
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>贝赛尔动画</title>
<style>
html,body{
overflow: auto;
}
.div_conment{
300px;
height:400px;
position: relative;
}
.page_ellipse {
270px;
height: 160px;
box-sizing: border-box;
border:4px solid #53a5f8;
border-radius: 50% / 50%;
position: absolute;
top: 60%;
margin-top: -79px;
left: 50%;
margin-left: -135px;
z-index: -1;
}
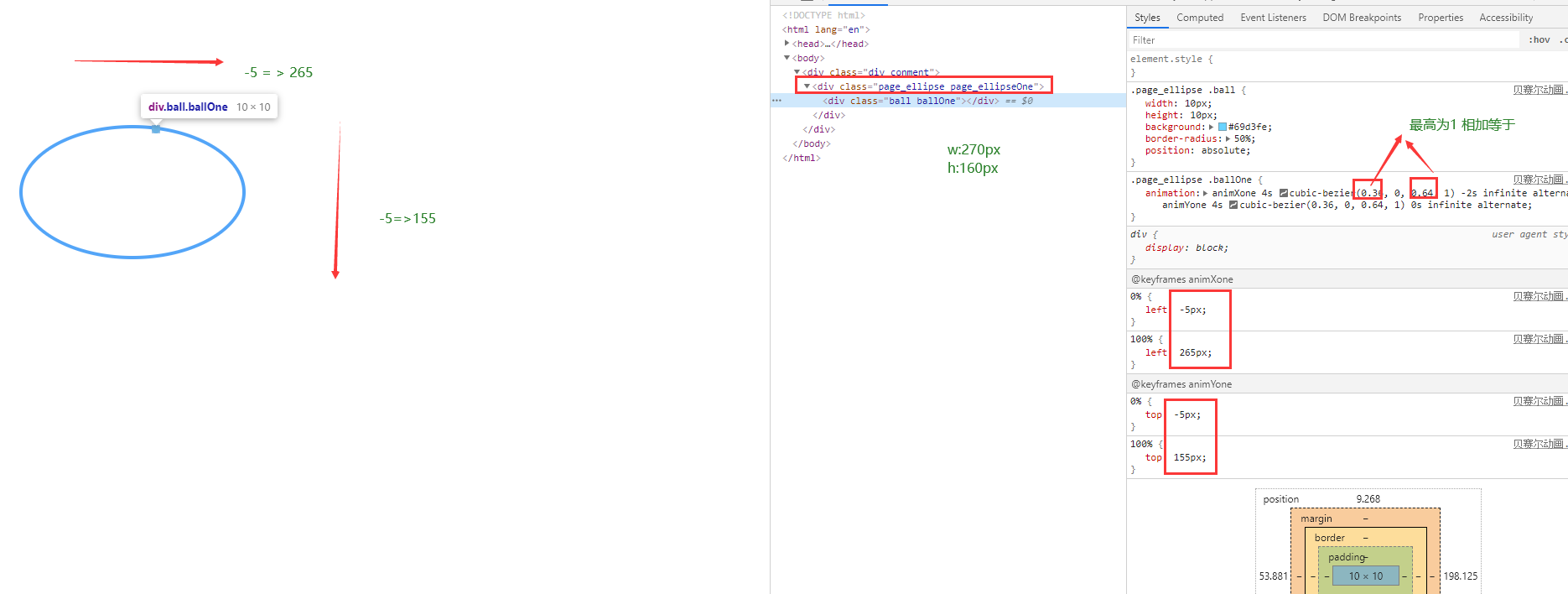
.page_ellipse .ballOne {
animation: animXone 4s cubic-bezier(0.36, 0, 0.64, 1) -2s infinite alternate, animYone 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
.page_ellipse .ball {
10px;
height: 10px;
background: #69d3fe;
border-radius: 50%;
position: absolute;
}
@keyframes animXone{
0% {left: -5px;}
100% {left: 265px;}
}
@keyframes animYone{
0% {top: -5px;}
100% {top: 155px;}
}
</style>
</head>
<body>
<div class="div_conment">
<div class="page_ellipse page_ellipseOne">
<div class="ball ballOne"></div>
</div>
</div>
</body>
</html>