前言
富文本编辑框是做web自动化最常见的场景,本篇以开源系统OPMS的添加新项目为例,解决如何定位富文本,输入文本内容
一、登录
# coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
host="http://47.98.186.11:8088"
driver.get(host+"/login")
driver.implicitly_wait(5)
driver.find_element_by_name("username").send_keys("libai")
driver.find_element_by_name("password").send_keys("123456")
driver.find_element_by_xpath("//div/button[@type='submit']").click()
二、进入添加新项目界面,并填写部分内容
driver.find_element_by_xpath("//li/a[@href='/project/manage']/span").click()
driver.implicitly_wait(5)
driver.find_element_by_link_text("+新项目").click()
driver.find_element_by_name("name").send_keys("测试0830")
driver.find_element_by_name("aliasname").send_keys("test")
三、iframe切换
1.定位iframe元素
2.switch_to.iframe()切换
#定位iframe
f=driver.find_element_by_tag_name("iframe")
driver.switch_to.frame(f)
四、输入正文
1.定位正文位置并输入内容,这里和普通的输入框输入是一样的。
driver.find_element_by_tag_name("body").send_keys("富文本我搞定了,耶")
五、释放iframe,并提交
#释放iframe
driver.switch_to.default_content()
driver.find_element_by_xpath("//div/button[@type='submit']").click()
参考代码:
# coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
host="http://47.98.186.11:8088"
driver.get(host+"/login")
driver.implicitly_wait(5)
driver.find_element_by_name("username").send_keys("libai")
driver.find_element_by_name("password").send_keys("123456")
driver.find_element_by_xpath("//div/button[@type='submit']").click()
driver.implicitly_wait(5)
driver.find_element_by_xpath("//li/a[@href='/project/manage']/span").click()
driver.implicitly_wait(5)
driver.find_element_by_link_text("+新项目").click()
driver.implicitly_wait(5)
driver.find_element_by_name("name").send_keys("测试08301")
driver.find_element_by_name("aliasname").send_keys("test")
#定位iframe
f=driver.find_element_by_tag_name("iframe")
driver.switch_to.frame(f)
driver.find_element_by_tag_name("body").send_keys("富文本我搞定了,耶")
#释放iframe
driver.switch_to.default_content()
driver.find_element_by_xpath("//div/button[@type='submit']").click()
-----------------------------------------------
六、下面使用js处理富文本
参考:https://www.runoob.com/jsref/met-document-getelementbyid.html
注意:HTML DOM定义了多种查找元素的方法,除了getElementById()之外,还有getElementsByName() 和 getElementsByTagName();
getElement返回的是一个对象的引用;getElements返回的是一个对象集合,取返回的第一个对象使用[0],若是不加[0],则报错'documet' undefined

#js
js="window.document.getElementsByTagName('iframe')[0].contentWindow.document.body.innerHTML='{}'".format("js填写的富文本")
driver.execute_script(js)
参考代码:
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
host="http://47.98.186.11:8088"
driver.get(host+"/login")
driver.implicitly_wait(5)
driver.find_element_by_name("username").send_keys("libai")
driver.find_element_by_name("password").send_keys("123456")
driver.find_element_by_xpath("//div/button[@type='submit']").click()
driver.implicitly_wait(10)
driver.find_element_by_xpath("//li/a[@href='/project/manage']/span").click()
time.sleep(3)
# driver.find_element_by_link_text("+新项目").click()
driver.find_element_by_xpath("//div[@class='page-heading']/div/a[@href='/project/add']").click()
time.sleep(3)
driver.find_element_by_name("name").send_keys("测试0830项目1")
driver.find_element_by_name("aliasname").send_keys("test")
# #定位iframe
# f=driver.find_element_by_tag_name("iframe")
# driver.switch_to.frame(f)
# driver.find_element_by_tag_name("body").send_keys("富文本我搞定了,耶")
#js
js="window.document.getElementsByTagName('iframe')[0].contentWindow.document.body.innerHTML='{}'".format("js填写的富文本")
driver.execute_script(js)
# #释放iframe
# driver.switch_to.default_content()
driver.find_element_by_xpath("//div/button[@type='submit']").click()
driver.find_element_by_xpath("//div/button[@type='submit']").click()
注意:这里提交了2次,提交1次,未成功保存该新增项目,显示界面如下;

=======================================================================
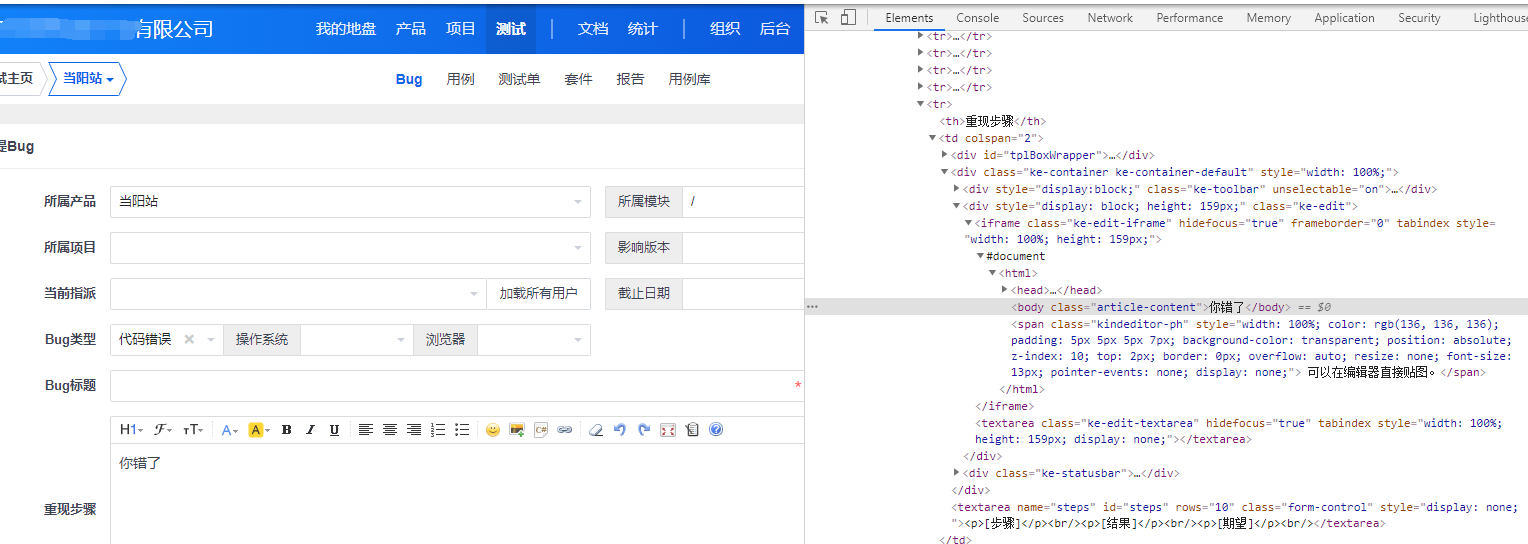
禅道提交bug,js操作富文本内容
#coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("http://localhost/zentaopms/www/user-login.html")
driver.find_element_by_id("account").send_keys("admin")
driver.find_element_by_name("password").send_keys("P@ssw0rd")
driver.find_element_by_id("submit").click()
time.sleep(3)
#点击测试
driver.find_element_by_xpath("//nav[@id='navbar']/ul/li[4]/a").click()
time.sleep(2)
#点击bug
driver.find_element_by_xpath("//nav[@id='subNavbar']/ul/li/a").click()
#提bug
driver.find_element_by_xpath("//div[@id='mainMenu']/div[3]/a[3]").click()
js='document.getElementsByClassName("ke-edit-iframe")[0].contentWindow.document.body.innerHTML="{}"'.format("你错了")
driver.execute_script(js)