HTTP协议规定POST提交的数据必须放在消息主题(entity-body)中,但协议并没有规定数据必须使用什么编码方式。
浏览器行为:Form表单提交
Http协议行为:Http1.1协议
我们知道,HTTP协议是以ASCII码传输,建立在TCP/IP协议之上的应用层规范。规范把HTTP请求分为三个部分:状态行、请求头、消息主体。
<method> <request-URL> <version> <headers> <entity-body>
常见的四种编码方式如下:
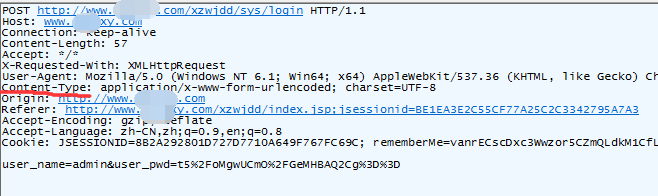
1.application/x-www-form-urlencoded
这应该是最常见的POST提交数据的方式了。浏览器的原生form表单,如果不设置enctype属性,那么最终就会以application/x-www-form-urlencoded 方式提交数据。

首先,Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。
很多时候,我们用 Ajax 提交数据时,也是使用这种方式。例如 JQuery 和 QWrap 的 Ajax,Content-Type 默认值都是「application/x-www-form-urlencoded;charset=utf-8」。
2.multipart/form-data
这又是一个常见的POST数据提交的方式。我们使用表单上传文件时,必须让from的enctyped等于这个值。
3.application/json
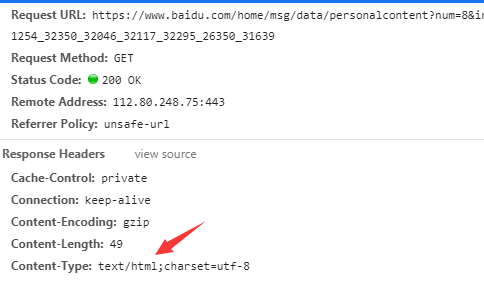
application/json这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持
这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持
4.text/xml
它是一种使用HTTP作为传输协议,XML作为编码方式的远程调用规范。

相比之下,get方式的数据提交方式(编码方式)只有一种,就是application/x-www-form-urlencoding
POST请求四种传送正文方式
(1)请求正文是application/x-www-form-urlencoded
requests.post(url='',data={'key1':'value1','key2':'value2'},headers={'Content-Type':'application/x-www-form-urlencoded'})
(2)请求正文是multipart/form-data
requests.post(url='',data={'key1':'value1','key2':'value2'},headers={'Content-Type':'multipart/form-data'})
(3)请求正文是raw
传入xml格式文本
requests.post(url='',data='<?xml ?>',headers={'Content-Type':'text/xml'})
传入json格式文本
requests.post(url='',data=json.dumps({'key1':'value1','key2':'value2'}),headers={'Content-Type':'application/json'})
或者
requests.post(url='',json={{'key1':'value1','key2':'value2'}},headers={'Content-Type':'application/json'})
(4)请求正文是binary
requests.post(url='',files={'file':open('test.xls','rb')},headers={'Content-Type':'binary'})
Requests也支持以multipart形式发送post请求,只需将一文件传给requests.post()的files参数即可。