一、js数组
1、创建数组:
1 var arr = new Array();//创建没有元素空数组 2 var arr1 = new Array("value1","valeu2","value3");//初始化一个具有3个元素的数组 3 var arr2 = new Array(10);//初始化一个有10个空元素的数组 4 5 var arr3 = [];//初始化一个空数组 6 var arr4 = [10];//初始化一个只有一个元素的数组 7 var arr5 = ["value1","valeu2","value3"];//初始化一个有三个元素的数组
其实js创建数组是可变的,一开始创建的数组大小只是一个初始化的空间大小,如果想往数组中添加更多的内容可以直接添加,形如:
1 var arr3 = [];//初始化一个空数组 2 arr3[4] = "新元素"
如上代码,声明了一个空数组,却在第5个位置上添加了一个新元素,那么这个数组的大小现在就变成了5,前面的4个元素全部内容为空【在js中的类型为:undefined】。可以通过typeof()函数查看数据类型
1 document.write("arr3[3]的数据类型: "+typeof(arr3[3])+"<br>") 2 document.write("arr3[4]的数据类型: "+typeof(arr3[4]))
结果:

2.数组操作方法:
2.1 join()
1 var arr = ["value1","valeu2","value3"]; 2 var str_ = arr.join(" * ");//将数组内容填整成字符串,并用*分隔开,不会更改数组内容
2.2 push() 和 pop() 【进栈和出栈:对数组进行类似堆栈操作,遵守先进后出的原则】push和pop都会改变数组的内容
1 var arr = ["value1","valeu2","value3"]; 2 3 var push_cell = arr.push("123");//返回数组大小(新元素在数组中的位置+1), 4 document.write(push_cell+"<br>"); 5 document.write(arr+"<br>"); 6 7 var pop_cell = arr.pop();//取出最后一个元素(栈顶元素出栈) 8 document.write(pop_cell+"<br>"); 9 document.write(arr+"<br>")
测试结果:

2.3 shift() 和 unshift() 【和push()、pop()的操作目的相同(一个添加一个删除),,但是操作位置不同,shift是对数组第一个元素进行操作的】
1 var arr = ["value1","valeu2","value3"]; 2 3 var unshift_cell = arr.unshift("新元素");//返回数组大小, 4 document.write(unshift_cell+"<br>"); 5 document.write(arr+"<br><br>"); 6 7 var shift_cell = arr.shift();//取出数组第一个元素 8 document.write(shift_cell+"=>被删除"+"<br>"); 9 document.write(arr+"<br>")
结果:

2.4 sort()升序排序
在排序时,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值, sort()方法比较的也是字符串,因此会出现以下的这种情况:
1 var arr = [1, 11, 12, 5, 23]; 2 document.write(arr.sort()+"<br>");
测试结果:(sort()会改变数组元素位置)

解决办法:自定义一个比较函数
1 /*比较函数*/ 2 function compare(v1,v2){ 3 if(v1 > v2){ 4 return 1; 5 }else if(v1 < v2){ 6 return -1; 7 }else{ 8 return 0; 9 } 10 }
在sort()函数中传入比较函数:
1 var arr = [1, 11, 12, 5, 23]; 2 document.write(arr.sort(compare)+"<br>");
此函数用数值比较代替字符串比较
2.5 reverse() 反转数组项顺序
1 var arr = [1, 11, 12, 5, 23]; 2 arr.reverse()
2.6 concat() 数组拼接函数
1 var arr = [1, 11, 12, 5, 23]; 2 var arrCopy = arr.concat([9,[10,13]]); 3 document.write(arr+"<br>") 4 document.write(arrCopy[6]+"<br>")
将数组arr的后面添加一个二维数组,然后将新组成的数组赋给arrCopy,此操作不会影响原数组。
2.7 slice() 单词意思切片【函数用于将数组进行切分,然后返回切分结果】
1 /*数组操作:slice()剪切函数*/ 2 var arr = [1, 11, 12, 5, 23]; 3 var arrCopy1 = arr.slice(1, 3);//右边的参数是闭区间,以该参数为下标的值不会被取到 4 var arrCopy2 = arr.slice(0, 3);//取下标为0,1,2的参数的值 5 var arrCopy3 = arr.slice(-3, -2);//取下标倒数第三个到倒数第2个的值 6 document.write(arrCopy1+"<br>") 7 document.write(arrCopy2+"<br>") 8 document.write(arrCopy3+"<br>")
2.8 splice()
1 var arr = [1,2,3,4,5,6]; 2 var arrRemoved = arr.splice(0,2);//表示从下标为0的位置开始删除两个数,将删除的内容以数组的形式赋值给新数组, 3 console.log('=======') 4 console.log(arr); 5 console.log(arrRemoved); 6 var arrRemoved2 = arr.splice(2,0,'a','b');//表示将从下标为2的位置开始删除0个数(也就是不删除),然后从下标为2的位置开始第3个参数(含第三个参数)以后的数添加到arr数组中。 7 console.log('=======') 8 console.log(arr); 9 console.log(arrRemoved2); 10 var arrRemoved3 = arr.splice(1,1,'a','b');//跟上一条类似,表示从下标为1的位置开始删除1位数,然后把剩下的参数添加到新数组中,删除的内容以数组的形式作为返回值返回 11 console.log('=======') 12 console.log(arr); 13 console.log(arrRemoved3);
执行结果:

2.9 lastIndexOf( ) 和 Indexof()
1 var arr = [1,2,3,4,5,6]; 2 console.log(arr.lastIndexOf(5, 5));//从下标为5的位置开始,从后向前查找元素为5的值,并返回元素为5的值的数组下标 3 console.log(arr.indexOf(5, 4));//从下标为4的位置开始,从前往后查找元素为5的值,并返回元素为5的值的数组下标,找不到则返回-1
2.10 forEach() 遍历数组的每个值并进行相应的函数操作
1 var arr = [1, 2, 3, 4, 5]; 2 /*forEach默认给传入的函数三个参数: 3 1.遍历数组的每个值 4 2.每个值对应的下标 5 3.数组本身*/ 6 arr.forEach(function(value, index, arrCopy){ 7 console.log(value + '|' + index + '|' + (arrCopy === arr)); 8 });
执行结果:

2.11 map()数组映射函数
1 var arr = [1, 2, 3, 5, 5]; 2 /*map传入一个回掉函数:返回结果为一个数组传入的参数 3 1.数组的值 4 2.数组的下标 5 当只传入一个参数的时候默认是数组每个值*/ 6 var arrMapResult = arr.map(function(value,index){ 7 console.log(index); 8 return value*value; 9 }) 10 console.log(arrMapResult)
运行结果:

2.12 filter()过滤函数
1 var arr = [1, 2, 3, 4, 5]; 2 /*filter传入一个回掉函数:返回结果为一个满足过滤条件的数组 3 传入的参数: 4 1.数组的值 5 2.数组的下标 6 当只传入一个参数的时候默认是数组每个值*/ 7 var arrFilterResult = arr.filter(function(value,index){ 8 console.log(index) 9 return value>3; 10 }) 11 console.log(arrFiltResult)
测试结果:

2.13 every()判断数组所有值是否符合给定条件
1 var arr = [1, 2, 3, 4, 5]; 2 /*every传入一个回掉函数:返回结果为bool型,当数组所有参数符合条件的时候返回true,否则返回false,一旦有一个值不符合,就会结束遍历 3 传入的参数: 4 1.数组的值 5 2.数组的下标 6 当只传入一个参数的时候默认是数组每个值*/ 7 var result = arr.every(function(value,index){ 8 console.log(index) 9 return value>0; 10 }) 11 console.log(result)
2.14 some()判断数组中是否有符合条件的值有的话则返回true,与every相反
1 var arr = [1, 2, 3, 4, 5]; 2 /*every传入一个回掉函数:返回结果为bool型,当数组中有一个值符合给定条件的时候返回true,否则返回false,一旦有一个值符合,就会结束遍历 3 传入的参数: 4 1.数组的值 5 2.数组的下标 6 当只传入一个参数的时候默认是数组每个值*/ 7 var result = arr.some(function(value,index){ 8 console.log(index) 9 return value>0; 10 }) 11 console.log(result)
2.15 reduce() 和reduceRight()
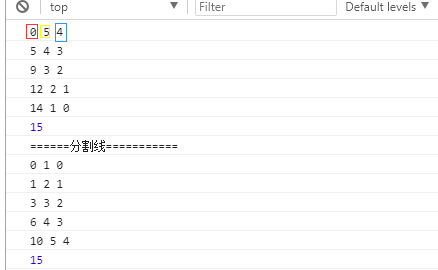
1 var values = [1,2,3,4,5]; 2 /*reduceRight表示从数组的右边(也就是数组最后一个值)开始遍历,返回结果是对数组所有操作的规整结果。该函数可以传入两个参数,一个是回掉函数一个是初始值。 3 参数介绍: 4 1 prev:表示遍历的上一个数,当给定初始值的时候,priev一开始的值就是初始值,没给定初始值的时候默认是遍历数组的第一个值(从那开始哪里就是第一个值) 5 2 cur:表示遍历表示当前遍历的值 6 3 index:表示档期那遍历值的下标 7 4 array:表示数组本身 8 reduce函数除了遍历方向相反外,其余的和reduceRight一样*/ 9 var sum = values.reduceRight(function(prev, cur, index, array){ 10 console.log(prev+" "+cur + " "+index) 11 return prev + cur; 12 },0); 13 console.log(sum); 14 15 console.log('======分割线===========') 16 17 var sum2 = values.reduce(function(prev, cur, index, array){ 18 console.log(prev+" "+cur + " "+index) 19 return prev + cur; 20 },0); 21 console.log(sum2);
测试结果:

========分割线=========