; 2 alert(isNaN(str));
- parseInt():类型转换(解析一个字符串并返回一个整数,返回后的整数相当于算术运算)
1 var str3 = "123"; 2 document.write(parseInt(str3)+1);//124
