软件体系结构
1、常见软件系统体系结构B/S C/S
1.1 C/S
C/S结构即客户端/服务器(Client/Server),例如QQ;
需要编写服务器端程序,以及客户端程序,例如我们安装的就是QQ的客户端程序;
缺点:软件更新时需要同时更新客户端和服务器端两端,比较麻烦;
优点:安全性比较好。
1.2 B/S:
B/S结构即浏览器/服务器(Browser/Server);
优点:只需要编写服务器端程序;
缺点:安全性较差。
2、Web资源
2.1 Web资源介绍
html:静态资源;
JSP/Servlet:动态资源。
除了JavaWeb程序,还有其他Web程序,例如:ASP、PHP等
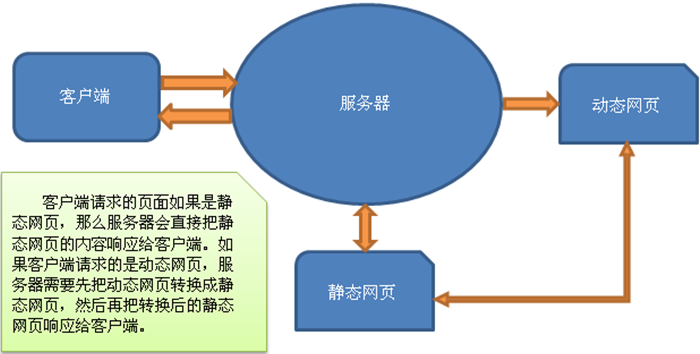
2.2 静态资源和静态资源区别[图解]
2.3 访问Web资源
打开浏览器,输入URL:
协议名://域名:端口/路径,例如:http://www.baidu.com:8080/index.html
3、Web服务器
Web服务器的作用是接收客户端的请求,给客户端作出响应。
对于JavaWeb程序而已,还需要有JSP/Servlet容器,JSP/Servlet容器的基本功能是把动态资源转换成静态资源,当然JSP/Servlet容器不只这些功能。
我们需要使用的是Web服务器和JSP/Servlet容器,通常这两者会集于一身。下面是对JavaWeb服务器:
Tomcat(Apache):当前应用最广的JavaWeb服务器;
JBoss(Redhat红帽):支持JavaEE,应用比较广;EJB容器
GlassFish(Orcale):Oracle开发JavaWeb服务器,应用不是很广;
Resin(Caucho):支持JavaEE,应用越来越广;
Weblogic(Orcale):要钱的!支持JavaEE,适合大型项目;
Websphere(IBM):要钱的!支持JavaEE,适合大型项目;
4、Tomcat[点击点跳转]
5、WEB应用
静态网站:
在webapps目录下创建一个目录(命名必须不包含中文和空格),这个目录称之为项目目录;
在项目目录下创建一个html文件;
动态网站:
在webpass目录下创建一个项目目录;
WEB-INF目录;
在WEB-INF目录下创建web.xml文件
创建静态或动态页面
7.HTTP协议(重点)
协议:协议的甲乙双方,就是客户端(浏览器)和服务器!理解成双方通信的格式!
作用:浏览器客户端和服务器交互规范和协议
1. HttpWatch
HttpWatch是专门为IE浏览器提供的,用来查看HTTP请求和响应内容的工具。而FireFox上需要安装FireBug软件。如果你使用的是Chrome,那么就不用自行安装什么工具了,因为它自身就有查看请求和响应内容的功能!HttpWatch和FireBug这些工具对浏览器而言不是必须的,但对我们开发者是很有帮助的,通过查看HTTP请求响应内容,可以使我们更好的学习HTTP协议。
2. HTTP概述
HTTP(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式!客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
Http:工作原理:
- 客户端与服务器端创建连接
- 客户端向服务器发送请求
- 服务器将数据响应给客户端
- 连接断开
http:版本和特点
http1.0 版本 ,不支持持续连接 (一次请求和响应 ,连接断开一次)
http1.1 版本 可以保持持续连接
http2.0版本
特点:http是无状态协议:http不会保存用户名等信息
http基本结构主要分两个部分:请求和响应部分
3. 请求协议格式:请求首行;请求头信息;空行;请求体。
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解析!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET(默认)和POST。不同的请求方法之间的区别。
4.响应协议格式:响应首行;响应头信息;空行;响应体。
5.响应码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
500:请求资源找到了,但服务器内部出现了错误;
302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
304:当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。
get请求和post请求的区别
参数:get是url后边;post 可以写在url后边 ,通过请求体发送数据
安全性:get不安全;post相对安全
传输的数据量:get传输的数据量有限;post请求理论上无限大