第一种:absolute与等高布局

HTML+css
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我所知道的几种等高布局</title> <style type="text/css"> /* 第一种等高布局 */ .equal_height{ width:100%; height:999em; position:absolute; left:0; top:0;} .out_box{ width:66%; margin-left:auto; margin-right:auto; border:1px solid #ccc; background-color:#f5f5f5; overflow:hidden; position:relative;} .left_box{ width:25%; float:left; position:relative;} .right_box{ width:74.6%; float:right;} .left_box_bg{ background:#fff; border-right:1px solid #ccc;} .left_con{ padding:1em; position:relative; z-index:1;} .right_con{ padding:1em;} .out_box img{ display:block;} </style> </head> <body> <div class="out_box"> <div class="left_box"> <div class="equal_height left_box_bg"></div> <div class="left_con"> <img src="img/92.jpg" /> <img src="img/92.jpg" /> <img src="img/92.jpg" /> </div> </div> <div class="right_box"> <div class="right_con"> <img src="img/10.jpg" /> </div> </div> </div> <p>此方法的缺点:父容器使用了overflow:hidden;当有需要超出父容器显示的元素时,此方法不可行。</p> </body> </html>
此方法的缺点:父容器使用了overflow:hidden;当有需要超出父容器显示的元素时,此方法不可行。
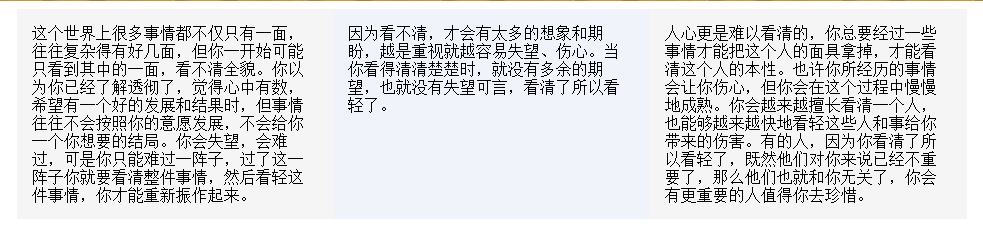
第二种方法:display:table-cell下的等高布局
实现等高布局,毫无疑问,display:table-cell是首选。考虑到匿名创建表格元素的问题,所有table-cell元素外一定要留有一个用来包裹的标签。

HTML+CSS
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我所知道的几种等高布局</title> <style type="text/css"> /* 第二种等高布局 */ .container {width:60%; margin:0 auto;} .list_row{ display:table-row;} .list_cell{ display:table-cell; width:30%; padding:1.6%; background:#f5f5f5;} .list_center{ background:#f0f3f9;} </style> </head> <body> <div class="container"> <div class="list_row"> <div class="list_cell">这个世界上很多事情都不仅只有一面,往往复杂得有好几面,但你一开始可能只看到其中的一面,看不清全貌。你以为你已经了解透彻了,觉得心中有数,希望有一个好的发展和结果时,但事情往往不会按照你的意愿发展,不会给你一个你想要的结局。你会失望,会难过,可是你只能难过一阵子,过了这一阵子你就要看清整件事情,然后看轻这件事情,你才能重新振作起来。</div> <div class="list_cell list_center">因为看不清,才会有太多的想象和期盼,越是重视就越容易失望、伤心。当你看得清清楚楚时,就没有多余的期望,也就没有失望可言,看清了所以看轻了。</div> <div class="list_cell">人心更是难以看清的,你总要经过一些事情才能把这个人的面具拿掉,才能看清这个人的本性。也许你所经历的事情会让你伤心,但你会在这个过程中慢慢地成熟。你会越来越擅长看清一个人,也能够越来越快地看轻这些人和事给你带来的伤害。有的人,因为你看清了所以看轻了,既然他们对你来说已经不重要了,那么他们也就和你无关了,你会有更重要的人值得你去珍惜。</div> </div> </div> </body> </html>
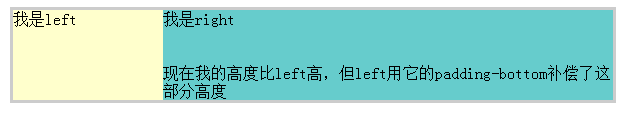
第三种:padding值布局法

HTML+CSS
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我所知道的几种等高布局</title> <style type="text/css"> /* 第三种等高布局 */ .container{ margin:0 auto; width:600px; border:3px solid #CCC; overflow:hidden;} .left{ float:left; width:150px; background:#FFC; padding-bottom:2000px; margin-bottom:-2000px;} .right{ float:left; width:450px; background:#6cc; padding-bottom:2000px; margin-bottom:-2000px;} </style> </head> <body> <div class="container"> <div class="left">我是left</div> <div class="right">我是right<br><br><br>现在我的高度比left高,但left用它的padding-bottom补偿了这部分高度</div> </div> </body> </html>
此方法的缺点:父容器使用了overflow:hidden;当有需要超出父容器显示的元素时,此方法不可行。