electron
https://github.com/electron/electron/
https://electronjs.org/docs/tutorial/quick-start
https://github.com/electron/electron-quick-start
使用Squirrel创建基于Electron开发的Windows 应用安装包
我们把自己开发的Electron应用发布之前,需要把app打包成简单的安装包,这样app更容易被获取,以此来发布我们的应用。我们可以参考Wix或其他的安装程序,但是对于Electron应用更好的打包程序是Squirrel。毕竟某些著名的Visual Studio Code 和Slack 的客户端应用就是用这个框架来打包和更新的。现在我来告诉你怎么创建一个基于Electron的windows应用。
Electron 和 squirrel 的更新非常快,我们可以到
http://electron.atom.io/docs/v0.36.8/api/auto-updater/ 和 https://github.com/atom/grunt-electron-installer
获取更多完成以下任务的信息。
设置阶段
如果你是一个Electron新玩家,看看我之前的文章《Electron入门》
在项目根目录
创建一个Staging文件夹,用来存放创建发布应用的工具和文件。接着,在这里下载squirrel.windows二进制文件https://github.com/Squirrel/Squirrel.Windows/releases,在这篇文章中,Squirrel.Windows 1.0 Preview 2 是当前版本,如果版本有更新,可能需要调整一些步骤。复制文件然后放到刚才创建的Staging文件夹里面,最后文件夹结构如下。
充分准备完我们就可以开始了!
在Eletron 中处理 squirrel 事件
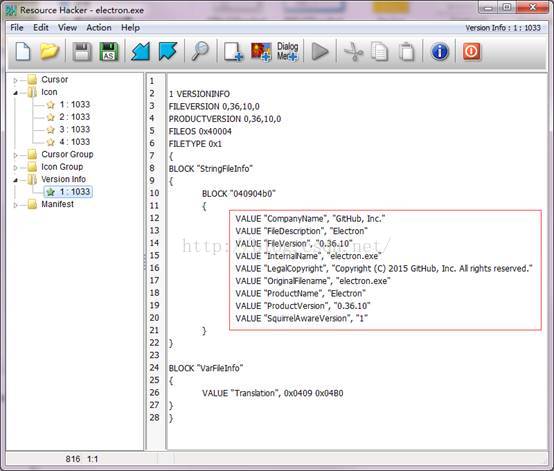
如果你看一下 eletron.exe里面的版本信息,你可以在版本信息里面看到一个设置版本标志,标明可执行的 squirrel 版本。
这个可执行文件,在 electron 安装,更新,卸载,删除的时候通知 squirrel 怎么处理这些squirrel 事件 。事实上squirrel 并没有很好的参考文档,我花了一段时间才理解Windows的参考文档,但是有了这个版本标志,就可以传递任务信息比如给app创建快捷方式,通过这个来更改squirrel的默认行为。
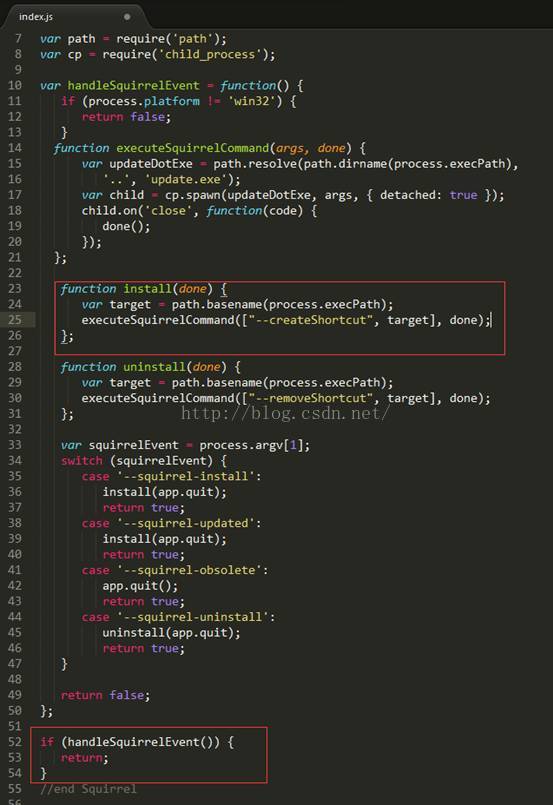
当squirrel 运行的时候,就会执行 “Squirrel Aware”可执行文件,去监听 传递过来的作为事件标志的参数。这些事件参数必须在程序的入口就被处理,然后立即结束程序。就是说,在electron应用中,我们需要更改main.js这个文件来处理这些事件。在main.js的开头,其他代码调用之前,添加这段代码:
var app = require('app');
var path = require('path');
var cp = require('child_process');
var handleSquirrelEvent = function() {
if (process.platform != 'win32') {
return false;
}
function executeSquirrelCommand(args, done) {
var updateDotExe = path.resolve(path.dirname(process.execPath),
'..', 'update.exe');
var child = cp.spawn(updateDotExe, args, { detached: true });
child.on('close', function(code) {
done();
});
};
function install(done) {
var target = path.basename(process.execPath);
executeSquirrelCommand(["--createShortcut", target], done);
};
function uninstall(done) {
var target = path.basename(process.execPath);
executeSquirrelCommand(["--removeShortcut", target], done);
};
var squirrelEvent = process.argv[1];
switch (squirrelEvent) {
case '--squirrel-install':
install(app.quit);
return true;
case '--squirrel-updated':
install(app.quit);
return true;
case '--squirrel-obsolete':
app.quit();
return true;
case '--squirrel-uninstall':
uninstall(app.quit);
return true;
}
return false;
};
if (handleSquirrelEvent()) {
return;
}
以上这段代码,用来在安装和更新时给执行文件添加快捷方式,并且在删除和卸载应用的时候自动删除快捷方式。Squirrel 的更新执行程序Update.exe会执行这些操作,也可以在这里给其他的事件添加快捷方式,比如,Visual Studio Code添加了注册表值,当你右键单击一个文件时,可以选择用Visual Studio Code打开。
Electron 介绍
更新:请仔细阅读这个部分,虽然这里很多内容都可以用electron-packager 包来完成。看我的简短文章 《使用Electron-Packager来打包Electron App》 然后再回到这篇文章中。需要注意之后在这个文章中,你需要调整 .nuspec 这个文件里面<file>标签,把路径正确地指到 你的electron包。
如果你用默认的electron.exe安装自己的app,app的快捷方式和来源信息就跟之前下载的Electron开发包一样。其实需要更改app名字和来源说明,以此来声明这是我们自己的app。同时Squirrel也使用这些资源去创建快捷方式。查看这里的文档获取更多关于Squirrel命名规则的相关信息。
如果你想修改执行文件的话,到这个目录
<project_folder>/node_modules/electron-prebuilt/dist/electron.exe 把文件复制黏贴到相同目录并且重命名 yourapp.exe就ok。
在打包过程中,credit.exe和squirrel可以同时使用,credit.exe用来更改可执行文件的icon和版本信息。我发现跟着我这篇文章的方向走,使用Resource Hacker,会比较容易一些:《如果更改.exe文件的icon》。如果你需要一个.ico 的icon文件来测试的话可以用以下这个免费的资源。
http://www.wangjiewen.com/setup.ico
当你编辑icon和版本信息的时候,对squirrel安装程序来说这个非常重要,在Resource Hacker保存更改后,它会创建一个 <your_app_ame>_original.exe。如果你想在相同的目录中使用electron.exe,就删除<your_app_ame>_original.exe这个文件。注意:如果进行这些更改,windows资源管理器可能不会把当前这个icon关联到你新的exe,这没关系,别慌。
创建Nuget 包
正如上述, Squirrel.Windows就是用nuget构建的。我们需要把文件打包成一个Nuget 包,然后使用squirrel 来创建一个安装文件。先在项目根目录里面放一个nuget.exe,通过命令行进入该目录,执行以下命令:
nuget spec
之后会创建一个默认配置的Package.nuspec文件,在编辑器中打开这个文件进行编辑,像这样:
<?xml version="1.0"?>
<package >
<metadata>
<id>Package</id>
<version>1.0.0</version>
<authors>Administrator</authors>
<owners>Administrator</owners>
<licenseUrl>http://LICENSE_URL_HERE_OR_DELETE_THIS_LINE</licenseUrl>
<projectUrl>http://PROJECT_URL_HERE_OR_DELETE_THIS_LINE</projectUrl>
<iconUrl>http://ICON_URL_HERE_OR_DELETE_THIS_LINE</iconUrl>
<requireLicenseAcceptance>false</requireLicenseAcceptance>
<description>Package description</description>
<releaseNotes>Summary of changes made in this release of the package.</releaseNotes>
<copyright>Copyright 2016</copyright>
<tags>Tag1 Tag2</tags>
<dependencies>
<dependency id="SampleDependency" version="1.0" />
</dependencies>
</metadata>
</package>
点击 nuspec reference 查看更多关于创建Package.nuspec的信息。
注意
1. 根据Squirrel文档说明,target folder 属性需要设置为lib/net45,否则并没有用。
2. 再三确认<dependencies> 标签里面没有依赖。
3. 更多注意事项查看文档:
https://github.com/Squirrel/Squirrel.Windows/blob/master/docs/getting-started.md
4. <description> 标签和<iconUrl>标签用来在windows上注册应用,当安装,删除,或者卸载应用的时候,会出现在windows的对话框上。
5. 我们能成功执行electron.exe ,是因为这个可执行文件就在dist 目录下面。如果放在其他地方,记得把文件路径加到file标签上。
6. 如果node_modules目录不在app目录里面,也要添加进去。
接着,用下面的命令创建一个nuget包。
nuget pack Package.nuspec
之后在根目录会出现这个nuget包<my_app_name>.<version>.nupkg。
创建安装程序
把应用程序打包成nuget包之后,就可以用squirrel创建一个安装程序了。在根目录打开命令行,执行以下命令:
squirrel --releasify <my_app_name>.<version>.nupkg
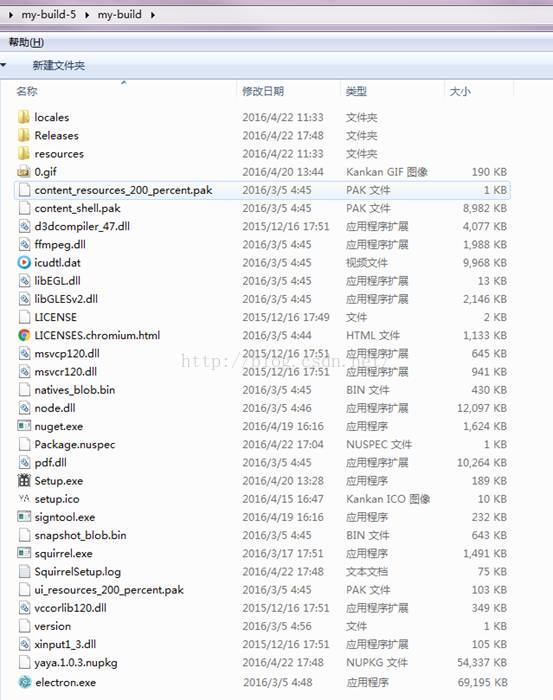
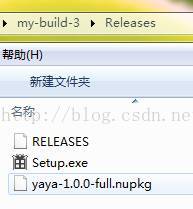
编译一段时间后程序会创建一个Release文件夹,里面有三个文件,nuget包,RELEASES 文件和安装文件Setup.exe。把这三个文件发送给想要安装这个应用的用户就可以了。注意上面这条命令,也可以用来设置setup.exe在安装过程中用传统icon还是用自定义的图片文件。
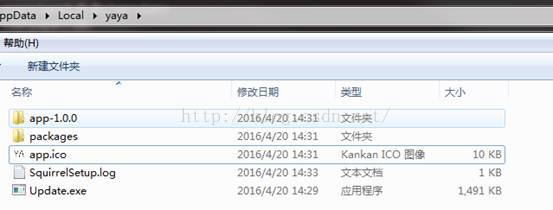
在本地机器执行setup.exe,Squirrel 在启动app之后会快速执行,并在桌上和开始菜单栏中创建好快捷方式。应用会被安装在C:UsersAdministratorAppDataLocal文件夹中,注意Squirrel 的日志文件也存在目录中,调试安装问题的时候非常有用。
如果要卸载这个应用,可以利用Windows “程序和功能”的对话窗口来卸载,这样确保添加在开始菜单和桌面的快捷方式得以移除。
更新
现在用户可以使用你的安装程序来安装文件了,有了Squirrel 会让更新应用这件事情变得很简单。跟随下面的步骤来创建一个更新程序:
1.把之前用来创建安装包的文件夹复制一份,打开。
2.更改Package.nuspec这个文件,在<version>标签中把版本数字提高到当前匹配的版本。同时也应该考虑同时更新可执行文件的版本信息。
3.回到命令行创建 .nupkg 包
4.在用 nupkg 包 创建一个新的安装文件
5.将发布文件夹里面的内容分发给用户
最终没用的旧版本的包会被删除,同时不需要发布旧的nuget包,发布setup.exe,RELEASES文件和最新的nuget包就好了。当执行新的exe时,旧的应用文件会被替换,我猜想使用这种更新方法来发布新版本应用,会比直接安装一个新版本更快。
自动更新
上面的方法是通过发布setup文件来更新应用的。但是,我们可以设置的app,让squirrel在后台执行更新程序,打开main.js,将下列代码写入,用来监听squirrel事件。
var updateDotExe = path.resolve(path.dirname(process.execPath),
'..', 'update.exe');
var child = cp.spawn(updateDotExe,
["--update", "http://mywebsite.com/releases"], { detached: true });
child.on('close', function(code) {
// anything you need to do when update is done.
});
使用上面的代码,如果Squirrel 在更新url中发现更新,就会自动在后台下载更新,安装。下一次启动应用的时候,就是最新的版本。这肯定比加一个“检查更新”按钮要好,或者弹出一个提示框让用户来决定是否更新。以下是一个如何在主线程运行自动更新程序的例子。
var dialog = require('dialog');
var updateDotExe = path.resolve(path.dirname(process.execPath),
'..', 'update.exe');
var child = cp.spawn(updateDotExe, ["--download", "http://mywebsite.com/releases"], { detached: true });
var stdout = '';
child.stdout.setEncoding('utf8');
var jsonStarted = false;
child.stdout.on('data', function (d) {
if (!jsonStarted && d.startsWith("{")) {
jsonStarted = true;
return stdout += d;
}
if (!jsonStarted) {
return;
}
return stdout += d;
});
child.on('close', function(code) {
if (stdout.length > 0) {
var data = JSON.parse(stdout);
dialog.showMessageBox({ message: "Update to version " + data.futureVersion + "?",
buttons: ["Update", "Not Now"] }, function (choice) {
if (choice === 0) {
var child = cp.spawn(updateDotExe, ["--update", "http://mywebsite.com/releases"], { detached: true });
dialog.showMessageBox({ message: "The update should be available next time you start the application.",
buttons: ["Awesome"] });
}
});
}
});
当然可能你想要运行安装程序然后自动重启应用,不得不说这是一个简单的例子。
附加资源
我一直存在一些疑问,关于怎么使用squirrel是怎么去更新一个app的。最难的部分在这篇文章中已经为你解答,但是看一下windows 参考文档,会更完整。
这里: https://github.com/Squirrel/Squirrel.Windows/tree/master/docs
这里有一个更好的关于squirrel创建.net应用的视频,
http://channel9.msdn.com/Events/dotnetConf/2015/Squirrel-for-Windows-installing-NET-apps-the-way-it-should-be
有一些关于electron app的概念 探讨,比如有人提出使用 Squirrel.Windows 来创建基于Electron的Slack 应用。
如果你正在用grunt 这里有一个工具
https://github.com/atom/grunt-electron-installer 用来给 electron app创建squirrel安装包。这个我没有试过,但是我猜比本文中一步一步来做的方法要好。
转自:https://www.cnblogs.com/SamLXW/p/6065958.html
=================================================================
前言:研究electron自动更新的时候,在electron的官方文档auto-updater 中,提到了在几个平台mac,linux,windows下electron 的自动更新方法,其中windsow平台上面,文章中建议先用grunt-electron-installer 模块来创建windows安装包,grunt这个工具是由Squirrel集成的。进而了解下Squirrel这个工具, 一个可以用来给electron应用的安装更新卸载添加快捷方式的工具。本文主要提及如何在windows平台下,用Squirrel创建electron的.exe安装包。
创建nuget包
我们的方法是使用nuget工具创建Nuget包,再使用Squirrel工具创建.exe。
1.下载squirrel.exe和nuget.exe,也可以选择直接安装Squirrel.Windows (需要有vitual studio环境)。
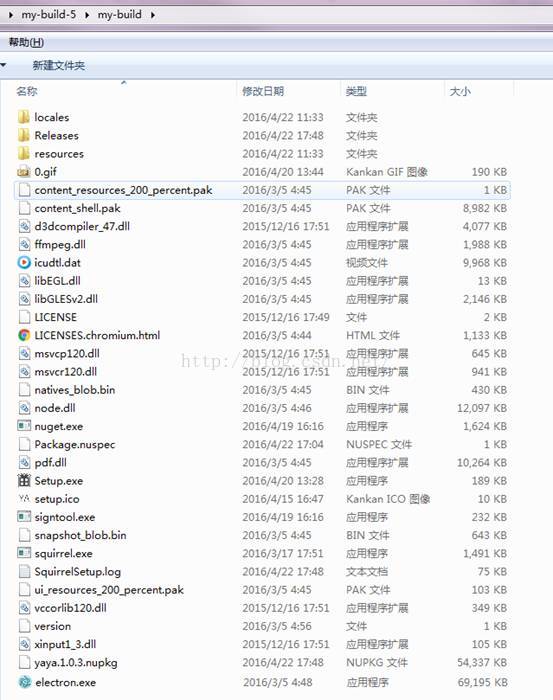
2.新建文件夹如my-build,把下载好的squirrel.exe,nuget.exe和setup.exe
放进去,在文件夹放入我们未打包的electron应用,如下图:
4.在my-build根目录中,打开命令行执行nuget spec
如下图:
生成 spec包初始文件
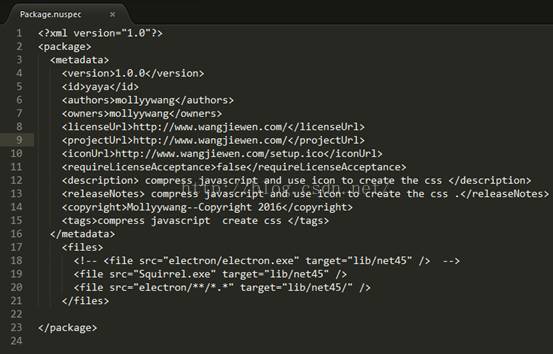
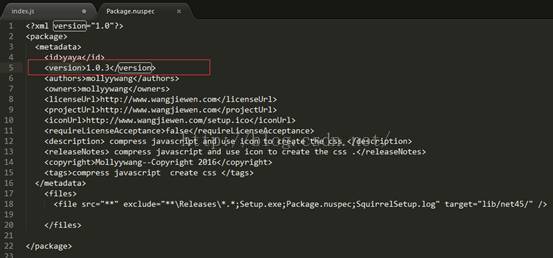
5.编辑器打开 Package.nuspec,按照自己项目的需要编辑这个文件,如下图:
这里需要注意:根据Squirrel文档说明,target folder 属性需要设置为lib/net45,否则并没有用;<iconUrl>标签用来制定未来的exe的icon。
5.用下面的命令创建一个nuget包,
nuget pack Package.nuspec
如下图:
之后在目录中会出现这个包
命名规则就是<my_app_name>.<version>.nupkg
创建安装程序
把应用程序打包成nuget包之后,就可以用squirrel创建一个安装程序了。在根目录打开命令行,执行以下命令:
squirrel --releasify <my_app_name>.<version>.nupkg
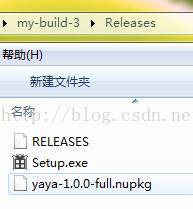
这个时候命令行中没有任何提示。但是别慌,编译一段时间后程序会创建一个release文件夹,里面有三个文件,nuget包,RELEASES 文件和安装文件Setup.exe。如下图:
如果没有出现这三个文件,可以查看目录中的SquirrelSetup.log,根据里面的报错,来进行调试。
注意上面这条squirrel 命令,可以用来设置setup.exe在安装过程中用传统icon还是用自定义的图片文件。使用Squirrel --help可以查看更多帮助
发布应用和安装应用
把上一步生成的setup.exe发送给想要安装这个应用的用户,就可以了。
最终应用会被安装在C:UsersAdministratorAppDataLocal[appname] 文件夹中,注意Squirrel 的日志文件也存在目录中,调试安装问题的时候非常有用。
双击我们的setup.exe进行安装app的测试,如果中途有任何出错,在
C:UsersAdministratorAppDataLocalSquirrelTemp 里面可以看到安装日志。如下图:
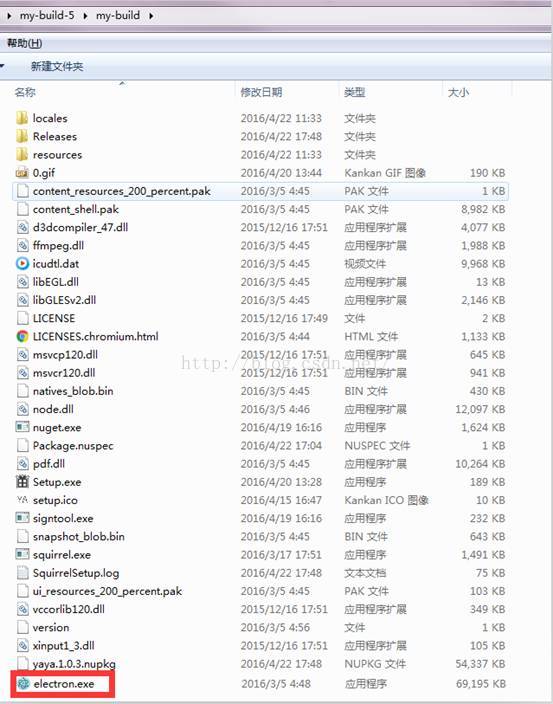
安装之后打开C:UsersAdministratorAppDataLocal 目录,可以看到app安装在这里,如下图:
自动创建快捷方式
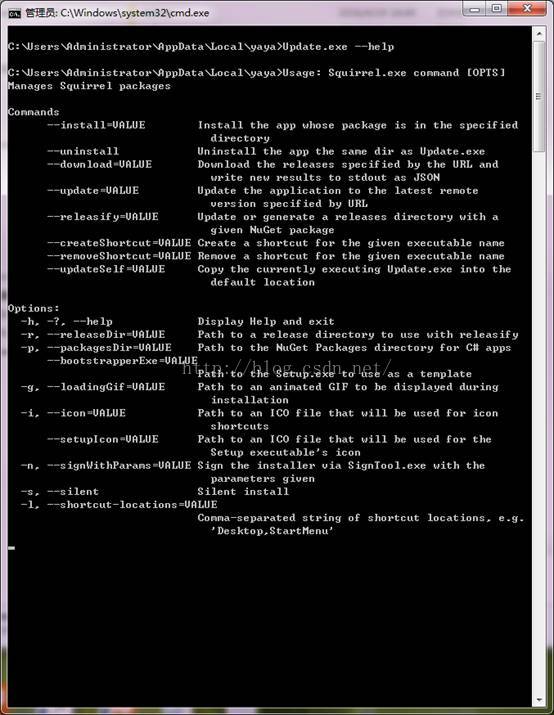
进入我们安装之后的文件夹,命令行进入C:UsersAdministratorAppDataLocal[your appname],执行 Update.exe --help ,可以看到
不知道从上图你有没有得到什么提示,反正我发现了,在命令行手动创建快捷方式的命令是Update.exe --createshortcut electronelectron.exe -i [your ico toute]app.ico
所以,如果我们想让应用在安装过程中静默地创建好快捷方式,那就需要在app的安装之后相反设法执行这句代码。
因为我们的.exe会在安装之后自动打开程序,所以我在程序的入口main.js,添加sqruieel事件的监听就好了。如下图:
我顺便把程序卸载时,删除快捷方式的监听事件也写了进去。还有程序的更新和删除事件监听,但是这两个事件,我还没有进行测试。
更新应用
其实我一直很想做增量更新,在这里我的更新方法有两个,第一是在程序的入口添加js,发送请求到服务器,拉取更改文件进行本地替换,但是如果是node_module依赖包的更改,这个方法并不可行。第二个方法比较安全而且快捷通过发布一个版本号不同的exe,如下:1.在这个创建安装程序的步骤2中,我们把程序代码都复制到了这个文件夹里面,如下图:
如果后续我们的程序要进行更新,首先我们需要把更改的文件直接复制替换到这个文件夹。
2.打开Package.nuspec,编辑version标签
3.参考本文种中创建安装程序部分的步骤2-4,重新生成setup.exe,发布应用。
通过执行setip.exe安装,程序会自动删除之前的应用,但是我并不清楚,sqruieel 是进行了增量替换,还是将之前的整个应用进行删除,再重新安装。
创建自定义安装包
在上一步,我们已经把自己的exe发布出来了,但是如果没有自定义名字跟icon,好像还不够酷,所以我们需要创建自定义的安装文件。
1.下载安装 Resource Hacker
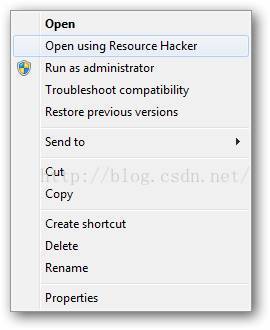
2.打开这个项目目录,在electron.exe上面右键
出现菜单,点击 Open using Rescource Hacker。
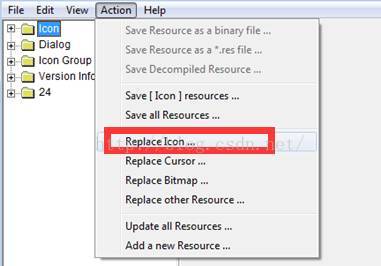
3.Resource Hacker应用运行之后中,在以下界面中选择Icon,然后在工具栏里面选择Action,Replace Icon,如下图:
然后选择自己想要替换的.ico文件就好
4.这其实并不够,我们还需要更换exe里面的版本信息,打开Version Info,把FileDescription和ProductName改成我们自己的项目名称,最好把SquirrelAwareVersion也更改一下,毕竟是版本号。
5.做完这些之后,我们需要按照之前的步骤,在命令行中输入
nuget pack Package.nuspec
重新生成nuget包,然后再使用
squirrel --releasify <my_app_name>.<version>.nupkg 命令创建安装文件。
6.打开之后生成的releases文件夹,参考本文种中创建安装程序部分的步骤2-4,对setup.exe进行自定义。
最后,一个可以自动更新又安装便捷,还有我们自己的酷酷的图标跟名字的应用就生成拉!
转自:https://blog.csdn.net/w342916053/article/details/51323634