springboot&&ElementUI的CRUD
事先说一下,我自己的个人博客和我的公众号!!!
天涯志
公众号: 奈斯杂文

之前一直听说最近前后端分离比较火,自己也一直想试试,今天他来了,就搞了一个最简单的,springboot&&ElementUI的CRUD.
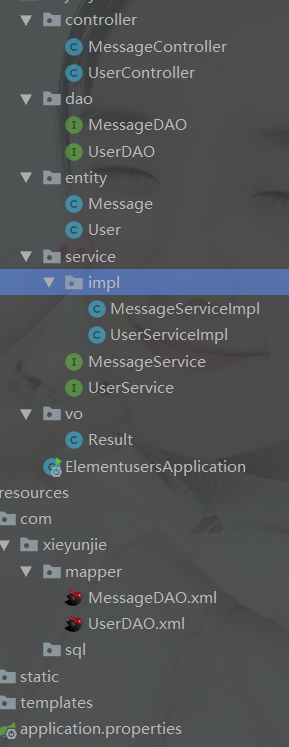
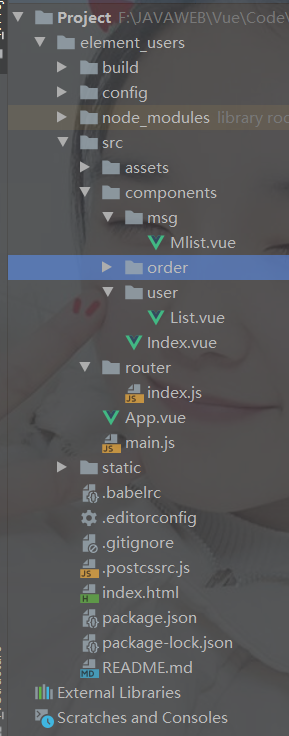
有关项目的结构,我就放两张图吧,具体是什么,看过我文章的,已经不会陌生了。
后端部分:

前端部分:

效果:
1、主页是个轮播图。。。
2、用户管理就实现了,增删查改,以及分页,模糊查询。。。
3、消息中心实现的功能跟用户管理是一样的。。。
主页:

用户管理:

技术栈:
后端:
就是springboot,其他也没有什么了,CRUD的流程,我就不再介绍了。
前端:
前端部分使用的基于Vue的ElementUI,由于我也是刚刚才接触这个,本篇文章里面就不再介绍了,想了解的可以看我的前面三篇文章。
说下前后端的交互部分:
就拿一个删除的方法来说吧:
handleDelete(index, row) {
console.log(index, row);
//发送一个ajax删除的请求
this.$http.get("http://localhost:8089/user/delete?id="+row.id).then(res=>{
if(res.data.status){
this.$message({
message: res.data.msg,
type: 'success'
});
//清空表单信息
this.form={sex:'男'};
//隐藏表单
this.show=false;
//调用刷新数据的方法
this.findAllTableData();
}else{
this.$message.error(res.data.msg);
}
});
},
这里就是通过 axios 发送一个ajax删除的请求,然后由后端进行删除操作,然后将结果在返回给前端界面,大致就是这样!!!
谢谢!!!