一.JS注释
- 单行注释,在注释内容前加符号 “//”。
- 多行注释以"/*"开始,以"*/"结束。
二.JS变量命名规则
变量是用于存储某种/某些数值的存储器。
声明变量语法: var 变量名; //注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
- 变量必须使用字母、下划线(_)或者美元符($)开始。
- 然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
- 不能使用JavaScript关键词与JavaScript保留字。
- JS变量区分大小写,先申明再赋值。

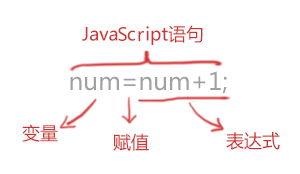
三.表达式




四.操作符
- 算术操作符 (+, -, *, / )等 "+"不仅表现加法,还可以连接子符串 自加一”++” 自减一 “--”
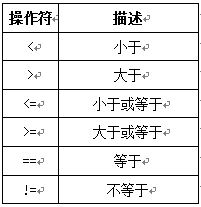
- 比较操作符 (< ,> ,>= ,<=)等
- 逻辑操作(&& 并且 , || 或, !非)等

-
操作符之间的优先级(高到低):算术操作符(除法乘法优先于加减法) → 比较操作符 → 逻辑操作符 → "="赋值符号
同级运算按从左到右的次序进行,多层括号由里向外。
五.数组

-
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
-
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
-
myarray.length; //获得数组myarray的长度
- 二维数据的表示:myarray[ ][ ]
二维数组的定义方法一
var myarr=new Array(); //先声明一维 for(var i=0;i<2;i++){ //一维长度为2 myarr[i]=new Array(); //再声明二维 for(var j=0;j<3;j++){ //二维长度为3 myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j } }
二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
六.JS函数
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个 函数,就省重复输入大量代码的麻烦。
- 函数
function 函数名()
{
函数代码;
}
- 有参数的函数:注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
function 函数名(参数1,参数2)
{
函数代码
}
- 返回值的函数
function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}
result = add2(3,4);//语句执行后,result变量中的值为7。
七.JS常用互动方法
- document.write() 直接在网页中输出内容
- alert(字符串或者变量); 警告消息对话框
- comfirm(str); str:消息对话框中显示的文字,返回的值是Boolean值(true/false)
- prompt(str1,str2); str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
- window.open("url","窗口名称","参数字符串")

- window.close(); //关闭本窗口 <窗口对象>.close(); //关闭指定的窗口
八.dom操作-第十二条细说
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
- document.getElementById("id"); 通过ID获得元素
- innerHTML 属性用于获取或替换HTML元素的内容
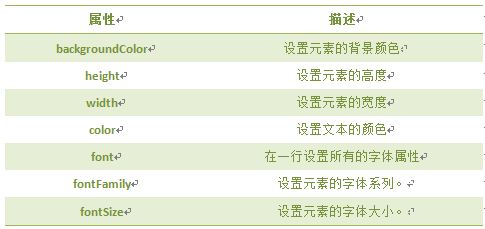
- Object.style.property=new style; 改变HTML样式
基本属性表(property)

- Object.style.display=value 显示隐藏 none隐藏//block显示
- Object.className 属性设置或返回元素的class属性
- Object.removeAttribute("id") 删除指定的属性
九.流程控制语句
- JS判断语句(if...else)
if(条件)
{条件成立时执行的代码}
else
{ 条件不成立时执行的代码 };
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else { 条件1、2至n不成立时执行的代码}
- 多种选择(switch语句)
switch(表达式)
{ case值1:
执行代码块 1
break;
case值2: 执行代码块 2
break;
...
case值n: 执行代码块 n
break;
default: 与 case值1 、 case值2...case值n 不同时执行的代码
}
- for循环
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
- while循环
while(判断条件)
{
循环语句
}
- do...while循环
do
{
循环语句
}
while(判断条件)
- 退出循环break
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
- 继续循环continue
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{continue;}
循环代码
}
十.事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。

十一.对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
- 对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
- 对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
- JavaScript 提供多个内建对象:var objectName =new Array();//使用new关键字定义对象 或者 var objectName =[ ];
- 访问对象属性的语法: objectName.propertyName
- 访问对象的方法:objectName.methodName()
Date日期对象
- 定义一个时间对象 var Udate=new Date(); //初始值:当前时间(当前电脑系统时间)。
自定义例如:var d = new Date(2012, 10, 1);
- 返回星期的方法 get Day();

string字符串对象
- stringObject.length; //返回该字符串的长度。
- stringObject.toUpperCase(); //将字符串小写字母转换为大写。
- stringObject.toLowerCase(); //将字符串大写字母转换为小写。
- stringObject.charAt(index); //方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。注意:一个空格也算一个字符。

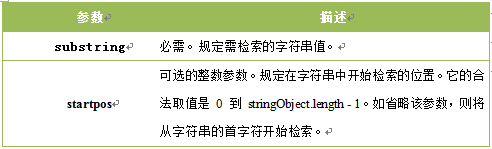
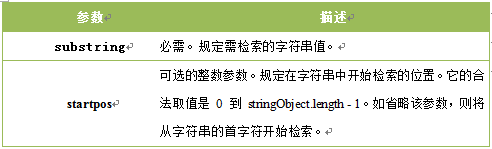
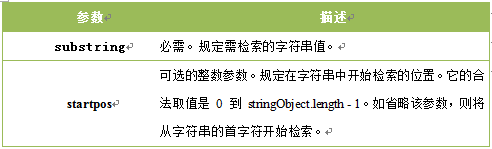
- stringObject.indexOf(substring, startpos); //方法可返回某个指定的字符串值在字符串中首次出现的位置。

- stringObject.split(separator,limit); //方法将字符串分割为字符串数组,并返回此数组。

- stringObject.substring(startPos,stopPos); //方法用于提取字符串中介于两个指定下标之间的字符。

- stringObject.substr(startPos,length); //方法从字符串中提取从 startPos位置开始的指定数目的字符串。

Math对象
Math 对象属性

Math 对象方法

- Math.ceil(x); // X必须是数值,返回的是大于或等于x,并且与x最接近的整数。
-
Math.floor(x); // X必须是数值,返回的是小于或等于x,并且与 x 最接近的整数。
-
Math.round(x); //X必须是数值,返回与 x 最接近的整数,对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)。
-
Math.random(); //可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
Array数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的。
数组定义的方法:
- 定义了一个空数组: var 数组名= new Array();
- 定义时指定有n个空元素的数组: var 数组名 =new Array(n);
- 定义数组的时候,直接初始化数据:var 数组名 = [<元素1>, <元素2>, <元素3>...];
数组元素使用:
- 数组名[下标] = 值; 注意: 数组的下标用方括号括起来,从0开始。
数组属性:
- length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
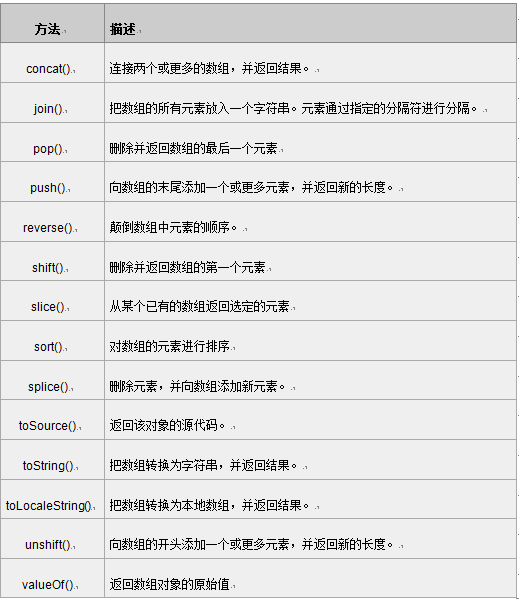
数组方法:

- arrayObject.concat(array1,array2,...,arrayN); //用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
-
arrayObject.join(分隔符); //用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
-
arrayObject.reverse(); //颠倒数组中元素的顺序,会改变原来的数组,而不会创建新的数组。
-
arrayObject.slice(start,end); //从已有的数组中返回选定的元素,返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素,不会修改数组,而是返回一个子数组,可使用负值从数组的尾部选取元素,如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
-
arrayObject.sort(方法函数); //使数组中的元素按照一定的顺序排列,如果不指定<方法函数>,则按unicode码顺序排列,如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
- 注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
- 若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
- 若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
function sortNum(a,b) {
return a - b; //升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:

- setInterval(代码,交互时间); //JS计时器,代码:要调用的函数或要执行的代码串。交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)
-
clearInterval(id_of_setInterval); //JS清除计时器,id_of_setInterval:由 setInterval() 返回的 ID 值。

- setTimeout(代码,延迟时间); //在载入后延迟指定时间后,去执行一次表达式,仅执行一次。代码:要调用的函数或要执行的代码串,延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
History对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
- 语法:window.history.[属性|方法]
- History 对象属性:window.history.length; //返回浏览器历史列表中的URL的数量
- History 对象方法:
-
window.history.back(); //加载 history 列表中的前一个 URL。注意:等同于点击浏览器的倒退按钮, 相当于window.history.go(-1)
-
window.history.forward(); //加载 history 列表中的下一个 URL。相当于window.history.go(1)
-
window.history.go(number); //根据当前所处的页面,加载 history 列表中的某个具体的页面。number=0 表示当前页面
-
Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
- 语法:location.[属性|方法]

- location 对象属性:

- location 对象方法:

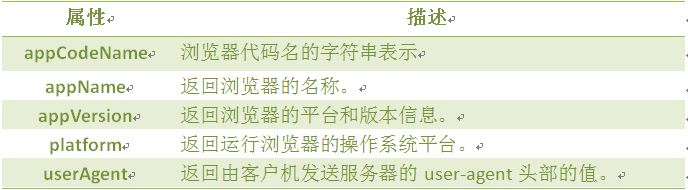
Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本
- 对象属性:

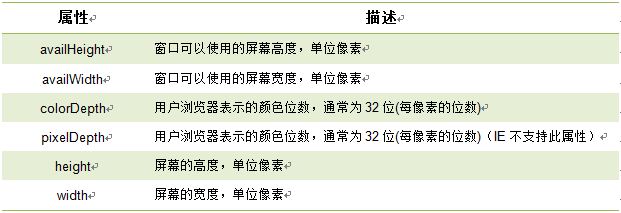
screen对象
screen对象用于获取用户的屏幕信息。
- 语法:window.screen.属性

- window.screen 对象包含有关用户屏幕的信息。
- screen.height 返回屏幕分辨率的高
- screen.width 返回屏幕分辨率的宽
注意:单位以像素计。window.screen 对象在编写时可以不使用 window 这个前缀。我们来获取屏幕的高和宽
-
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏
十二、DOM-细说
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,DOM节点有:
-
- 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
- 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
- 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
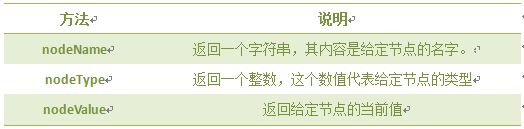
- 节点属性:

-
document.getElementsByName(name) 返回带有指定名称的节点对象的集合,通过元素的 name 属性查询元素,返回的元素的数组。
- document.getElementsByTagName(Tagname) 返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序,Tagname是标签的名称,如p、a、img等标签名。
区别getElementByID,getElementsByName,getElementsByTagName
-
- ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
- Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
- TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。

- elementNode.getAttribute(name) 通过元素节点的属性名称获取属性的值, elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点,name:要想查询的元素节点的属性名字。
- elementNode.setAttribute(name,value) 增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值,name: 要设置的属性名,value: 要设置的属性值。

- 遍历节点树:

访问祖节点: elementNode.parentNode.parentNode
- DOM操作:

node.replaceChild (newnode,oldnew ) //newnode : 必需,用于替换 oldnew 的对象。 oldnew : 必需,被 newnode 替换的对象。
十三、浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
-
- var w= document.documentElement.clientWidth || document.body.clientWidth;
- var h= document.documentElement.clientHeight || document.body.clientHeight;
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
- var w=document.documentElement.scrollWidth || document.body.scrollWidth;
- var h=document.documentElement.scrollHeight || document.body.scrollHeight;
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
offsetHeight = clientHeight + 滚动条 + 边框。
浏览器兼容性
-
- var w= document.documentElement.offsetWidth || document.body.offsetWidth;
- var h= document.documentElement.offsetHeight || document.body.offsetHeight;
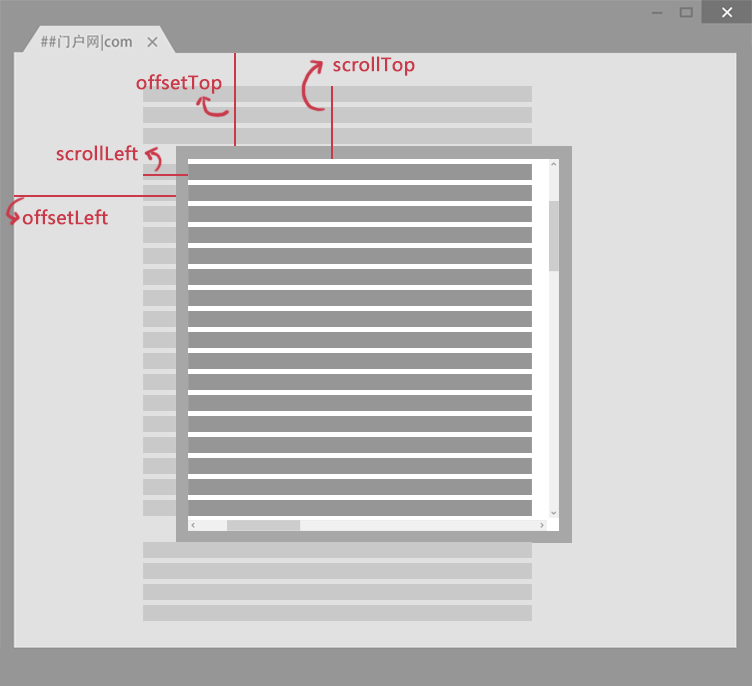
网页卷去的距离与偏移量

- scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
- scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
- offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
- offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。