1:如何检测一个变量是字符串?如何检测为对象类型呢?
1:使用typeOF检测字符串
var str; alert(typeOf str) 2:给测试变量加上一个空白字符,然后与测试变量做全等判断,就可以得出这个变量是否是字符串。
<script type="text/javascript">
var str='ss';
var stt=str+'';
alert(str==stt); //输出为真
</script
2:对于页面加载缓慢,如何进行优化,解决途径是什么?
我是先讲页面加载缓慢是那些原因造成的,比如:
A:后端的问题。
一般网页第一个请求是动态请求的概率比较大,如果这个请求特别耗时,那肯定不是前端的责任。
B:请求过多
数一下瀑布图总共有多少行,onload之前如果有几百行,那么请求就太多了。一下子加载那么多资源造成拥挤。css,
js该合并的合并,图标该精灵的精灵,使用字体图标也很好。还有,有些不重要的东西不用放到onload之前加载,
放到后面也一样。 网页发请求数越少越好。
比如:HTML的话可以从script标签这里说,比如动态加载script标签,异步加载script标签(IE:defer、标准:async)
C:某一个部分请求的时间花费过长。
请求比其他请求的时间大出一个数量级,这种情况一般是因为某一个资源太慢了,导致网页整体变慢,资源慢的原因可能是:
a)资源在第三方站点上,他们很慢;
b)这个资源太大了;
c)这个 资源使用的域名有问题。
D:网络问题
![]()
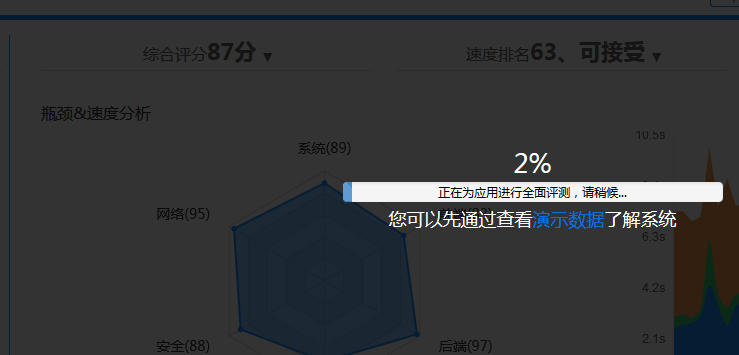
仔细看一下一个单独的http请求,他们会分为好几段,分别是域名解析、建立连接、发送请求、等待响应和接收数据几个阶段。
理论上域名解析和建立连接应该占用的时间很小才对,主要的时间应该用在后面几个阶段上。上图中,浅灰色和灰色分别代表域名解析和建立连接。
可以看出这两个请求中花费在网络层上的时间太长了,超过总时间的一半还要多。网络层时间过长除了可能和底层网络有关之外,还可能和站点的服务端性能有关(后端RD的事情哦)。
当然,如果这种情况发生在向第三方站点发送的请求上(实际上也经常发生),建议取消或者更换某些站点功能从而避免这样的请求了。
E:接收数据时间过长
上面说了,http请求的大部分时间应该花在后面几个阶段,比如等待响应和接收数据。但是,如果接收数据的时间太长了
长到数百毫秒甚至以秒计算的时候。那也是有问题的。这种情况一般是因为下载的内容太重了,例如大图片、大脚本等。
这类问题可以使用GZIP压缩、图片压缩或者JS/CSS的minify等 手段来解决。
还有像CSS Sprites,合并CSS文件等方案。



实现页面部分缓存有 两种机制:
第一种:对用户控件进行缓存配置
此种是将页面中需要缓存的部分置于用户控件(.ascx文件)中,并且为用户控件设置缓存功能
(包含用户控件的ASP.NET页面可设置也可不 设置缓存)。
这就是通常所说的“控件缓存”。
主要包括以下3种方法:
一:使用@ OutputCache指令以声明方式为用户控件设置缓存功能,
二:在代码隐藏文件中使用PartialCachingAttribute类设置用户控件 缓存;
三:使用ControlCachePolicy类以编程方式指定用户控件缓存设置。
第二种:“缓存后替换”的方法。
该方法与控件缓存正好 相反,将页面中的某一部分设置为不缓存,因此,尽管缓存了整个页面,
但是当再次请求该页时,将重新处理那些没有设置为缓存的内容。
