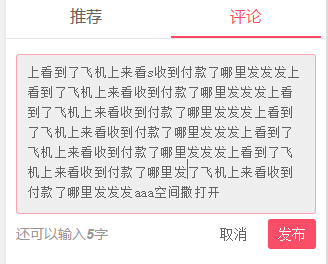
较为完善的限定字数评论框效果,首先看看效果,如下图:

测试目标:
1.输入框随着输入文本字符数高度自适应;
2.类似微博输入框,限定字数位140字(280字节),超出则不能再继续输入;
好,带着这两个目标开始项目,基本是百度加自己研究,大神请绕道
//计算字节数
function bytes(str) {
var len = 0;
for (var i = 0; i < str.length; i++) {
if (str.charCodeAt(i) > 127) {
len++;
};
len++;
};
return len;
};
//根据pLen参数,截取字节数
function autoAddEllipsis(pStr, pLen) {
var otext= pStr
var len1=0;
for (var i = 0; i < otext.length; i++) {
if (otext.charCodeAt(i) > 127) {
++len1;
};
++len1;
if(len1>=pLen){
return otext.substring(0,i+1);
};
};
};
function textarea_h(){
//评论框高度自适应 start
var text = document.getElementById("comments-show");
var shadow = document.getElementById("comments-hide");
var otop=$('.channel-nav').offset().top-46;
text.oninput = text.onpropertychange = onchange;
function onchange() {
shadow.value = text.value+'0000';
setHeight();
setTimeout(setHeight, 0);
function setHeight() { text.style.height = shadow.scrollHeight + "px"; }
};
//评论框高度自适应 end
$("#comments-show").keyup(function() {
var qbyte = bytes($.trim($(this).val()));
var limit = 280 - qbyte;
console.log(limit)
if(limit<=0){
limit=0;
};
if (limit % 2 == 0) {
$(".com-left b").html((limit / 2));
} else {
$(".com-left b").html(((limit + 1) / 2));
};
if(qbyte>=280){
$(".com-left b").css('color','#f00');
$('#comments-show, #comments-hide').val(autoAddEllipsis($.trim($(this).val()),280));
}else{
$(".com-left b").css('color','#999');
}
});
$("#comments-show").focus(function(){
$(document).scrollTop(otop);
$(this).css('border','1px solid #fca6b3');
$('.comments-btn-wrap').show();
});
$('.com-right .cancel').click(function(){
$("#comments-show,#comments-hide").val("").height('20px').css('border','1px solid #ccc');
$(".com-left b").html(140);
$('.comments-btn-wrap').hide();
});
};
if($('.comments').length>0){
textarea_h();
};
ok,至此,目标基本达到,前端菜鸟,js写的很烂,谅解。。。