D3.js的v5版本入门教程(第十一章)

与图形进行交互操作是很重要的!所谓的交互操作也就是为图形元素添加监听事件,比如说当你鼠标放在某个图形元素上面的时候,就会显示相应的文字,而当鼠标移开后,文字就会消失,或者鼠标单击一下某图形元素就会使它动起来
为了与图形元素进行交互操作,我们还是需要以下新的知识点
on("eventName",function);该函数是添加一个监听事件,它的第一个参数是事件类型,第二个参数是响应事件的内容
d3.select(this),选择当前元素
常见的事件类型
click:鼠标单击某元素时触发,相当于mousedown和mouseup的组合
mouseover:鼠标放在某元素上触发
mouseout:鼠标移出某元素时触发
mousemove:鼠标移动时触发
mousedown:鼠标按钮被按下时触发
mouseup:鼠标按钮被松开时触发
dblclick:鼠标双击时触发
当然还有很多,上面列出来的只是关于鼠标监听事件,还有键盘等的监听事件,在这里就不多讲了,给上官网API:https://developer.mozilla.org/en-US/docs/Web/Events#Standard_events
查看监听事件
.on("click",function(){
console.log(d3.event);
})
这样的话你就可以在chrome浏览器的控制台看到输出的event事件了
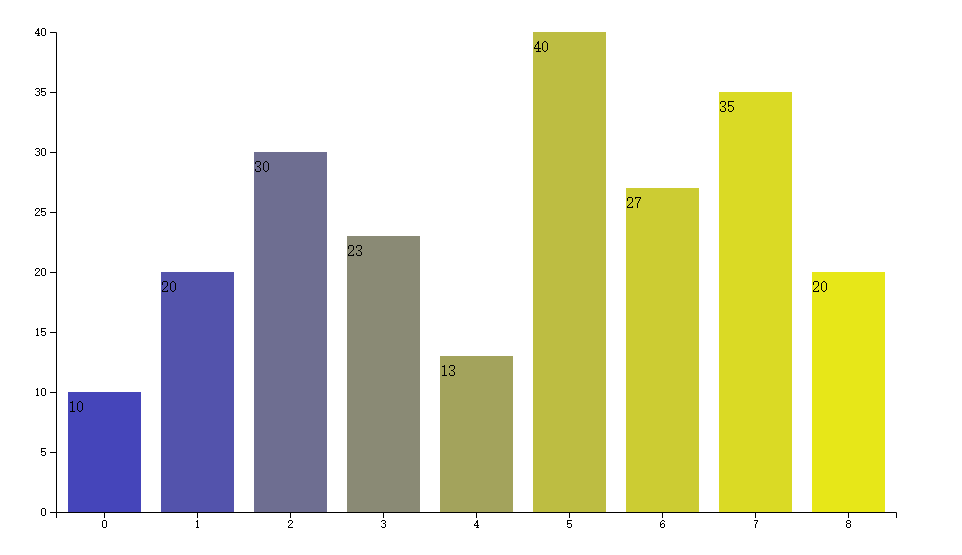
为柱状图添加监听事件
.on("mouseover",function(){
var rect = d3.select(this)
.transition()
.duration(1500)//当鼠标放在矩形上时,矩形变成黄色
.attr("fill","yellow");
})
.on("mouseout",function(){
var rect = d3.select(this)
.transition()
.delay(1500)
.duration(1500)//当鼠标移出时,矩形变成蓝色
.attr("fill","blue");
})
代码说明:
-var rect = d3.select(this),熟悉编程语言的人可能比较清楚this的含义,因为我是在矩形上边添加监听,所以句代码返回的是当前矩形
-前面我们已经讲过transition的用法,大家应该很熟悉了。这里只是一个比较综合的案例
-只找到第九章的绘制柱状图的那段代码中绘制矩形的代码段的最后加上上面的代码即可
最后,附上截图

————————————————
版权声明:本文为CSDN博主「数星星等天明」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34414916/article/details/80035695