Nginx企业级优化
一、隐藏版本号信息
安装软件前修改,源码包中的版本信息
#切换到源码包目录
[root@localhost ~]# cd /usr/src/nginx-1.15.9/
[root@localhost nginx-1.15.9]# vim src/core/nginx.h #修改nginx.h配置文件
#define nginx_version 1015009
#define NGINX_VERSION "2.2.2" #版本号信息
#define NGINX_VER "bbs" NGINX_VERSION #软件名称
[root@localhost ~]# cd /usr/src/nginx-1.15.9/
[root@localhost nginx-1.15.9]# vim src/core/nginx.h #修改nginx.h配置文件
#define nginx_version 1015009
#define NGINX_VERSION "2.2.2" #版本号信息
#define NGINX_VER "bbs" NGINX_VERSION #软件名称
[root@localhost ~]# curl -I 192.168.200.111 #验证
HTTP/1.1 200 OK
Server: bbs/2.2.2 #是已经更改的版本号
Date: Sun, 18 Aug 2019 13:15:44 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sun, 18 Aug 2019 13:14:28 GMT
Connection: keep-alive
ETag: "5d594f34-264"
Accept-Ranges: bytes
12345678910
HTTP/1.1 200 OK
Server: bbs/2.2.2 #是已经更改的版本号
Date: Sun, 18 Aug 2019 13:15:44 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sun, 18 Aug 2019 13:14:28 GMT
Connection: keep-alive
ETag: "5d594f34-264"
Accept-Ranges: bytes
12345678910
安装后更改版本号
修改nginx/conf/nginx.conf
修改nginx/conf/nginx.conf
#在http模块下加入 server_tokens off;
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
server_tokens off;
如果php配置文件中配置了fastcgi_param SERVER_SOFTWARE选项,则编辑php-fpm配置文件,将fastcgi_param SERVER_SOFTWARE对应值修改为fastcgi_param SERVER_SOFTWARE nginx;
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
server_tokens off;
如果php配置文件中配置了fastcgi_param SERVER_SOFTWARE选项,则编辑php-fpm配置文件,将fastcgi_param SERVER_SOFTWARE对应值修改为fastcgi_param SERVER_SOFTWARE nginx;
[root@localhost ~]# curl -I 192.168.200.111 #验证
HTTP/1.1 200 OK
Server: nginx #安装后只能隐藏版本号,不能隐藏软件名
Date: Sun, 18 Aug 2019 13:25:25 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sun, 18 Aug 2019 13:21:44 GMT
Connection: keep-alive
ETag: "5d5950e8-264"
Accept-Ranges: bytes
12345678910
二、修改nginx用户和组
HTTP/1.1 200 OK
Server: nginx #安装后只能隐藏版本号,不能隐藏软件名
Date: Sun, 18 Aug 2019 13:25:25 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sun, 18 Aug 2019 13:21:44 GMT
Connection: keep-alive
ETag: "5d5950e8-264"
Accept-Ranges: bytes
12345678910
二、修改nginx用户和组
编译安装是指定
[root@localhost ~]# cd /usr/src/nginx-1.15.9/
[root@localhost nginx-1.15.9]# ./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module --with-http_ssl_module --with-http_flv_module --with-http_gzip_static_module&&make && make install
#--user=nginx --group=nginx
[root@localhost nginx-1.15.9]# ./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module --with-http_ssl_module --with-http_flv_module --with-http_gzip_static_module&&make && make install
#--user=nginx --group=nginx
安装完后修改
#第一行中修改为user nginx nginx;
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
user nginx nginx;
三、配置网页缓存时间
设置方法:可修改配置文件,在http段、或server段、或者location段加入对特定内容的过期参数。
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
location ~.(jpg)$ {
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
user nginx nginx;
三、配置网页缓存时间
设置方法:可修改配置文件,在http段、或server段、或者location段加入对特定内容的过期参数。
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
location ~.(jpg)$ {
#设置jpg图片的缓存时间为一天
expires 1d;
}
expires 1d;
}
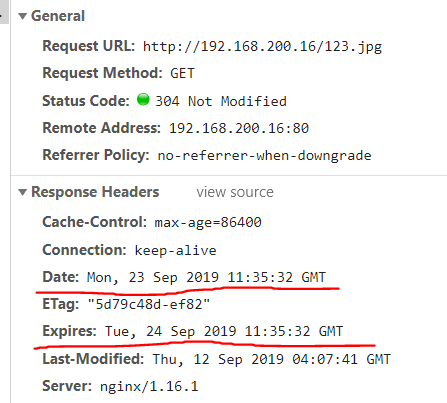
抓包测试

四、实现nginx日志切割
注:实现日志切割时要使用到程序pid号
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #修改配置文件
pid logs/nginx.pid; #添加到配置文件全局中
[root@localhost ~]# /usr/local/nginx/sbin/nginx -s reload #重新刷新配置文件,出现如下错误
nginx: [error] invalid PID number "" in "/usr/local/nginx/logs/nginx.pid" #表示pid文件并不存在
[root@localhost ~]# killall -9 nginx #杀死nginx进程
[root@localhost ~]#killall -HUP nginx #表示pid文件并不存在
[root@localhost ~]# /usr/local/nginx/sbin/nginx -s reload #刷新配置文件
[root@localhost ~]# ll
-rw-r--r--. 1 nginx root 1147 Aug 18 09:56 access.log
-rw-r--r--. 1 nginx root 11247 Aug 18 10:41 error.log
-rw-r--r--. 1 root root 5 Aug 18 10:34 nginx.pid #已经生成nginx.pid文件
[root@localhost ~]# vim /opt/cut_nginx_log.sh #编写切割日志文件脚本
#!/bin/bash
#切割nginx日志
logs_url="/usr/local/nginx/logs/" #log日志存放位置
pid_url="/usr/local/nginx/logs/nginx.pid" #pid的位置
date_file=$(date -d "-1 day" "+%Y%m%d") #前一天的时间
[ -d "$logs_url/log_brk" ]|| mkdir -p $logs_url/log_brk #备份日志的存放位置,没有创建
if [ -f $pid_url ];then #判断pid文件是否存在
mv $logs_url/access.log $logs_url/log_brk/access.log.$date_file #移动access日志文件
mv $logs_url/error.log $logs_url/log_brk/error.log.$date_file #移动error日志文件
kill -USR1 $( cat $pid_url ) #重新生成日志文件
find $logs_url/log_brk -mtime +30 | xargs rm -fr #将30天之前的日志文件删除,只保留近30天的
else
echo "没有pid文件,切割失败" >> $logs_url/access.log
fi
将写好的脚本测试完成后加入周期性任务中
[root@localhost ~]# crontab -e
注:实现日志切割时要使用到程序pid号
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #修改配置文件
pid logs/nginx.pid; #添加到配置文件全局中
[root@localhost ~]# /usr/local/nginx/sbin/nginx -s reload #重新刷新配置文件,出现如下错误
nginx: [error] invalid PID number "" in "/usr/local/nginx/logs/nginx.pid" #表示pid文件并不存在
[root@localhost ~]# killall -9 nginx #杀死nginx进程
[root@localhost ~]#killall -HUP nginx #表示pid文件并不存在
[root@localhost ~]# /usr/local/nginx/sbin/nginx -s reload #刷新配置文件
[root@localhost ~]# ll
-rw-r--r--. 1 nginx root 1147 Aug 18 09:56 access.log
-rw-r--r--. 1 nginx root 11247 Aug 18 10:41 error.log
-rw-r--r--. 1 root root 5 Aug 18 10:34 nginx.pid #已经生成nginx.pid文件
[root@localhost ~]# vim /opt/cut_nginx_log.sh #编写切割日志文件脚本
#!/bin/bash
#切割nginx日志
logs_url="/usr/local/nginx/logs/" #log日志存放位置
pid_url="/usr/local/nginx/logs/nginx.pid" #pid的位置
date_file=$(date -d "-1 day" "+%Y%m%d") #前一天的时间
[ -d "$logs_url/log_brk" ]|| mkdir -p $logs_url/log_brk #备份日志的存放位置,没有创建
if [ -f $pid_url ];then #判断pid文件是否存在
mv $logs_url/access.log $logs_url/log_brk/access.log.$date_file #移动access日志文件
mv $logs_url/error.log $logs_url/log_brk/error.log.$date_file #移动error日志文件
kill -USR1 $( cat $pid_url ) #重新生成日志文件
find $logs_url/log_brk -mtime +30 | xargs rm -fr #将30天之前的日志文件删除,只保留近30天的
else
echo "没有pid文件,切割失败" >> $logs_url/access.log
fi
将写好的脚本测试完成后加入周期性任务中
[root@localhost ~]# crontab -e
0 0 * * * sh /opt/cut_nginx_log.sh
五、Nginx运行进程数
nginx的进程数一般为cup的个数或者核心数的2倍
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
worker_processes 2; #nginx进程数
worker_cpu_affinity 01 10 ; #为每个进程分配cpu核心
六、配置nginx实现连接超时
注;出现超时,会返回408报错
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
keepalive_timeout 65; #连接保持时间
client_header_timeout 60; #客户端发送头部的超时时间
client_body_timeout 60; #主体读取超时时间
七、配置nginx实现网页压缩功能
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
gzip on; #开启gzip压缩输出
gzip_min_length 1k; #设置允许压缩的页面最小字节
gzip_buffers 4 16k; #申请4个16k的内存作为压缩结果流缓存
gzip_http_version 1.1; #识别http协议版本,默认1.1
gzip_comp_level 2; #设置压缩级别
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss; #压缩类型,对那些网页启用压缩功能
#gzip_vary on; #让前端服务器缓存 经服务器压缩的gzip页面
八、配置nginx实现防盗链功能
#注:配置文件中只能出现一次~.(wma|wmv|asf|mp3|mmf|zip|rar|jpg|gif|png|swf|flv)$
这些的匹配内容,如果出现配置不可用
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
location ~.(wma|wmv|asf|mp3|mmf|zip|rar|jpg|gif|png|swf|flv)$ {
expires 1d; #所以将缓存时间移到这里
valid_referers none blocked *.fengling.com fengling.com;
if ($invalid_referer){
rewrite ^/ http://www.fengling.com/error.txt;
#return 404;
}
五、Nginx运行进程数
nginx的进程数一般为cup的个数或者核心数的2倍
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
worker_processes 2; #nginx进程数
worker_cpu_affinity 01 10 ; #为每个进程分配cpu核心
六、配置nginx实现连接超时
注;出现超时,会返回408报错
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
keepalive_timeout 65; #连接保持时间
client_header_timeout 60; #客户端发送头部的超时时间
client_body_timeout 60; #主体读取超时时间
七、配置nginx实现网页压缩功能
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
gzip on; #开启gzip压缩输出
gzip_min_length 1k; #设置允许压缩的页面最小字节
gzip_buffers 4 16k; #申请4个16k的内存作为压缩结果流缓存
gzip_http_version 1.1; #识别http协议版本,默认1.1
gzip_comp_level 2; #设置压缩级别
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss; #压缩类型,对那些网页启用压缩功能
#gzip_vary on; #让前端服务器缓存 经服务器压缩的gzip页面
八、配置nginx实现防盗链功能
#注:配置文件中只能出现一次~.(wma|wmv|asf|mp3|mmf|zip|rar|jpg|gif|png|swf|flv)$
这些的匹配内容,如果出现配置不可用
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
location ~.(wma|wmv|asf|mp3|mmf|zip|rar|jpg|gif|png|swf|flv)$ {
expires 1d; #所以将缓存时间移到这里
valid_referers none blocked *.fengling.com fengling.com;
if ($invalid_referer){
rewrite ^/ http://www.fengling.com/error.txt;
#return 404;
}
}
测试
第一台服务器访问
第一台服务器访问

第二台服务器,盗链第一台服务器图片无法显示

九、nginx为目录添加访问控制
用户访问控制,使用Apache的htpassword来创建密码
首先安装htpssword命令所需要的软件httpd-tools
[root@localhost ~]# yum -y install httpd-tools
[root@localhost ~]# htpasswd -c /usr/local/nginx/.htpasswd status
New password:
Re-type new password:
Adding password for user status
location ~/status {
stub_status on;
access_log off;
auth_basic "Nginx Status";
auth_basic_user_file /usr/local/nginx/.htpasswd;
}
allow #开放ip
deny #禁止ip
用户访问控制,使用Apache的htpassword来创建密码
首先安装htpssword命令所需要的软件httpd-tools
[root@localhost ~]# yum -y install httpd-tools
[root@localhost ~]# htpasswd -c /usr/local/nginx/.htpasswd status
New password:
Re-type new password:
Adding password for user status
location ~/status {
stub_status on;
access_log off;
auth_basic "Nginx Status";
auth_basic_user_file /usr/local/nginx/.htpasswd;
}
allow #开放ip
deny #禁止ip


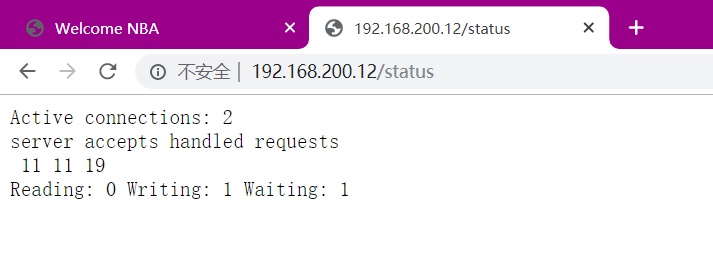
Active connections 表示当前活跃的连接数,
第三行的三个数字表示Nginx当前总共处理了11个连接,成功创建11次握手,总共处理了19个请求。
Reading表示Nginx读取到客户端Header信息数,
Writing表示Nginx返回给客户端的Header信息数
Waiting表示Nginx已经处理完,正在等候下一次请求指令时的驻留连接数。
第三行的三个数字表示Nginx当前总共处理了11个连接,成功创建11次握手,总共处理了19个请求。
Reading表示Nginx读取到客户端Header信息数,
Writing表示Nginx返回给客户端的Header信息数
Waiting表示Nginx已经处理完,正在等候下一次请求指令时的驻留连接数。
十、自定义错误页面
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
error_page 403 404 /40x.html;
location = /40x.html {
root html;
}
在/usr/local/nginx/html下创建属于自己的错误页面名称为40x.html
测试

十一、自动索引
location /xiazai {
autoindex on;
}
location /xiazai {
autoindex on;
}
在/usr/local/nginx/html下创建属于自己的下载目录我的名称是xaizai
测试

十二、目录别名功能
location /xiazai2 {
alias /usr/local/nginx/html/xiazai;
autoindex on;
}
alias /usr/local/nginx/html/xiazai;
autoindex on;
}
测试

十三、通过UA实现手机端和电脑端的分离
有两套网站代码,一套PC版放在/usr/local/nginx/html/web,一套移动版放在/usr/local/nginx/html/mobile。只需要修改nginx的配置文件,nginx通过UA来判断是否来自移动端访问,实现不同的客户端访问不同内容。
location / {
#默认PC端访问内容
root /usr/local/nginx/html/web;
#如果是手机移动端访问内容
if ( $http_user_agent ~ "(MIDP)|(WAP)|(UP.Browser)|(Smartphone)|(Obigo)|(Mobile)|(AU.Browser)|(wxd.Mms)|(WxdB.Browser)|(CLDC)|(UP.Link)|(KM.Browser)|(UCWEB)|(SEMC-Browser)|(Mini)|(Symbian)|(Palm)|(Nokia)|(Panasonic)|(MOT-)|(SonyEricsson)|(NEC-)|(Alcatel)|(Ericsson)|(BENQ)|(BenQ)|(Amoisonic)|(Amoi-)|(Capitel)|(PHILIPS)|(SAMSUNG)|(Lenovo)|(Mitsu)|(Motorola)|(SHARP)|(WAPPER)|(LG-)|(LG/)|(EG900)|(CECT)|(Compal)|(kejian)|(Bird)|(BIRD)|(G900/V1.0)|(Arima)|(CTL)|(TDG)|(Daxian)|(DAXIAN)|(DBTEL)|(Eastcom)|(EASTCOM)|(PANTECH)|(Dopod)|(Haier)|(HAIER)|(KONKA)|(KEJIAN)|(LENOVO)|(Soutec)|(SOUTEC)|(SAGEM)|(SEC-)|(SED-)|(EMOL-)|(INNO55)|(ZTE)|(iPhone)|(Android)|(Windows CE)|(Wget)|(Java)|(curl)|(Opera)" ){
root /usr/local/nginx/html/mobile;
}
index index.html index.htm;
}
有两套网站代码,一套PC版放在/usr/local/nginx/html/web,一套移动版放在/usr/local/nginx/html/mobile。只需要修改nginx的配置文件,nginx通过UA来判断是否来自移动端访问,实现不同的客户端访问不同内容。
location / {
#默认PC端访问内容
root /usr/local/nginx/html/web;
#如果是手机移动端访问内容
if ( $http_user_agent ~ "(MIDP)|(WAP)|(UP.Browser)|(Smartphone)|(Obigo)|(Mobile)|(AU.Browser)|(wxd.Mms)|(WxdB.Browser)|(CLDC)|(UP.Link)|(KM.Browser)|(UCWEB)|(SEMC-Browser)|(Mini)|(Symbian)|(Palm)|(Nokia)|(Panasonic)|(MOT-)|(SonyEricsson)|(NEC-)|(Alcatel)|(Ericsson)|(BENQ)|(BenQ)|(Amoisonic)|(Amoi-)|(Capitel)|(PHILIPS)|(SAMSUNG)|(Lenovo)|(Mitsu)|(Motorola)|(SHARP)|(WAPPER)|(LG-)|(LG/)|(EG900)|(CECT)|(Compal)|(kejian)|(Bird)|(BIRD)|(G900/V1.0)|(Arima)|(CTL)|(TDG)|(Daxian)|(DAXIAN)|(DBTEL)|(Eastcom)|(EASTCOM)|(PANTECH)|(Dopod)|(Haier)|(HAIER)|(KONKA)|(KEJIAN)|(LENOVO)|(Soutec)|(SOUTEC)|(SAGEM)|(SEC-)|(SED-)|(EMOL-)|(INNO55)|(ZTE)|(iPhone)|(Android)|(Windows CE)|(Wget)|(Java)|(curl)|(Opera)" ){
root /usr/local/nginx/html/mobile;
}
index index.html index.htm;
}
实验模拟:不同浏览器访问到不同的页面:
[root@localhost html]# mkdir huohu guge
[root@localhost html]# echo "hello,huohu" > huohu/index.html
[root@localhost html]# echo "hello,guge" > guge/index.html
location / {
if ($http_user_agent ~ Chrome){
root /usr/local/nginx/html/guge;
}
if ($http_user_agent ~ Firefox){
root /usr/local/nginx/html/huohu;
}
index index.html index.htm;
[root@localhost html]# mkdir huohu guge
[root@localhost html]# echo "hello,huohu" > huohu/index.html
[root@localhost html]# echo "hello,guge" > guge/index.html
location / {
if ($http_user_agent ~ Chrome){
root /usr/local/nginx/html/guge;
}
if ($http_user_agent ~ Firefox){
root /usr/local/nginx/html/huohu;
}
index index.html index.htm;
}
测试

 十四、对FPM模块进行参数优化
十四、对FPM模块进行参数优化FPM优化参数:
pm 使用哪种方式启动fpm进程,可以说static和dynamic,前者将产生 固定数量的fpm进程,后者将以动态的方式产生fpm进程
pm.max_children static方式下开启的fpm进程数
pm.start_servers 动态方式下初始的fpm进程数量
pm.min_spare_servers 动态方式下最小的fpm空闲进程数
pm.max_spare_servers 动态方式下最大的fpm空闲进程数
注:以上调整要根据服务器的内存与服务器负载进行调整
示例:
服务器为云服务器,运行了个人论坛,内存为1.5G,fpm进程数为20,内存消耗近1G,处理比较慢
优化参数调整:
# vim /usr/local/php5/etc/php-fpm.conf
pm = dynamic
pm=start_servers = 5
pm.min_spare_servers = 2
pm.max_spare_servers = 8