在用户与window互交时,最常用的三个方法是alert(),confirm()和prompt(),也就是三种弹窗的方式。
alert()、confirm()、prompt()
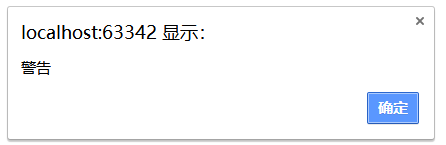
一、警告框:alert()
警告框,只有一个按钮“确定”无返回值,用户需要点击确定按钮才能继续进行操作

代码:
<html> <head> <title>html页面</title> <script language="javascript"> alert("警告");//在页面上弹 "警告" </script> </head> </html>
附加:去除警告框 头部 的 网站信息

代码(建议建立一个全局的js文件,方便引用,需要将代码放置最前,否则失效)
<!--<editor-fold desc="去除 消息框头的 网站信息">--> <script language="javascript"> window.alert = function (name) { var iframe = document.createElement("IFRAME"); iframe.style.display = "none"; iframe.setAttribute("src", 'data:text/plain,'); document.documentElement.appendChild(iframe); window.frames[0].window.alert(name); iframe.parentNode.removeChild(iframe); }; </script> <!--</editor-fold>-->
=======================================================================================================
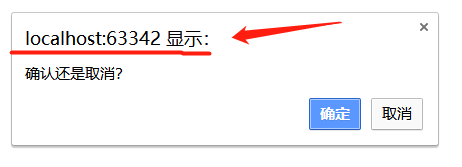
二、确认框:confirm()
确认框,有两个按钮,确定和取消(关闭),用户点击后,返回true或false。用户点击后,才能继续进行操作。

代码:
<html> <head> <title>html页面</title> <script language="javascript"> var res; res=confirm("确认还是取消?"); //在页面上弹出对话框 if(res==true) alert("你点了 确认!"); else alert("你点了 取消"); </script> </head> </html>
======================================================================================================
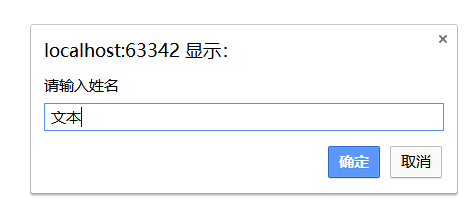
三、提示框:prompt()
提示框,有俩个按钮和输入框,可以返回用户输入的消息。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操作。
如果用户点击确认,那么返回用户输入的值。
如果用户点击取消,那么返回值为 null。

代码
<html> <head> <title>html页面</title> </head> <body> <input type="button" value="新窗口打开网站" onclick="a()" /> <script language="javascript"> function a() { var name; name=prompt("请输入姓名",""); //在页面上弹出提示对话框,将用户输入的结果赋给变量name if(name==null||name==""){ alert("您选择了【取消No】按钮!"); a() }else{ alert("你选择了【确定OK】按钮。"); } } </script> </body> </html>