前言
163邮箱登录的时候,发现不管怎么定位都无法定位到,到底是什么原因呢?本篇详细介绍iframe相关的切换
以https://mail.163.com/为案例,详细介绍switch_to_frame使用方法
一、frame和iframe区别
Frame与iframe两者可以实现的功能基本相同,不过iframe比Frame具有更多的灵活性。frame是整个页面的框架,iframe是内嵌的网页元素,也可以说是内嵌的框架
Iframe标记又叫浮动帧标记,可以用它将一个HTML文档嵌入在一个HTML中显示。它和Frame标记的最大区别是在网页中嵌入的<Iframe></Iframe>所包含的内容与整个页面是一个整体,而<Frame></Frame>所包含的内容是一个独立的个体,是可以独立显示的。另外,应用Iframe还可以在同一个页面中多次显示同一内容,而不必重复这段内容的代码。
二、163登录界面
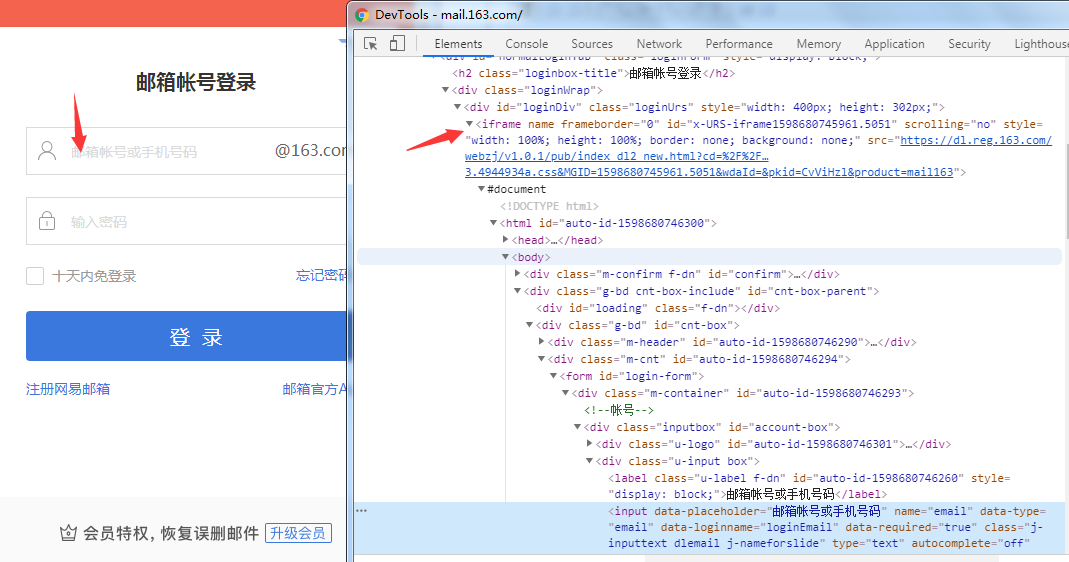
2.用F12定位登录框
3.鼠标定位到登录框中任意位置,如邮箱账号位置,查看属性,发现该属性位于iframe里面

三、切换iframe
1.由于登录按钮是在iframe上,所以第一步需要把定位器切换到iframe上
2.用switch_to.frame方法切换,这里的iframe的切换是默认支持id和name的方法。
driver.switch_to.frame("name值")
3.若是没有id和name属性,或id属性是动态的(本案例就是),这时候就需要先定位iframe,定位元素(iframe)还是之前的八种方法。
这里采用xpath定位到iframe,然后切换
#coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://mail.163.com/")
driver.implicitly_wait(5)
f=driver.find_element_by_xpath("//div[@id='loginDiv']/iframe")
driver.switch_to.frame(f)
driver.find_element_by_name("email").send_keys("abc")
driver.find_element_by_name("password").send_keys("123")
四、邮箱登录
参考代码如下,记得改成自己的账号、密码,可以发现执行成功
#coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://mail.163.com/")
driver.implicitly_wait(5)
f=driver.find_element_by_xpath("//div[@id='loginDiv']/iframe")
driver.switch_to.frame(f)
driver.find_element_by_name("email").send_keys("155")
driver.find_element_by_name("password").send_keys("adb")
# driver.switch_to.default_content()
driver.find_element_by_id("dologin").click()
五、释放iframe
1.当iframe上的操作完后,想重新回到主页面上操作元素,这时候,就可以用switch_to.default_content()方法返回到主页面
#coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://mail.163.com/")
driver.implicitly_wait(5)
f=driver.find_element_by_xpath("//div[@id='loginDiv']/iframe")
driver.switch_to.frame(f)
driver.find_element_by_name("email").send_keys("155")
driver.find_element_by_name("password").send_keys("abc")
driver.switch_to.default_content()
driver.find_element_by_id("dologin").click()
执行结果:
Traceback (most recent call last):
File "D:/Python0811/selenium_study0825/a25.py", line 11, in <module>
driver.find_element_by_id("dologin").click()
...
raise exception_class(message, screen, stacktrace)
selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"css selector","selector":"[id="dologin"]"}
(Session info: chrome=84.0.4147.89)
发现找不到登录按钮,可见已经释放iframe成功了