Android编程权威指南-读书笔记(二)
-第一个小程序
第一个例子介绍
应用名为GeoQuiz。用户通过单击True或False按钮来回答屏幕上的问题,GeoQuiz可即时反馈答案正确与否。
这个例子为我们简单介绍了几个基本组件的使用,以及基本的事件监听。让我们对基本组件的使用和事件的监听有一个基本的了解。
这篇文章分为2个部分,第一部分就是创建简单的UI。第二个部分就是对这个UI增加代码来响应一些操作。
(注:所有不明白或者不理解的东西其实都不重要,后面都会有更详细的介绍。)
本章的目标
- 初次接触Android开发,摆脱神秘感。
- 使用了Android Studio 来创建这个应用。
- 初级组件的使用。
- 少量java代码热身。
创建第一个例子程序GeoQuiz UI
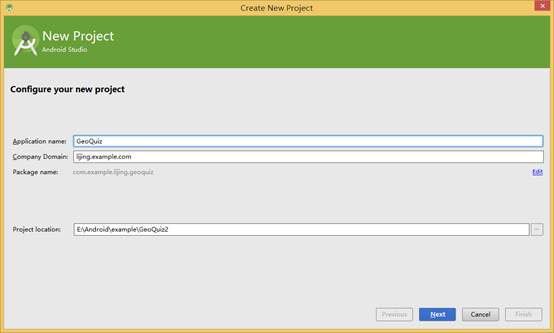
File->New Project

Application name: GeoQuiz
然后单击Next

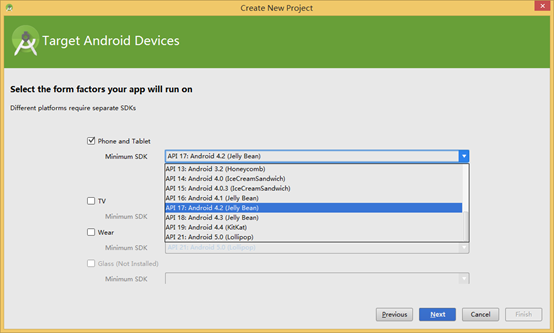
在这里我们选择 Phone and Tablet ,Minimum SDK 我选择了4.2。选择这个是因为我现在做这个才几分钟,我脑子里一头雾水。干脆选择了书上默认的SDK版本。单击Next。

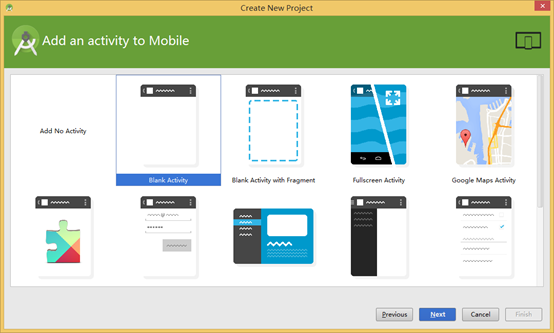
书上说的是Blank Activity 虽然界面不一样丰富了好多好多,我们还是按照书上的来。这个看名字也应该是最简单的。单击Next。

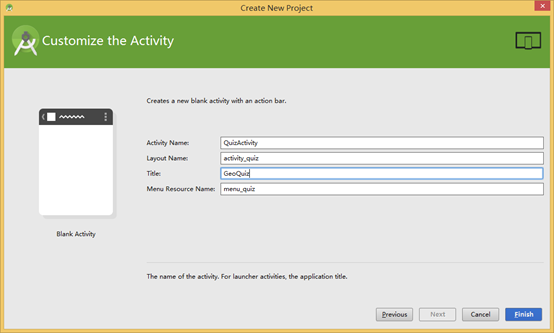
到了这一步
Activity Name: QuizActivity
Layout Name:activity_quiz
Title:GeoQuiz
其他的默认。然后点击Finish完成创建这个应用。
简单分析一下文件

当App创建完后,这个就是程序的文件结构。由于现在只是做最初步的UI。那么初步UI在res->layout->activity_quiz.xml 修改。
编写应用的UI
删除掉里面所有的代码,我们重新写入新的代码。

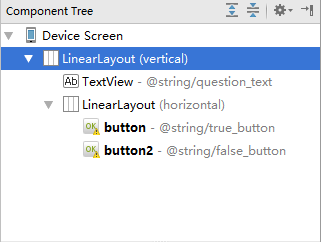
这里有一个简单的办法,我们直接拉入一个LinearLayout。(属性相关的设置先放一下,先按照要求吧空间的基本从属关系构造出来)将TextView 拖在LinearLayout上,然后在拖动一个LinearLayout到LinearLayout上。然后在拖2个button控件到第二个LinearLayout上。
我们一共放入了5个组建:
- 一个垂直LinearLayout组件;
- 一个TextView组件;
- 一个水平LinearLayout组件;
- 两个Button组件;
然后我们在根据源代码添加空间的属性,具体属性如下图
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="24dp"
android:text="@string/question_text"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/true_button"
android:id="@+id/button"
android:layout_gravity="center_horizontal" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/false_button"
android:id="@+id/button2" />
</LinearLayout>
</LinearLayout>
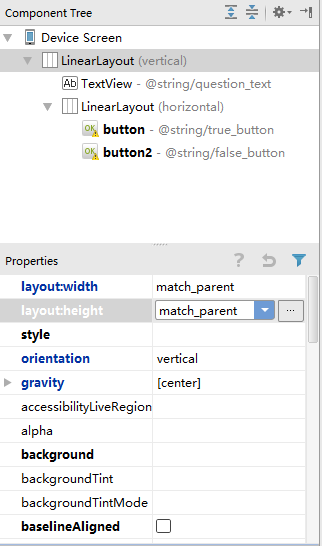
当然我们还可以这样添加属性

比如选择垂直LinearLayout然后在属性界面可以看到如上图的界面,我们添加4个属性,layout:width为match_parent、layoutheight为match_parent、orientation为vertical、gravity为center。
其他空间请按照代码中的设置,或者直接复制代码覆盖掉res->layout中的activity_quiz.xml
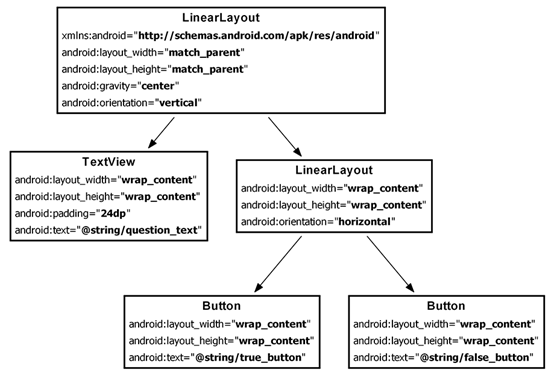
该xml的层次结构图如下:

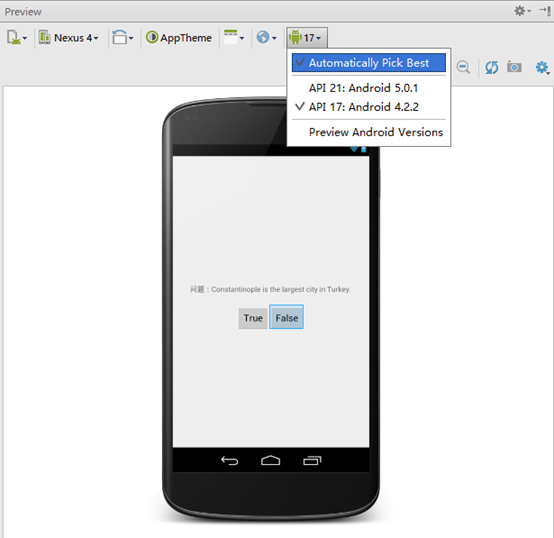
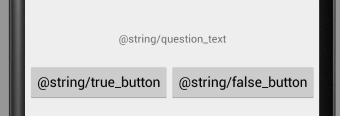
这5个组件在Preview中API 17: Android 4.2.2 里的效果如下

到了这一步可能会发现,界面跟我显示的不一样比如TextView显示的不是这样,是这个样子的,如下图:

原因出在values->strings.xml上,我们把代码改成这样
<resources>
<string name="app_name">GeoQuiz</string>
<string name="action_settings">Settings</string>
<string name="question_text">问题:Constantinople is the largest city in Turkey.</string>
<string name="true_button">True</string>
<string name="false_button">False</string>
</resources>
这样更改之后,界面就正常了。至此,一个基本的UI就出来了。这中间设计到控件的属性以及资源文件的问题。这些都可以先放放,后面在慢慢的分析这些属性的意义以及资源文件。
如果已经熟悉了组件的属性可以跳过
组件的一些常用属性
- android:layout_width和android:layout_height属性
这个代表组件的宽和高属性。为了适应移动设备的显示,他们通常被设置为以下两种属性值之一
Match_parent:视图与其父视图大小相同。
Wrap_content:视图将根据其内容自动调整大小。
根元素LinearLayout虽然是根元素但是它也有父视图(View),这个View是Android提供来容纳应用的整个视图层级结构。
- android:orientation属性
这个属性决定了LinearLayout是水平放置还是垂直放置。在垂直放置的时候第一个定义的子组件会显示在屏幕的最上端。在水平的LinearLayout中,第一个定义的子组件出现在屏幕的最左端。
(这里书上提到了一个特殊情况,先假装没看到,等碰到了再说。)
- android:text属性
TextView与Button组件具有android:text属性。该属性指定组件显示的文字内容。在这个例子Android:text属性值不是字符串字面值,而是对字符串资源(string resources)的引用。当然也可以直接设置android:text='True',但是这个不是一个好方法。例子中不推荐,实际中也不推荐,以后要本地化多麻烦啊。
创建第一个例子GeoQuiz代码部分
这个应用需要做到点击True or False按钮能够得到响应。为了给按钮绑定事件,我们要做到下面的事情:
- 给每个button一个id。
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/true_button"
android:id="@+id/true_button"
android:layout_gravity="center_horizontal" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/false_button"
android:id="@+id/false_button" />
@+id/true_button 中 true_button 就是id。
@+id/false_button 中 false_button 就是id。
其实我在这里有点疑惑这个id为啥要这么写,不过也无关大雅,要这么写就这么写吧。记住就可以了
- 引用组件
在QuizActivity 中首先定义按钮的变量
private Button mTrueButton;
private Button mFalseButton;
然后在onCreate中将组件赋值给变量
mTrueButton = (Button)findViewById(R.id.true_button);
mFalseButton = (Button)findViewById(R.id.false_button);
在这里我们也就可以理解先前id为什么要这么写了。
- 设置监听器
mTrueButton = (Button)findViewById(R.id.true_button);
mTrueButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
//事件的代码写在这里
}
});
mFalseButton = (Button)findViewById(R.id.false_button);
mFalseButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
//事件的代码写在这里
}
});
到这里,事件监听就做完了,至于事件的代码怎么写,那是后面的事情。例子中是做了一个toast。
完成代码的响应
-
我们首先添加相应后反应出的信息。
在values->strings.xml里加入如下代码
<string name="correct_toast">Correct!</string>
<string name="incorrect_toast">Incorrect!</string>
-
在监听器中写入响应代码。
mTrueButton = (Button)findViewById(R.id.true_button);
mTrueButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
//事件的代码写在这里;
Toast.makeText(QuizActivity.this,R.string.correct_toast,Toast.LENGTH_SHORT).show();
}
});
mFalseButton = (Button)findViewById(R.id.false_button);
mFalseButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
//事件的代码写在这里
Toast.makeText(QuizActivity.this,R.string.incorrect_toast,Toast.LENGTH_SHORT).show();
}
});
添加事件后的代码如上所示。然后点击Run->app
点击TRUE按钮就会显示屏幕上Correct!
小结:
一些疑惑。从开始入手到现在,我在开发环境上只做了2件事情,安装java和安装android Studio,我没有设置环境变量比如JAVA_HOME的。Sdk就是在创建的时候选择了4.2然后也不知道行不行,以后可以在改么?还有就是我没有找到R.java 但是我用R.id 或者R.string 都可以用这点跟ADT 是很大很大的不同。