也不知道大家平常的点击事件都是怎写的,我的话倒是经常使用以下这种方式
<div onclick="promptThis()"> 点击我!! </div>
<!--别忘了引入js-->
<script src="1.js"></script>
然后在js封装一片代码,命名为 promptThis
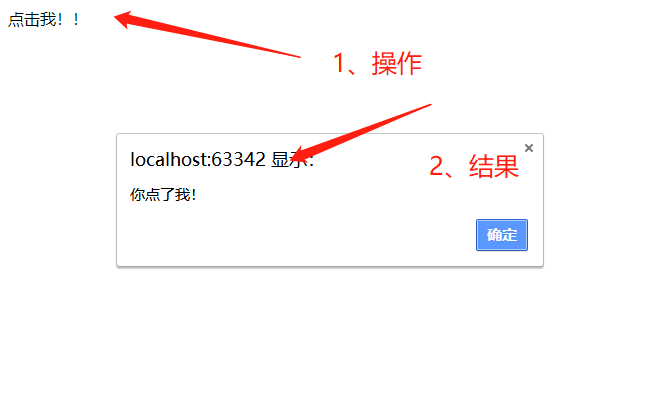
(操作、提示、或者啥的)
function promptThis() { alert("你点了我!") }
结果:

注意:
js点击事件在苹果端会失效,
在安卓机上,我们随意定义点击事件也能够在找到点击的元素,但是在苹果端上就是不行,怎么点击都没有效果。
这是因为在苹果机上window禁止了手指误点功能,必须解除这一功能,或者给点击事件指引某个元素上绑定了事件。最好的解决方法如下:
div{ cursor: pointer; }
=========分割线==================
但是后来,在学习响应式布局的时候,
一个教学视频彻底的刷新了我对前端的观念,
https://www.bilibili.com/video/av9468753/?p=4
原来,css也是可以做到用户操作的功能的,顿悟~
在这视频中,需要的控件有
<input id=“thisOnClick” type="checkbox">
原理:
在控件 <input id=“thisOnClick” type="checkbox"> 中,有这么一个伪类元素 :checked (敲黑板,重点)
当多选按钮选中之后,会有触发伪类元素 :checked (敲黑板,重点),取消选中之后,则会失效;
假如:当触发伪类元素 :checked 后,修改兄弟(兄弟元素,子元素等)元素的样式,不就成了简单的点击事件嘛
步骤1、
举个例子:
html代码如下
<input id="thisOnClick" type="checkbox"> <div> 不稀罕js,咱用css做点击! </div>
css代码如下
<style> #thisOnClick:checked ~div{ background: aquamarine; } </style>
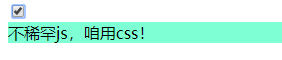
结果如下:


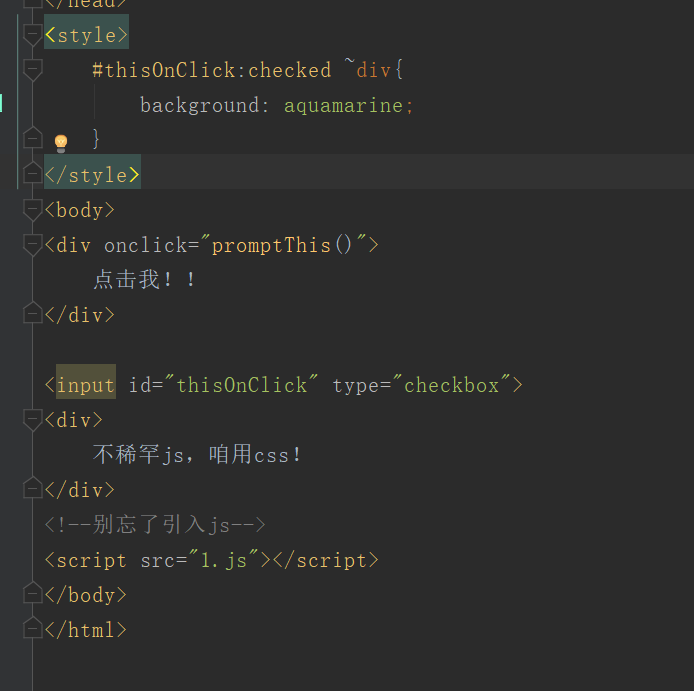
代码截图:

步骤2、
这时候,只要在利用控件 label 绑定 id为thisOnClick的控件,html实现代码如下
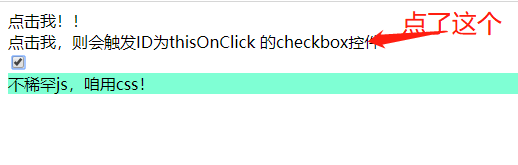
<label for="thisOnClick"> <div> 点击我,则会触发ID为thisOnClick 的checkbox控件 </div> </label> <input id="thisOnClick" type="checkbox"> <div> 不稀罕js,咱用css! </div>
实现效果


代码截图

发挥下想象,把 checkbox 隐藏,这不就是 点击修改样式 的一个操作了嘛~~
注意哦,在一些可以编辑网页css的网站,这个也能是实现的(比如博客园),需要自己发挥下创意~
案例如下:
不稀罕js,咱用css!
代码如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>前端</title> </head> <style> #thisOnClick:checked ~.hiddenDiv{ background: aquamarine; display: block; } .showText{ width: 200px; height: 100px; background: aqua; } .checkbox{ display: none; } .hiddenDiv{ display: none; width: 200px; height: 100px; } .frame{ border: bisque 10px solid; } </style> <body> <div class="frame"> <label for="thisOnClick"> <div class="showText"> 点击我!!!! </div> </label> <input id="thisOnClick" type="checkbox" class="checkbox"> <div class="hiddenDiv"> 不稀罕js,咱用css! </div> </div> </body> </html>