前言
requests虽好,但有个遗憾,它无法加载JavaScript,当访问一个url地址的时候,不能像selenium一样渲染整个html页面出来。
requests-html终于可以支持JavaScript了,这就相当于是一个真正意义上的无界面浏览器了。
JavaScript支持
当第一次使用render()渲染页面的时候,会自动下载chromium,但只会下载这一次,后面就不会下载了。
from requests_html import HTMLSession
session=HTMLSession()
r=session.get('https://www.cnblogs.com/canglongdao/')
r.html.render() #首次使用,自动下载chromium

render()渲染页面
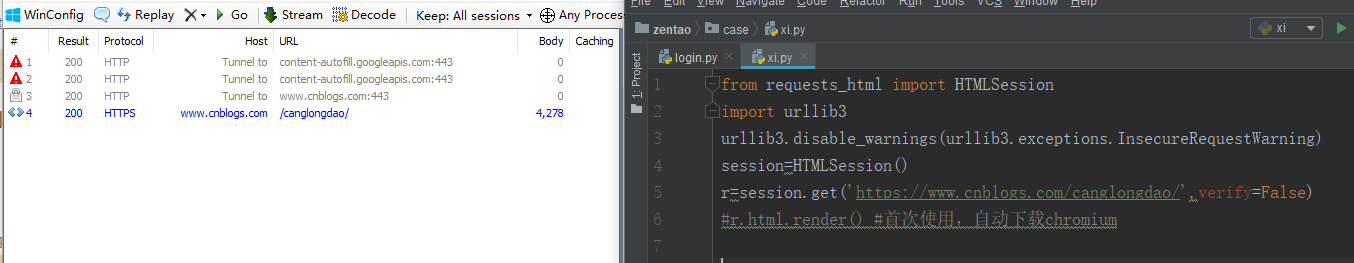
到底渲染html页面是个什么概念呢?可以请求之后对比抓包看下,不使用render()之前,只发一个请求

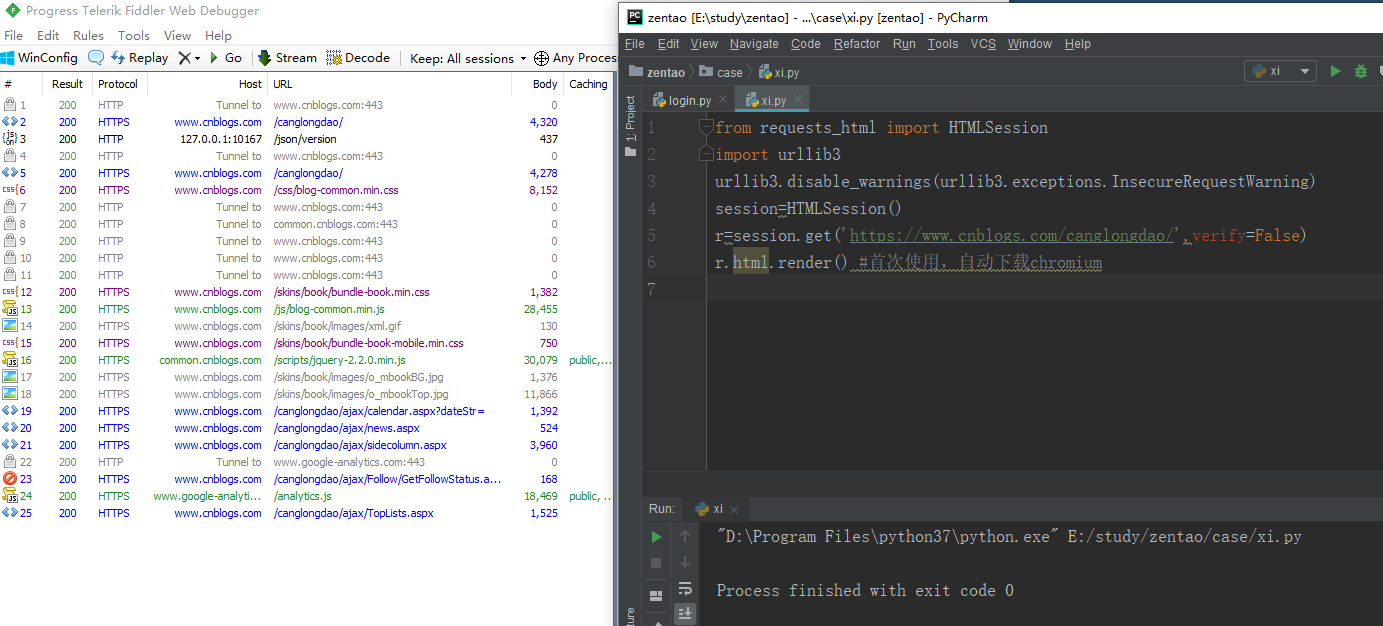
使用render()之后,会发很多请求,类似于手工在浏览器上输入url后,浏览器渲染整个完整的页面,这正是我们想要的模拟浏览器发请求

案例
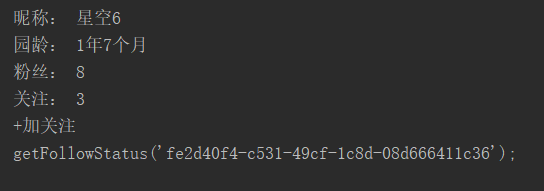
接下来访问我的博客园地址后,抓取我的个人信息
# coding:utf-8
from requests_html import HTMLSession
import urllib3
urllib3.disable_warnings(urllib3.exceptions.InsecureRequestWarning)
session=HTMLSession()
r=session.get('https://www.cnblogs.com/canglongdao/',verify=False)
r.html.render() #首次使用,自动下载chromium
rs=r.html.find("#profile_block",first=True)
print(rs.text)
运行结果