记录一下曾经遇见的css怪象,不如你也来看看,搜一搜我们曾经遇见的坑。
坑位一:inline-block
坑位1.1:inline-block和多出的空白。
<div class="father">
<div class="box">1</div>
<div class="box">2</div>
</div>
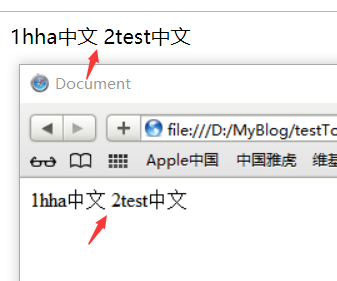
我们发现这里的 1 和 2,其中会差 4px 的距离;如下:
解决方案:
一、父级设置 font-size 为0,子级再重新设置字体大小(该方案在 Safari 上不生效!!可惜了)
.father {
font-size: 0;
}
.box {
display: inline-block;
font-size: 16px;
}
效果如下,我们发现 Safari 上问题没有被解决:
二、超级兼容的解决方案(老实说我也是现在查了才发现Safari竟然不兼容解决方案一!!!):
a.使用父级 font-size:0 的方式兼容 Chrome 和 火狐;
b.使用 letter-space: -Npx; 的方式来兼容 Safari;
.father {
font-size: 0;
letter-spacing: -4px;
}
.box {
display: inline-block;
font-size: 16px;
letter-spacing: normal;
}
这一次,在chrome和safari等大多数浏览器解决了
坑位1.2:inline-block和元素上浮。
<style>
div {
display: inline-block;
100px;
height: 100px;
text-align: center;
font-size: 12px;
}
.box-1 {background-color: #5bc2e7;}
.box-2 {background-color: #6980c5;}
.box-3 {background-color: #70dfdf;}
.box-4 {background-color: #f7f6ee;}
.box-5 {background-color: #385466;}
</style>
</head>
<body>
<div class="box-1">#5bc2e7;</div>
<div class="box-2"></div>
<div class="box-3"></div>
<div class="box-4">#f7f6ee</div>
<div class="box-5">#385466</div>
</body>

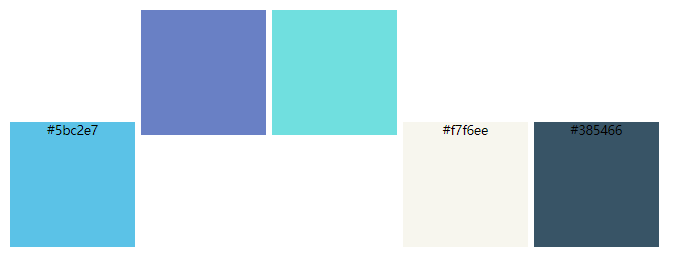
该问题出现的原因是因为 inline和inline-block元素是 是基于 baseline(vertical-align) 对齐。
A.有文字的 inline-block 元素 baseline 为文字底部
B.没有文字(或者 img)的 inline-block 元素是块的底部
解决方案:
设置大家的 vertilcal-align 为 top 即解决了
div {
vertical-align: top;
}
坑位1.3:inline-block和移动端的垂直居中问题:在安卓浏览器中
原因:安卓的字体排版问题导致。
解决方案:
我是建议还是换一种垂直居中的方式
display: flex;
height: 30px;
align-items: center;
坑位1.4:css设置多行文字超出省略后部分文字被遮挡
<style>
#box {
display: -webkit-box;
-webkit-line-clamp: 2;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
background: #089e8a;
height: 36px;
}
</style>
</head>
<body>
<div id="box">
1.使用纯css3 实现方法: 一个外国的网站实现的纯CSS多行超出隐藏加省略号。 $font-size: 26px; $line-height: 1.4; $lines-to-show: 3; h2 { ...
2.使用伪元素加绝对定位 实现方法: p { position:relative; line-height:20px; max-height:40px; overflow:hidden; } p::after {...
</div>
</body>
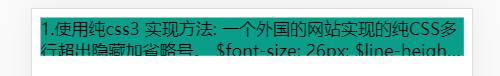
下图为以上代码的效果,我们发现其中有一部分文字被挡住了,这样的体验是很糟糕的。
解决方案:
使用多行省略的时候,要注意 height 要为每行高度的整数倍。
height = n * line-height
添加代码如下
#box {
display: -webkit-box;
-webkit-line-clamp: 2;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
background: #089e8a;
height: 36px;
/* 以下为添加代码 */
line-height: 18px;
}
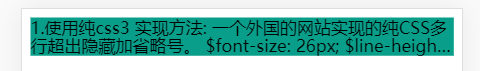
正确效果
坑位二:关于 absolute-left
当然也有可能不是坑;不过很奇怪的是有时候在 PC端的时候是没错的,到了移动端就错了==;
坑点:在 absolute 中,left: auto; = left: 50%; ???(也许是我才疏学浅的错误认知,我一直以为 left:auto 与 left:0是一致的)
<ul class="ul">
<li class="li active">1</li>
<li class="li">2</li>
</ul>
<style>
ul,
li {
list-style: none;
margin: 0;
padding: 0;
}
.ul {
300px;
}
.li {
position: relative;
box-sizing: border-box;
display: inline-block;
100px;
border: 1px solid #089e8a;
}
.li.active::after {
position: absolute;
content: '';
bottom: -2px;
height: 2px;
100%;
background: cornflowerblue;
}
</style>
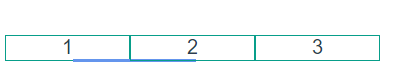
现象如下(不设置 left 的结果):

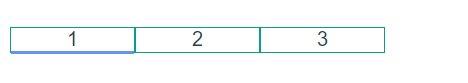
所以,以后,为了实现效果,我将会显示设置 left: 0;。

continue.