文章目录
前情概要
前面文章把路由已经介绍的差不多了,包括url映射,路由选择等。接下来讲一讲controller的一些基本规则
BaseController的所有代码都在这里拉。相当简单。
主要逻辑:我们的组件接到请求后,根据url规则找到对应的controller和要处理的请求的action后,直接new一个controller出来,把req,res等对象传递给controller对象。并对action进行invoke(call、applay)。
basecontroller的全部代码
import { UserInfo } from './UserInfo';
import { ViewResult } from './ViewResult';
import * as core from "express-serve-static-core";
export class BaseController {
constructor(request: core.Request, response: core.Response) {
this.request = request;
this.response = response;
var _req: any = this.request;
this.UserInfo = _req.UserInfo;
}
/**
* 当前请求的request对象
*
* @type {core.Request}
* @memberof BaseController
*/
public request: core.Request;
/**
* 当前请求的response对象
*
* @type {core.Response}
* @memberof BaseController
*/
public response: core.Response;
/**
* 当前登录的用户
*
* @type {UserInfo}
* @memberof BaseController
*/
public UserInfo: UserInfo;
/**
* 返回view由视图引擎在服务端进行渲染
*
* @param {string} viewName 当前视图的名称
* @param {*} [viewData] 需要传递给视图的数据
* @returns {ViewResult}
* @memberof BaseController
*/
public view(viewName: string, viewData?: any): ViewResult {
return new ViewResult(viewName, viewData)
}
}
所以basecontroller的结构非常简单。只有
构造函数:注入req,res对象
几个属性:req,res,userinfo
几个方法:view 标记当前方法返回的是一个视图,需要在服务端进行渲染,非view返回值都视为直接返回给调用者。这边模仿asp.net mvc 提供比如json,content,file等类似方法也是可以的。目前就我们自己的需求来讲,也就2种,要么在服务端进行渲染,要么就是ajax请求。所以这里没有其他方法了。
具体项目中controller的声明和使用代码
import { Host, Site, OSType, HostEnv, Dictionary } from './../Entity';
import { BaseController, get, post, auth, actionName, ViewResult } from "gd-express-basic";
import { getMongoRepositoryAsync, FindManyOptions } from '../gd-mongo';
export class HostController extends BaseController {
public async list() {
var repo = await getMongoRepositoryAsync(Host);
var b = await repo.FindAsync();
return b
}
public async info() {
var repo = await getMongoRepositoryAsync(Host);
var b = await repo.FindAsync({ Ip: this.request.query.ip, HostEnv: this.request.query.env });
return b
}
@get()
public index() {
return this.view("hostIndex");
//return this.view("hostIndex", {服务端页面渲染需要用到的数据对象});
}
@get()
public hostAdd() {
return this.view("hostAdd", {});
}
}
controller注册到RouteHandler
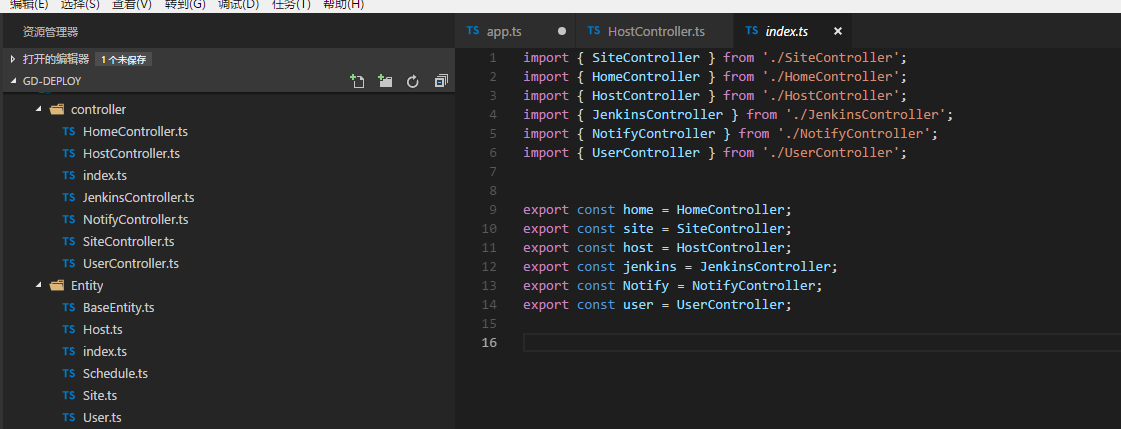
在controller文件夹下弄个index文件,把controller全部声明并导出。

注册到RouteHandler
import { RequestHandler, RouteHandler } from 'gd-express-basic'
const _app = express();
RouteHandler(_app, controllers);
controller 和 action 的定义就到这里完事了,没啥需要特别说的。
PS:
其实这里也是可以做自动发现的。比如:RouteHandler(_app, controllers); --> RouteHandler(_app, {controllers:"./controller/*.js"}); 也是一个不错的方式。个人觉得controller还是不会太频繁的增加。所以暂时也就没做自动发现了(_)