问题:
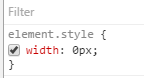
浏览器F12看到是这个样子。

但是我设置的样式是这样子。
#iframe_close { width:750px; }
无论怎么设置样式,都无法覆盖掉element.style的样式,width一直都是0。
解决方案:
#iframe_close { width:750px !important; }
在想要设置的地方,添加一段!important即可。 !important作用是提高指定CSS样式规则的应用优先权。使该条样式属性声明具有最高优先级。
相关文章:Css中!important的用法