一、重见天日第二春
11年的时候,写了篇文章“web页面相关的一些常见可用字符介绍”,这篇文章里面藏了个好东西,就是使用一些空格实现个数不等的中文对齐或等宽。见下表:
| 字符以及HTML实体 | 描述以及说明 |
|---|---|
|
|
这是我们使用最多的空格,也就是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加。为了便于记忆,我总是把这个空格成为“牛逼(nb)空格(sp – space)”,虽然实际上并不牛逼。该空格占据宽度受字体影响明显而强烈。在inline-block布局中会搞些小破坏,在两端对齐布局中又是不可少的元素。是个让人又爱又恨的小东东。 |
|
  |
该空格学名不详。为了便于记忆,我们不妨就叫它“恶念(e n-ian)空格”。此空格传承空格家族一贯的特性:透明滴!此空格有个相当稳健的特性,就是其占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。 |
|
  |
该空格学名不详。为了便于记忆,我们不妨就叫它”恶魔(e m-o)空格”。此空格也传承空格家族一贯的特性:透明滴!此空格也有个相当稳健的特性,就是其占据的宽度正好是1个中文宽度,而且基本上不受字体影响。 |
|
  |
该空格学名不详。我们不妨称之为“瘦弱空格”,就是该空格长得比较瘦弱,身体单薄,占据的宽度比较小。我目前是没用过这个东西,这里亮出来是让其过一下群众演员的瘾。 |
其中的 和 ,由于具有某一超赞的特性,使其可以登上web届的舞台!什么特性呢?如上表加粗展示,1. 透明; 2. 宽度正好跟中文正好是1:2和1:1的关系,于是,一些中文排版对齐什么的,直接就可以使用这两个空格调节,如:
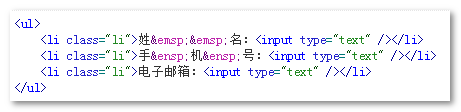
<ul>
<li class="li">姓  名:<input type="text" /></li>
<li class="li">手 机 号:<input type="text" /></li>
<li class="li">电子邮箱:<input type="text" /></li>
</ul>

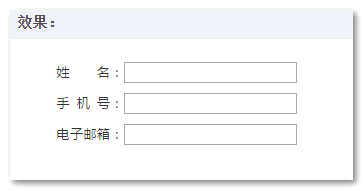
结果轻松实现了2字/3字/4字中文的等宽两端对齐效果:
您可以狠狠地点击这里:空格在文字布局中的应用demo
以上就是旧文内容,那为何现在这个点老生常谈呢?
因为刚刚我碰巧翻到这篇旧文时候,发现1天的访问量才10, 觉得文章如落冷宫,甚是令人怜悯,着实令人扼腕叹息。于是,决定再加点料,重新包装下,再次推向市场,看看能不能掀起一点波澜。
还有一点就是,上面的空白字符中文对齐方法在IE6下不能完全兼容,而当年11年的时候,IE6在中国还是很嚣张的,所以,很多小伙伴后来就没坚持。而如今,大红灯笼高高挂,IE6早早休掉回娘家,没有了阻碍,此方法说不定能掀起一点波澜。
二、空格新成员 
「叉三千」指什么呢?哈哈,其实是全角空格。
中文字体都是等宽的,一个全角空格的宽度就是一个普通中文的宽度。所以,上面的demo中 空格换成全角空格也是可以滴!
但是,我们不能直接在页面中打全角空格,因为在大多数编辑器中空格是透明滴,很容易就被删掉;另外,HTML压缩时候,空格很可能被干掉!咋办?需要转换书写形式。
在web页面上,一般有3种书写:
- 直接,例如搜狗输入法输入“版权” –
©. - web字符,
© - charCode表示:
©
而上面的 ,  就是具有特定名称的web字符。但是,恕我寡闻,我并不清楚全角空格是否有对应& + 关键字示意,所以,就使用工具转成了charCode字符表示,也就是这里的 ,又称「叉三千」!
稍等,你刚说了工具,什么工具!?
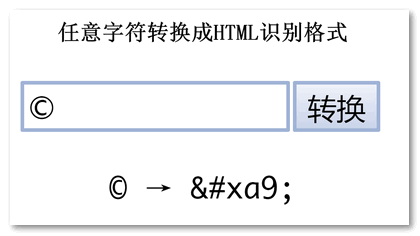
哈,这位同学好敏锐,我是有一个私藏的小工具,可以把任意字符转换成HTML识别格式,若有兴趣,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面

使用了这个工具,你会发现 ,  原来是相邻兄弟关系:
 →  → 
三、更多内容
当中文和英文混杂的时候,使用 ,  等空格实现冒号的完美对齐还是有些困难的,除非英文使用的是等宽字体,于是乎,我们就可以使用普通的 空格做英文字符的宽度调节。
再科普点关于字符的实用知识吧:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用配上charCode值。
因此,想在HTML/JS/CSS中转义“我”这个汉字,分别是:
我u6211, 如console.log('u6211');6211, 如.xxx:before { content: '6211'; }
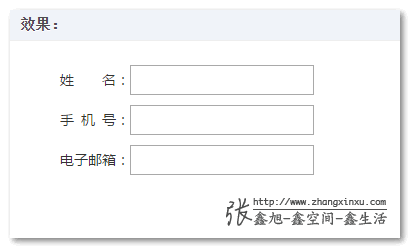
考虑到直接 这种形式暴露在HTML中,可能会让屏幕阅读器等辅助设备读取,从而影响正常阅读流,因此,我们可以进一步优化下,使用标签,利用伪元素,例如:
.half:before { content: '2002'; speak: none; }
.full:before { content: '2003'; speak: none; }
这样,占位的空格字符即不能读,也不能选了。您可以狠狠地点击这里:伪元素生成空格与中文字符对齐demo

好了,就这些,放水完毕!

转自https://www.zhangxinxu.com/wordpress/2015/01/tips-blank-character-chinese-align/