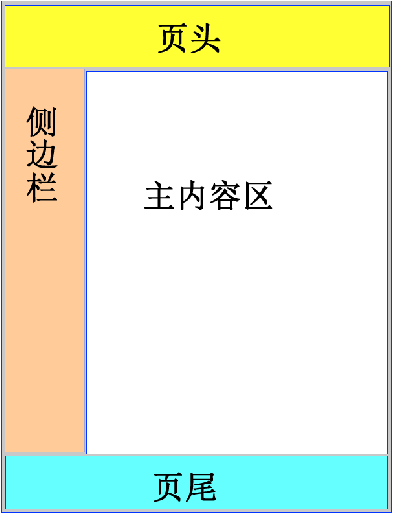
一般来说,对于html页面,一个站点,每个页面都会有相同的公共文件,比如页面的头部、尾部、侧边栏目、公共JS等。访问站点下的每一个页面,相同的公共文件,都需要重复从服务器下载。从性能和带宽角度看,重复下载相同内容对性能不利,同时也会占用带宽。因此include进来的公共文件,是否有办法缓存这些文件呢?这就是这里需要重点讨论的内容。 假设有这样一个站点,包含有页面头部、侧边栏、页面尾部、公共JS。布局如下图:


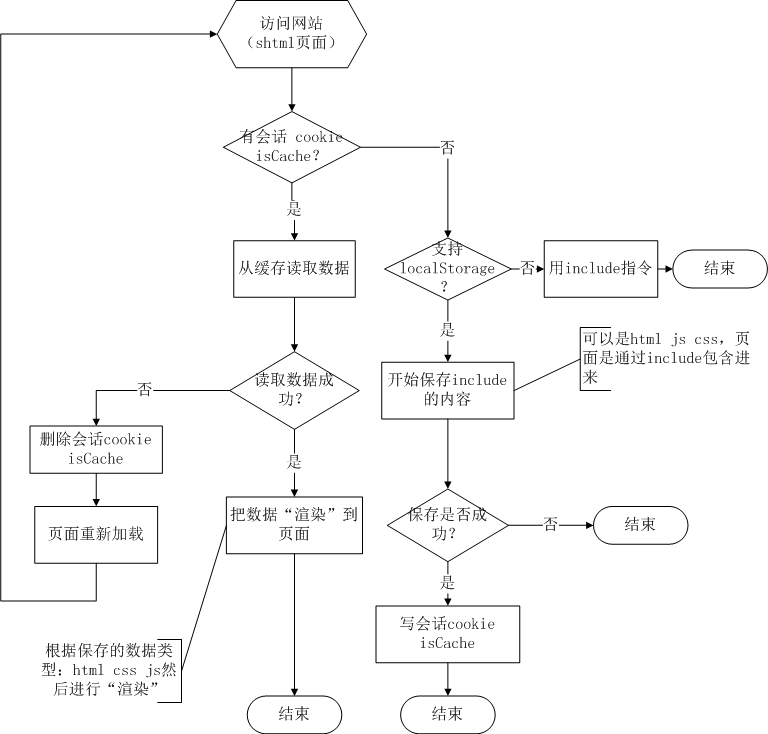
实现原理:

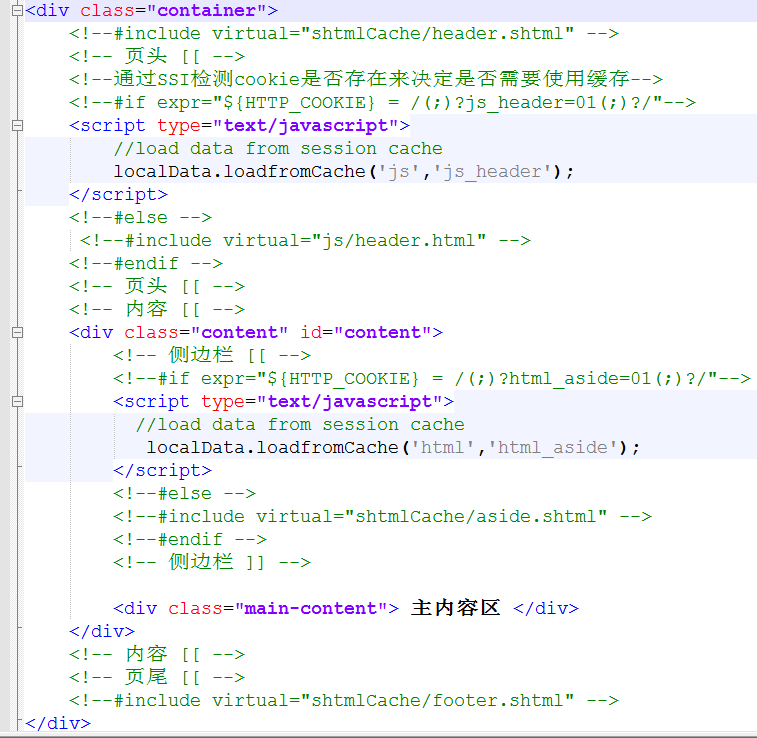
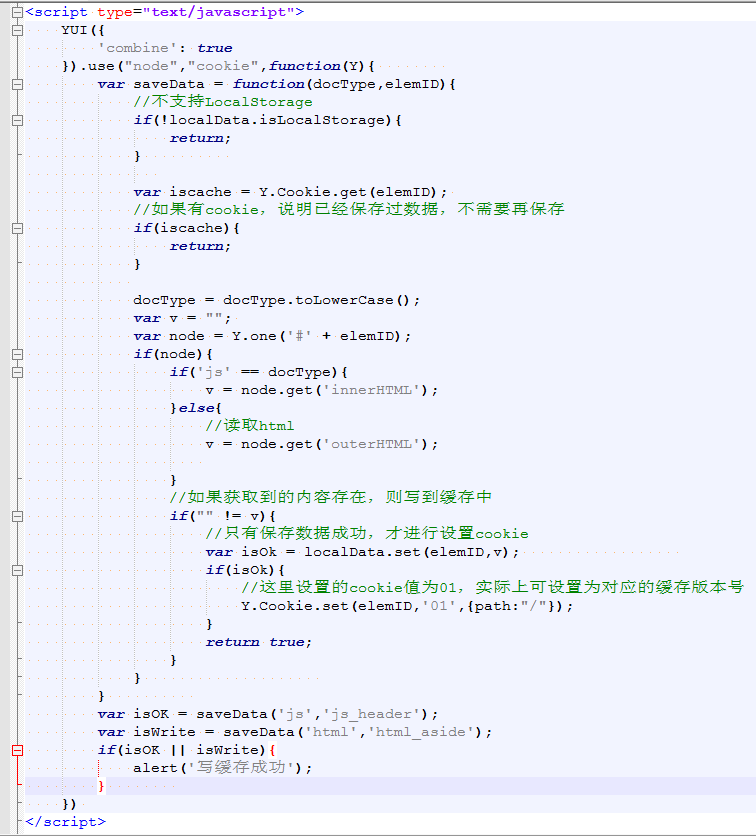
来看一个简单的demo。以前面页面框架为例,假设header里面有内容是通过JS来输出,侧边栏是全部的HTML,现在要缓存header中的JS和侧边栏的HTML。先来看核心的HTML代码(SSI部分):