<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: gray;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg);
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>
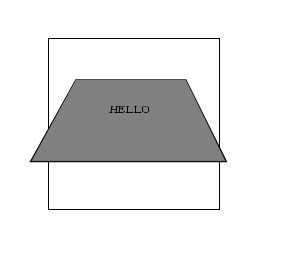
run: