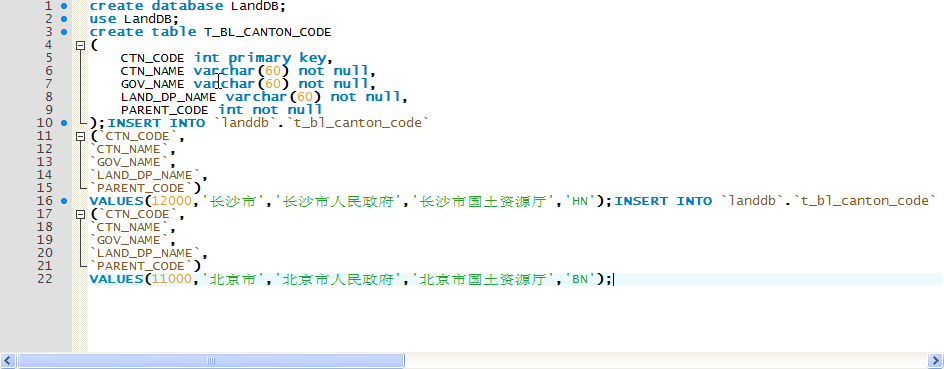
1:数据库语句: create database LandDB; use LandDB; create table T_BL_CANTON_CODE ( CTN_CODE int primary key, CTN_NAME varchar(60) not null, GOV_NAME varchar(60) not null, LAND_DP_NAME varchar(60) not null, PARENT_CODE int not null );INSERT INTO `landdb`.`t_bl_canton_code` (`CTN_CODE`, `CTN_NAME`, `GOV_NAME`, `LAND_DP_NAME`, `PARENT_CODE`) VALUES(12000,'长沙市','长沙市人民政府','长沙市国土资源厅','HN');INSERT INTO `landdb`.`t_bl_canton_code` (`CTN_CODE`, `CTN_NAME`, `GOV_NAME`, `LAND_DP_NAME`, `PARENT_CODE`) VALUES(11000,'北京市','北京市人民政府','北京市国土资源厅','BN'); 2:将提供的Images,css文件夹拷贝至建立的网站根目录下,也就是下项目的webroot目录中。 3:改写素材文件夹下所有html 文件为jsp文件到项目的webroot目录下。替换校正原来的链接,因为素材文件原来链接指向的是HTML文件,现在更名为了JSP文件,需要把原来指向的HTML改为JSP。 4:按照工程开发的需要,建立命名空间,一般应该有以下命名空间: 放置实体类的空间:entity或者model 放置过滤器的空间:filter 放置数据访问层的空间:dao 放置servlet的空间servlet 5:建立实体类:Canton,放置到entity命名空间下。 代码如下: package com.laozhu.entity; public class Canton { private int ctn_code; //行政区代码 private String ctn_name; //行政区名称 private String gov_name; //政府名称 private String land_dp_name; //国土部门名称 private int parent_code; //上级行政区代码 public int getCtn_code() { return ctn_code; } public void setCtn_code(int ctn_code) { this.ctn_code = ctn_code; } public String getCtn_name() { return ctn_name; } public void setCtn_name(String ctn_name) { this.ctn_name = ctn_name; } public String getGov_name() { return gov_name; } public void setGov_name(String gov_name) { this.gov_name = gov_name; } public String getLand_dp_name() { return land_dp_name; } public void setLand_dp_name(String land_dp_name) { this.land_dp_name = land_dp_name; } public int getParent_code() { return parent_code; } public void setParent_code(int parent_code) { this.parent_code = parent_code; } } 6:建立数据库连接类,过程如下: A:将MYSQL驱动如mysql-connector-java-5.1.18.jar复制到项目中,找到该文件后右键--build Path --add build path,从而将该驱动包引入到工程中。 B:确保数据库服务器Mysql已经启动而且存在数据库landb并且存在表t_bl_canton_code,该表结果正确。 C:建立数据库连接类,如BuildConn类,代码中的方法openconn()返回一个数据库的连接Connection. 7:创建字符集过滤器以便过滤字符集。 创建命名空间Filter,在该空间下新建类CharsetFilter,在新建时在接口选项Interfaces中添加Javax.Servlet.Filter接口,這样系统会自动引用相应的接口并且形成相应的方法。 自动形成的代码中有以下代码: public void doFilter(ServletRequest arg0, ServletResponse arg1, FilterChain arg2) throws IOException, ServletException { // TODO Auto-generated method stub } 这就是形成的过滤器的方法,改写该方法;代码如下: arg0.setCharacterEncoding(encoding); arg1.setContentType("text/html;charset="+encoding); arg2.doFilter(arg0, arg1); 配置过滤器:代码写好以后打开web.xml,在</web-app>前添加类似以下代码: <filter> <filter-name>CharSetfilter</filter-name> //过滤器名 <filter-class>com.laozhu.filter.Charfilter</filter-class> //过滤器类 <init-param> <param-name>encoding</param-name> //定义参数encoding <param-value>UTF-8</param-value> </init-param> </filter> <filter-mapping> //定义映射。 <filter-name>CharSetfilter</filter-name> <url-pattern>/*</url-pattern> //映射到目录中的所有文件。也就是针对所有的文件进行过滤。 </filter-mapping> 7:新建数据库访问类:CantonDaoImp,该类实现能对表的增删改查操作,完成对数据库的操作。代码参考例子。 8:新建一个servlet CantonAddServlet,用于执行数据库的插入。也就是新增数据。代码见参考代码。请注意web.xml中针对此servlet的映射路径。 9:打开addCanton.jsp,首先修改执行的页面,也就是代码:<form action="" 改成:<form action="CantonAddServlet" ,注意 CantonAddServlet是你映射的路径。 然后在文件中将参数名与表单中的字段名一一对应。如在CantonAddServlet中的: int ctn_code = Integer.parseInt(request.getParameter("ctn_code")); 這是要获取ctn_code,就将addCanton.jsp中的城市代码表单的文本框字段名设置为:ctn_code,也就是将原来的代码修改为:<td width="132" height="9"><span class="style2"> 行政区代码</span></td> <td width="239"><input name="ctn_code" type="text" id="ctn_code" size="20"> 其他的表单输入框一样处理。 10:可以调试增加记录了。 11:在servlet命名空间增加servlet ,名字为CantonListServlet,代码参考代码包。 12:修改listCanton.jsp。代码参考项目代码。 13:修改index_tree1.jsp,将原来的链接修改为CantonListServlet<A href="CantonListServlet" target="main1">行政区划</A> 14:测试。
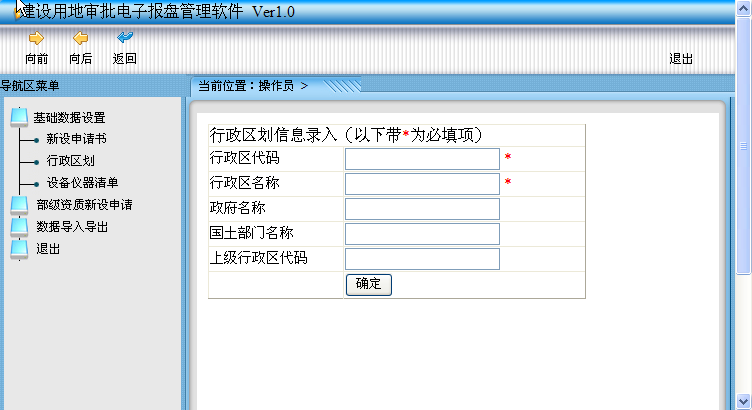
布局图:

MySQL:


package com.caiduping.Dao; import java.sql.DriverManager; import java.sql.Connection; import java.sql.SQLException; public class BuildConn { public Connection openconn() {Connection conn=null; try { //加载Mysql驱动 Class.forName("com.mysql.jdbc.Driver"); } catch (ClassNotFoundException e) { // TODO Auto-generated catch block e.printStackTrace(); } String URL="jdbc:mysql://localhost:3306/landdb"; String username="user2"; String userpassword="123456"; try { //建立连接 conn=DriverManager.getConnection(URL, username, userpassword); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return conn; } }

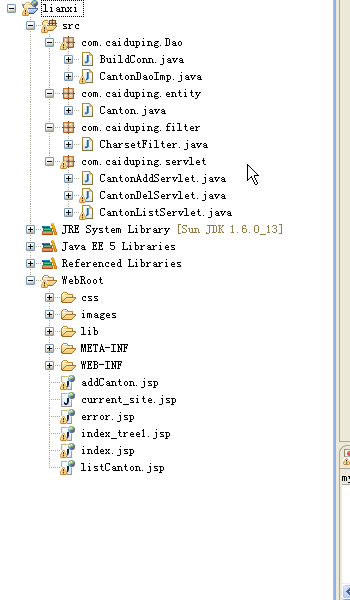
package com.caiduping.Dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.Statement; import java.sql.ResultSet; import java.sql.SQLException; import java.util.ArrayList; import java.util.List; import com.caiduping.Dao.BuildConn; import com.caiduping.entity.Canton; public class CantonDaoImp { //addCanton方法实现插入数据 public boolean addCanton(Canton canton) throws SQLException { //设置标识 boolean flag = false; //执行的sql语句,?为参数 String sql = "insert into T_BL_CANTON_CODE values(?,?,?,?,?)"; //定义连接对象 Connection con = null; //定义命令对象 PreparedStatement prst = null; //实例化BuildConn类 BuildConn bd=new BuildConn(); //调用BuildConn的openconn方法返回数据库的链接 con = bd.openconn(); try { //准备执行sql命令 prst = con.prepareStatement(sql); //分别对应设置sql语句中的参数,应该在数据类型与参数一一对应 prst.setInt(1, canton.getCtn_code()); prst.setString(2, canton.getCtn_name()); prst.setString(3, canton.getGov_name()); prst.setString(4, canton.getLand_dp_name()); prst.setString(5, canton.getParent_code()); if(prst.executeUpdate()>0) { flag = true; } } catch (SQLException e) { e.printStackTrace(); } finally { }con.close(); return flag; } public boolean deleteCanton(int id) { // TODO Auto-generated method stub return false; } public Canton findCanton(int id) { // TODO Auto-generated method stub return null; } //以下方法返回Canton列表 public List<Canton> listCanton() { List<Canton> list = new ArrayList<Canton>(); String sql = "select * from T_BL_CANTON_CODE"; Connection con = null; PreparedStatement prst = null; ResultSet rest = null; //实例化BuildConn类 BuildConn bd=new BuildConn(); //调用BuildConn的openconn方法返回数据库的链接 con = bd.openconn(); try { prst = con.prepareStatement(sql); //结果集对象rest rest = prst.executeQuery(); while(rest.next()) { //定义一个canton对象 Canton canton = new Canton(); canton.setCtn_code(rest.getInt("ctn_code")); canton.setCtn_name(rest.getString("ctn_name")); canton.setGov_name(rest.getString("gov_name")); canton.setLand_dp_name(rest.getString("land_dp_name")); canton.setParent_code(rest.getString("parent_code")); //读出的该对象加入到list列表中 list.add(canton); } } catch (SQLException e) { e.printStackTrace(); } try { con.close(); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } //返回列表 return list; } public boolean updateCanton(Canton canton) { // TODO Auto-generated method stub return false; } public int delCanton(long cantonID) throws SQLException {int a=0; Connection con = null; PreparedStatement prst = null; //实例化BuildConn类 BuildConn bd=new BuildConn(); con = bd.openconn(); String sql="delete from t_bl_canton_code where CTN_CODE =" + cantonID; Statement st=con.createStatement(); a=st.executeUpdate(sql); st.close(); con.close(); return a; } public int delCanton(Canton canton) throws SQLException {int a=0; Connection con = null; PreparedStatement prst = null; //实例化BuildConn类 BuildConn bd=new BuildConn(); con = bd.openconn(); String sql="delete from t_bl_canton_code where CTN_CODE =" + canton.getCtn_code(); Statement st=con.createStatement(); a=st.executeUpdate(sql); st.close(); con.close(); return a; } }

package com.caiduping.entity; public class Canton { //行政区代码 private int ctn_code; //行政区名称 private String ctn_name; //政府名称 private String gov_name; //国土部门名称 private String land_dp_name; //上级行政区代码 private String parent_code; public int getCtn_code() { return ctn_code; } public void setCtn_code(int ctn_code) { this.ctn_code = ctn_code; } public String getCtn_name() { return ctn_name; } public void setCtn_name(String ctn_name) { this.ctn_name = ctn_name; } public String getGov_name() { return gov_name; } public void setGov_name(String gov_name) { this.gov_name = gov_name; } public String getLand_dp_name() { return land_dp_name; } public void setLand_dp_name(String land_dp_name) { this.land_dp_name = land_dp_name; } public String getParent_code() { return parent_code; } public void setParent_code(String parent_code) { this.parent_code = parent_code; } }
CharsetFilter继承Filter(javax.servlet.filter方法):

package com.caiduping.filter; import java.io.IOException; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; public class CharsetFilter implements Filter { //定义编码方式 String encoding=null; public void destroy() { // TODO Auto-generated method stub } public void doFilter(ServletRequest arg0, ServletResponse arg1, FilterChain arg2) throws IOException, ServletException { // TODO Auto-generated method stub //设置Request的字符集编码 arg0.setCharacterEncoding(encoding); //发送response的编码 arg1.setContentType("text/html;charset="+encoding); //传递给下一过滤器 arg2.doFilter(arg0, arg1); } //下面的方法是在过滤器加载时调用,用于初始化过滤器。 public void init(FilterConfig arg0) throws ServletException { // TODO Auto-generated method stub //读取web.xml中的过滤器参数"encoding" encoding=arg0.getInitParameter("encoding"); } }

package com.caiduping.servlet; import java.io.IOException; import java.io.PrintWriter; import java.sql.SQLException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.caiduping.Dao.CantonDaoImp; import com.caiduping.entity.Canton; public class CantonAddServlet extends HttpServlet { /** * */ private static final long serialVersionUID = 1L; /** * Constructor of the object. */ public CantonAddServlet() { super(); } /** * Destruction of the servlet. <br> */ public void destroy() { super.destroy(); // Just puts "destroy" string in log // Put your code here } /** * The doGet method of the servlet. <br> * * This method is called when a form has its tag value method equals to get. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); out.println("<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">"); out.println("<HTML>"); out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>"); out.println(" <BODY>"); out.print(" This is "); out.print(this.getClass()); out.println(", using the GET method"); out.println(" </BODY>"); out.println("</HTML>"); out.flush(); out.close(); } /** * The doPost method of the servlet. <br> * * This method is called when a form has its tag value method equals to post. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); int ctn_code = Integer.parseInt(request.getParameter("ctn_code")); String ctn_name = request.getParameter("ctn_name"); String gov_name = request.getParameter("gov_name"); String land_dp_name = request.getParameter("land_dp_name"); String parent_code = request.getParameter("parent_code"); Canton canton = new Canton(); canton.setCtn_code(ctn_code); canton.setCtn_name(ctn_name); canton.setGov_name(gov_name); canton.setLand_dp_name(land_dp_name); canton.setParent_code(parent_code); CantonDaoImp cantonadd = new CantonDaoImp(); try { if(cantonadd.addCanton(canton)) { request.getRequestDispatcher("CantonListServlet").forward(request, response); } else { System.out.println("fail"); request.getRequestDispatcher("../index.jsp"); } } catch (SQLException e) { // TODO Auto-generated catch block out.print(e.getMessage()); e.printStackTrace(); } } /** * Initialization of the servlet. <br> * * @throws ServletException if an error occurs */ public void init() throws ServletException { // Put your code here } }

package com.caiduping.servlet; import java.io.IOException; import java.io.PrintWriter; import java.sql.SQLException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.caiduping.Dao.CantonDaoImp; public class CantonDelServlet extends HttpServlet { /** * Constructor of the object. */ public CantonDelServlet() { super(); } /** * Destruction of the servlet. <br> */ public void destroy() { super.destroy(); // Just puts "destroy" string in log // Put your code here } /** * The doGet method of the servlet. <br> * * This method is called when a form has its tag value method equals to get. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { int ctn_code = Integer.parseInt(request.getParameter("ctn_code")); CantonDaoImp cdi=new CantonDaoImp(); try { cdi.delCanton(ctn_code); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } request.getRequestDispatcher("CantonListServlet").forward(request, response); } /** * The doPost method of the servlet. <br> * * This method is called when a form has its tag value method equals to post. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request,response); } /** * Initialization of the servlet. <br> * * @throws ServletException if an error occurs */ public void init() throws ServletException { // Put your code here } }

package com.caiduping.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.caiduping.Dao.CantonDaoImp; import com.caiduping.entity.Canton; import java.util.List; public class CantonListServlet extends HttpServlet { /** * */ private static final long serialVersionUID = 1L; /** * */ /** * Constructor of the object. */ public CantonListServlet() { super(); } /** * Destruction of the servlet. <br> */ public void destroy() { super.destroy(); // Just puts "destroy" string in log // Put your code here } /** * The doGet method of the servlet. <br> * * This method is called when a form has its tag value method equals to get. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response);//以便不管提交数据是什么方式均专一到dopost } /** * The doPost method of the servlet. <br> * * This method is called when a form has its tag value method equals to post. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //实例化CantonDaoImp,工程中可以写一个接口 CantonDaoImp cantonService = new CantonDaoImp(); //建立一个Canton列表 ,调用CantonDaoImp方法返回這个列表 List<Canton> list = cantonService.listCanton(); //放置這个列表到request对象中 request.setAttribute("list", list); //转向到listCanton.jsp request.getRequestDispatcher("listCanton.jsp").forward(request, response); } /** * Initialization of the servlet. <br> * * @throws ServletException if an error occurs */ public void init() throws ServletException { // Put your code here } }

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title> </title> <style type="text/css"> <!-- .style1 {color: #FF0000} .style2 {font-size: 14px} --> </style> </head> <body> <script language="javascript"> function check(){ if (form1.title.value==""){ alert("请输入新闻标题") form1.title.focus(); return false; } if (form1.content.value==""){ alert("请输入内容新闻内容"); form1.content.focus(); return false; } } </script> <table width="397" border="0"> <tr><td width="391" align="left"><form action="CantonAddServlet" method="post" name="form1"> <table width="378" height="162" border="1" align="left" style="border-collapse:collapse"> <tr align="left"> <td height="19" colspan="2"><span class="titletxt">行政区划信息录入(以下带<span class="style1">*</span>为必填项)</span></td> </tr> <tr> <td width="132" height="9"><span class="style2"> 行政区代码</span></td> <td width="239"><input name="ctn_code" type="text" id="ctn_code" size="20"> <span class="style1">*</span> </td> </tr> <tr> <td width="132" height="4"><span class="style2"> 行政区名称 </span></td> <td><input name="ctn_name" type="text" id="ctn_name" size="20"> <span class="style1">* </span></td> </tr> <tr> <td width="132" height="20"><span class="style2"> 政府名称</span></td> <td><input name="gov_name" type="text" id="gov_name" size="20"></td> </tr> <tr> <td width="132" height="20"><span class="style2"> 国土部门名称</span></td> <td><input name="land_dp_name" type="text" id="land_dp_name" size="20"></td> </tr> <tr> <td width="132" height="20"><span class="style2"> 上级行政区代码</span></td> <td><input name="parent_code" type="text" id="parent_code" size="20"></td> </tr> <tr> <td> </td> <td><input name="bt1" type="submit" id="bt1" value="确定"></td> </tr> </table> </form></td> </tr> </table> </body> </html>

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title></title> <link href="css/style.css" rel=stylesheet type=text/css> </head> <body topmargin='0' leftmargin='0'> <table cellpadding="0" cellspacing="0" height='23' width='100%' border='0'> <tr> <td style="background-image: url('images/main_header_left.jpg'); background-repeat: no-repeat" height='23' width='32'> </td> <td class='lth' valign='bottom' background='images/main_header_title.jpg' nowrap>当前位置:操作员 > </td> <td background='images/main_header_center.jpg' height='23' width='100'> </td> <td background='images/main_header_center1.jpg' height='23' width='100%'></td> <td background='images/main_header_right.jpg' height='23' width='30' align='right'> </td> </tr> </table> </body> </html>

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <LINK href="css/content.css" type=text/css rel=stylesheet> <style type="text/css"> <!-- .STYLE1 {font-size: 24px} --> </style> </head> <body> <br /> <table width="800" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="100%" height="154" bgcolor="#80C6FF" class="titletxt"><div align="center" class="STYLE1">对不起,页面正在建设中!!</div></td> </tr> </table> <p> </p> </body> </html>

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title></title> <LINK href="css/css.css" type=text/css rel=stylesheet> <SCRIPT language=Javascript> function onChange(i){ childSort=document.all("child" + i); //theTd=document.all("td" + i); if(childSort.style.display=="none"){ //theTd.bgcolor="#ffffff"; childSort.style.display="";} else{ //theTd.bgcolor="#000000"; childSort.style.display="none";} } function leafF(url){ window.parent.main1.location.href=url; } </SCRIPT> </HEAD> <body MS_POSITIONING="GridLayout" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" bgcolor="#E8E8E8" class='body'> <TABLE style="BORDER-COLLAPSE: collapse" cellSpacing=0 cellPadding=0 width="300" border='0'> <TR> <TD CLOSPAN='2' height='10' ></TD> </Tr> <TR> <TD width=5></TD> <TD width=295> <IMG height=22 src="images/rootmiddle.jpg" width=22 align=absMiddle border=0> <A href="javascript:onChange(2)"> 基础数据设置 </A> <BR> <SPAN id=child2 style="DISPLAY: 0" valign='middle'> <IMG height=22 src="images/line_tri.jpg" width=22 align=absMiddle border='0' ><IMG height=22 src="images/leaf.jpg" width=10 align=absMiddle border='0'> <A href="error.html" target="main1"> 新设申请书 </A> <BR> <SPAN id=child2 style="DISPLAY: 0" valign='middle'> <IMG height=22 src="images/line_tri.jpg" width=22 align=absMiddle border='0' ><IMG height=22 src="images/leaf.jpg" width=10 align=absMiddle border='0'> <A href="CantonListServlet" target="main1"> 行政区划 </A> <BR> <SPAN id=child2 style="DISPLAY: 0" valign='middle'> <IMG height=22 src="images/line_tri.jpg" width=22 align=absMiddle border='0' ><IMG height=22 src="images/leaf.jpg" width=10 align=absMiddle border='0'> <A href="error.jsp" target="main1"> 设备仪器清单 </A> <BR> <IMG height=22 src="images/roottop.jpg" width=22 align=absMiddle border=0> <A href="javascript:onChange(1)"> 部级资质新设申请 </A> <BR> </SPAN> <IMG height=22 src="images/rootmiddle.jpg" width=22 align=absMiddle border=0> <A href="javascript:onChange(3)"> 数据导入导出 </A> <BR> <IMG height=22 src="images/rootmiddle.jpg" width=22 align=absMiddle border=0> <A href="javascript:leafF('Login.jsp')"> 退出 </A> <BR> </TD></TR></TABLE> </body> </HTML>

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title></title> <link href="css/style.css" rel=stylesheet type=text/css> <script language="VBScript"> <!-- Sub GoForward() history.go(1) End Sub Sub GoBack() history.go(-1) End Sub --> </script> <SCRIPT language=Javascript> function onChange(i){ childSort=document.all("child" + i); //theTd=document.all("td" + i); if(childSort.style.display=="none"){ //theTd.bgcolor="#ffffff"; childSort.style.display="";} else{ //theTd.bgcolor="#000000"; childSort.style.display="none";} } function leafF(url){ window.parent.main1.location.href=url; } </SCRIPT> </head> <body topmargin='0' leftmargin='0' background='images/bodybackground.jpg'> <table border="0" cellpadding="0" cellspacing="0" background='images/header.jpg' align='center' valign='top' width="100%" height="77"> <tr> <td style="background-image: url('images/headerleft.jpg'); background-repeat: no-repeat" width='35' height='24'> </td> <td align='left' width='100%'> <font style='font-size:12pt;color:#000000;'> 建设用地审批电子报盘管理软件 Ver1.0</font> </td> </tr> <tr> <td height='50' colspan='2' width='100%' > <table border="0" cellspacing="0"> <tr> <td width="16"> </td> <td width="50"><div align="center"><img src="images/back.gif" width="20" height="20" onClick="GoBack()"></div></td> <td width="50"><div align="center"><img src="images/next.gif" width="20" height="20" onClick="GoForward()"></div></td> <td width="50"><div align="center"><a href="index.jsp" target="_top"><img src="images/return.gif" width="20" height="20" border="0"></a></div></td> <td width="16"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="140"> </td> </tr> <tr> <td> </td> <td><div align="center"><font color="#3074A2" style="font-size:9pt;color:#000000;">向前</font></div></td> <td><div align="center"><font color="#3074A2" style="font-size:9pt;color:#000000">向后</font></div></td> <td><div align="center"><font color="#3074A2" style="font-size:9pt;color:#000000">返回</font></div></td> <td> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"> </td> <td width="68"></td> <td width="68"></td> <td width="140"><div align="center"><div align="center"><font color="#3074A2" style="font-size:9pt;color:#000000">退出</font></div></td> </tr> </table> </td> </tr> <tr> <td background='images/bodybackground.jpg' width='100%' nowrap colspan='2'> <table width='100%' cellpadding="0" cellspacing="0" border='0'> <tr> <td background='images/bodybackground.jpg' nowrap width='186'> <font style='font-size:9pt'>导航区菜单</font> </td> <td width='100%' align='right' height='23'> <iFRAME width='100%' height='100%' scrolling='no' frameborder='0' NAME="CurSite" SRC="current_site.jsp"></iframe> </td> </tr> </table> </td> </tr> </table> <table width="100%" cellpadding="0" cellspacing="0" height="500" align="center" topmargin='0' border='0'> <tr> <td width="1" background='images/bodybackground.jpg' cellpadding="0" cellspacing="0"> </td> <td valign='top' align='left' name="frmTitle1" id=frmTitle1 background="images/bodybackground.jpg" style="177"> <iFRAME width='100%' height='100%' scrolling='auto' frameborder='0' NAME="index_tree" SRC="index_tree1.jsp" style="HEIGHT: 100%; VISIBILITY: inherit; WIDTH: 177px; Z-INDEX: 2"></iframe> </td> <TD background='images/bodybackground.jpg' width="0"> <TABLE border=0 cellPadding=0 cellSpacing=0> <TBODY> <TR> <TD onclick=switchSysBar() style="HEIGHT: 100%;WIDTH: 100%"> <SPAN class=navPoint id=switchPoint title=关闭/打开左栏></SPAN> </TD> </TR> </TBODY> </TABLE> </TD> <TD width='1'> <TABLE border=0 cellPadding=0 cellSpacing=0 height='100%' width="16"> <TR> <TD background='images/main_left_top.jpg' height='16' width='16'> </TD> </TR> <TR> <TD background='images/main_left_middle.jpg' height='100%' width='16'> </TD> </TR> <TR> <TD background='images/main_left_bottom.jpg' height='24' width='16'> </TD> </TR> </TABLE> </TD> <TD width="100%" height='100%' valign='bottom'> <table border='0' cellpadding=0 cellspacing=0 height='100%' width='100%'> <tr> <td background='images/main_top_center.jpg' height='16' width='16' colspan='2'></td> </tr> <tr> <td height='100%' width='100%' colspan='2'><iframe width='100%' height='100%' scrolling='no' frameborder='0' name="main1" ></iframe> </td> </tr> <tr> <td background='images/main_bottom_center.jpg' height='24' valign='bottom' width='100%'></td> <td background='images/main_bottom_center_right.jpg' height='24' width='300' valign='bottom'></td> </tr> </table></TD> <TD width="16" height='100%'> <TABLE border=0 cellPadding=0 cellSpacing=0 height='100%'> <TR> <TD background='images/main_right_top.jpg' height='16' width='16'> </TD> </TR> <TR> <TD background='images/main_right_middle.jpg' height='100%'> </TD> </TR> <TR> <TD background='images/main_right_bottom.jpg' height='30'> </TD> </TR> </TABLE> </TD> </tr> <tr> <td height="20" colspan="6" align='right' background='images/bodybackground.jpg'><font style='font-size:9pt'> 第一开发小组 </font></td> </tr> </table> </body> </html>

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page import="com.caiduping.entity.Canton"%> <%@ page import="java.util.List"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> </head> <body> <table width="572" height="108" border="1" style="border-collapse:collapse"> <tr> <td height="25" colspan="5" align="right"> <input name="bt1" type="button" id="bt1" value="新增行政区划" onClick="javascript:window.location.href='addCanton.jsp'"> </td> </tr> <tr> <td width="87"><div align="center"> 行政区代码 </div></td> <td width="91"><div align="center">行政区名称</div></td> <td width="110"><div align="center">政府名称</div></td> <td width="122"><div align="center">国土部门名称</div> <div align="center"></div></td> <td width="128"><div align="center">上级行政区代码</div> </td> <td>操作</td> </tr><%List<Canton> list=(List<Canton>)request.getAttribute("list"); %> <!-- 定义一个canton 列表,将request中的列表都出来。--> <%for(Canton ct:list){ %> <!-- 读取列表所有内容输出 --> <tr> <td><div align="center"><%=ct.getCtn_code() %></div></td> <td><div align="center"><SPAN class=content><%=ct.getCtn_name() %></SPAN></div></td> <td><div align="center"> <%=ct.getGov_name() %></div></td> <td><div align="center"><%=ct.getLand_dp_name() %></div></td> <td><div align="center"><%=ct.getParent_code() %></div></td> <td><a href="cantondel?ctn_code=<%=ct.getCtn_code() %>">删除</a></td> </tr><%} %> </table> </body> </html>

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page import="com.laozhu.entity.Canton"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title> </title> <style type="text/css"> <!-- .style1 {color: #FF0000} .style2 {font-size: 14px} --> </style> </head> <body> <script language="javascript"> function check(){ if (form1.title.value==""){ alert("请输入新闻标题") form1.title.focus(); return false; } if (form1.content.value==""){ alert("请输入内容新闻内容"); form1.content.focus(); return false; } } </script> <% Canton c=(Canton)request.getAttribute("canton"); %> <table width="397" border="0"> <tr><td width="391" align="left"><form action="CantonupdateServlet" method="post" name="form1"> <table width="378" height="162" border="1" align="left" style="border-collapse:collapse"> <tr align="left"> <td height="19" colspan="2"><span class="titletxt">行政区划信息修改(以下带<span class="style1">*</span>为必填项)</span></td> </tr> <tr> <td width="132" height="9"><span class="style2"> 行政区代码</span></td> <td width="239"><input type="hidden" name="ctn_code" id="ctn_code" value=<%=c.getCtn_code()%>> <span class="style1">*</span> </td> </tr> <tr> <td width="132" height="4"><span class="style2"> 行政区名称 </span></td> <td><input name="ctn_name" type="text" id="ctn_name" value="<%=c.getCtn_name() %>" size="20"> <span class="style1">* </span></td> </tr> <tr> <td width="132" height="20"><span class="style2"> 政府名称</span></td> <td><input name="gov_name" type="text" id="gov_name" size="20" value="<%=c.getGov_name()%>"></td> </tr> <tr> <td width="132" height="20"><span class="style2"> 国土部门名称</span></td> <td><input name="land_dp_name" type="text" id="land_dp_name" size="20" value="<%=c.getLand_dp_name()%>"></td> </tr> <tr> <td width="132" height="20"><span class="style2"> 上级行政区代码</span></td> <td><input name="parent_code" type="text" id="parent_code" size="20" value=<%=c.getParent_code() %>></td> </tr> <tr> <td> </td> <td><input name="bt1" type="submit" id="bt1" value="确定"></td> </tr> </table> </form></td> </tr> </table> </body> </html>

package com.laozhu.servlet; import java.io.IOException; import java.io.PrintWriter; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.laozhu.Dao.CantonDaoImp; import com.laozhu.entity.Canton; public class CantonshowServlet extends HttpServlet { /** * Constructor of the object. */ public CantonshowServlet() { super(); } /** * Destruction of the servlet. <br> */ public void destroy() { super.destroy(); // Just puts "destroy" string in log // Put your code here } /** * The doGet method of the servlet. <br> * * This method is called when a form has its tag value method equals to get. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response);//以便不管提交数据是什么方式均专一到dopost } /** * The doPost method of the servlet. <br> * * This method is called when a form has its tag value method equals to post. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { long a=Integer.parseInt(request.getParameter("ctn_code")); CantonDaoImp cantonService = new CantonDaoImp(); //实例化CantonDaoImp,工程中可以写一个接口。 Canton c = cantonService.showCanton(a); //建立一个Canton列表 ,调用CantonDaoImp方法返回這个列表 request.setAttribute("canton", c);//放置這个列表到request对象中 request.getRequestDispatcher("editcanton.jsp").forward(request, response);//转向到listCanton.jsp } /** * Initialization of the servlet. <br> * * @throws ServletException if an error occurs */ public void init() throws ServletException { // Put your code here } }

package com.laozhu.servlet; import java.io.IOException; import java.io.PrintWriter; import java.sql.SQLException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.laozhu.Dao.CantonDaoImp; import com.laozhu.entity.Canton; public class CantonUpdateServlet extends HttpServlet { /** * Constructor of the object. */ public CantonUpdateServlet() { super(); } /** * Destruction of the servlet. <br> */ public void destroy() { super.destroy(); // Just puts "destroy" string in log // Put your code here } /** * The doGet method of the servlet. <br> * * This method is called when a form has its tag value method equals to get. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response);//以便不管提交数据是什么方式均专一到dopost } /** * The doPost method of the servlet. <br> * * This method is called when a form has its tag value method equals to post. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { long a=Integer.parseInt(request.getParameter("ctn_code")); CantonDaoImp cantonService = new CantonDaoImp(); //实例化CantonDaoImp,工程中可以写一个接口。 Canton c = new Canton(); c.setCtn_code(Integer.parseInt(request.getParameter("ctn_code"))); c.setCtn_name(request.getParameter("ctn_name")); c.setGov_name(request.getParameter("gov_name")); c.setLand_dp_name(request.getParameter("land_dp_name")); c.setParent_code(request.getParameter("parent_code")); //建立一个Canton列表,调用CantonDaoImp方法返回這个列表 try { cantonService.updateCanton(c); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } request.getRequestDispatcher("CantonListServlet").forward(request, response);//转向到listCanton.jsp } /** * Initialization of the servlet. <br> * * @throws ServletException if an error occurs */ public void init() throws ServletException { // Put your code here } }
运行界面图: