前言
在web页面中经常会遇到table表格,特别是后台操作页面比较常见。本篇详细讲解table表格如何定位。
一、认识table
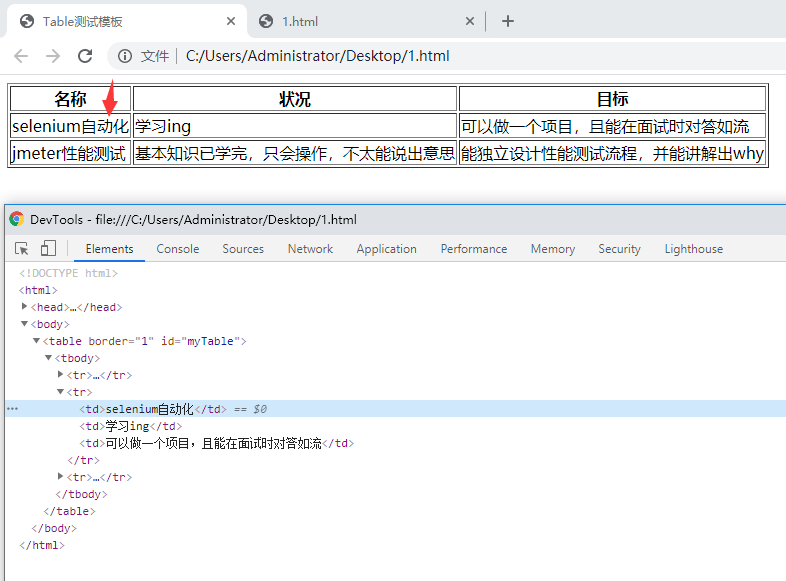
1.首先看下table长什么样,如下图,这种网状表格的都是table。

2.源码如下:
<!DOCTYPE html>
<meta charset="UTF-8"> <!-- for HTML5 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<head>
<title>Table测试模板</title>
</head>
<body>
<table border="1" id="myTable">
<tr>
<th>名称</th>
<th>状况</th>
<th>目标</th>
</tr>
<tr>
<td>selenium自动化</td>
<td>学习ing</td>
<td>可以做一个项目,且能在面试时对答如流</td>
</tr>
<tr>
<td>jmeter性能测试</td>
<td>基本知识已学完,只会操作,不太能说出意思</td>
<td>能独立设计性能测试流程,并能讲解出why</td>
</tr>
</table>
</body>
</html>
二、table特征
1.table页面查看源码一般有这几个明显的标签:table、tr、th、td
2.<table>标示一个表格
3.<tr>标示这个表格中间的一个行
4.</th>定义表头单元格
5.</td>定义单元格,一组<td>标签将建立一个单元格,<td>标签必须放在<tr>标签内
三、xpath定位table
1.举个例子:我想定位表格里面的"selenium自动化"元素,这里可以用xpath定位://table/tbody/tr[2]/td[1]

四、打印表格内容
1.定位到表格内文本中,打印出来
参考代码:
#coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("file:///C:/Users/Administrator/Desktop/1.html")
t=driver.find_element_by_xpath("//table/tbody/tr[2]/td[1]")
print(type(t),dir(t))
print(t.text)
运行结果:
<class 'selenium.webdriver.remote.webelement.WebElement'> ['__class__', '__delattr__', '__dict__', '__dir__', '__doc__', '__eq__', '__format__', '__ge__', '__getattribute__', '__gt__', '__hash__', '__init__', '__init_subclass__', '__le__', '__lt__', '__module__', '__ne__', '__new__', '__reduce__', '__reduce_ex__', '__repr__', '__setattr__', '__sizeof__', '__str__', '__subclasshook__', '__weakref__', '_execute', '_id', '_parent', '_upload', '_w3c', 'clear', 'click', 'find_element', 'find_element_by_class_name', 'find_element_by_css_selector', 'find_element_by_id', 'find_element_by_link_text', 'find_element_by_name', 'find_element_by_partial_link_text', 'find_element_by_tag_name', 'find_element_by_xpath', 'find_elements', 'find_elements_by_class_name', 'find_elements_by_css_selector', 'find_elements_by_id', 'find_elements_by_link_text', 'find_elements_by_name', 'find_elements_by_partial_link_text', 'find_elements_by_tag_name', 'find_elements_by_xpath', 'get_attribute', 'get_property', 'id', 'is_displayed', 'is_enabled', 'is_selected', 'location', 'location_once_scrolled_into_view', 'parent', 'rect', 'screenshot', 'screenshot_as_base64', 'screenshot_as_png', 'send_keys', 'size', 'submit', 'tag_name', 'text', 'value_of_css_property'] selenium自动化
补充说明:可能有些table在iframe中,这时候就需要先切换iframe了