在上一篇博客:C#曲线分析平台的制作(三,三层构架+echarts显示)中已经完成了后台的三层构架的简单搭建,为实现后面的拓展应用开发和review 改写提供了方便。而在曲线分析平台中,往往有要求时间轴联动功能,即不仅能够实时的查看在线曲线,还要能通过拉动时间轴来实现往期数据的回顾。在这一点上highcharts旗下的highstock很好的实现了时间轴联动功能,故而制作一个小demo来进行学习,演示。
1.后台数据模拟:
依据上一篇博客建立的数据库,进行数据填充:
declare @DateTime datetime
declare @EndDateTime datetime
declare @Sgrade float
set @DateTime='2018-6-30'
set @EndDateTime = '2018-7-2'
while @DateTime <= @EndDateTime
begin
set @Sgrade=cast(floor(rand()*1000) as float)
insert into Student(Datetimee,Sgrade) values(@DateTime,@Sgrade)
--每5分钟记录一个数据
set @DateTime=DATEADD(n, +5, @DateTime)
end2.前台ajax改写:
a.准备工作:(导入相关的js)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script src="Scripts/jquery-3.3.1.js"></script>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highstock/highstock.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
<script src="https://img.hcharts.cn/highcharts/themes/grid-light.js"></script>
<script src="http://google.github.io/traceur-compiler/bin/traceur.js" type="text/javascript"></script>
<title></title>
</head>
<body>
<div id="main" style=" 1500px;height:400px;"></div>
<script src="JavaScript.js"></script>
</body>
</html>b.javascript.js编写:
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chart = null;
var names = [];
// Create the chart
$(document).ready(function () {
seriesOptions = [];
chart = new Highcharts.stockChart({
chart: {
renderTo: 'main',
type: 'spline',
},
rangeSelector: {
buttons: [{
type: 'minute',
count: 5,
text:'5分钟',
},
{
type: 'hour',
count: 1,
text: '小时'
}, {
type: 'day',
count: 1,
text: '一天'
}, {
type: 'all',
text: '所有'
}],
inputEnabled: false,
selected: 0,
},
title: {
text: 'highstock test demo'
},
tooltip: {
split: false
},
exporting: {
enabled: true
},
xAxis: {
type: 'datetimee',
data: datatim,
tickPixelInterval: 150,
maxZoom: 20 * 1000
},
yAxis: {
minPadding: 0.2,
maxPadding: 0.2,
title: {
text: 'sgrade',
margin: 80
}
},
series: [{
name: 'demo',
data:[],
}]
});
var datatim = [];
$.ajax({
type: "post",
async: false, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "Default.aspx?method=getdata",
data: {},
dataType: "json", //返回数据形式为json
success: function (result) {
for (i in result) {
var r = result[i];
datatim.push([r.datetimee, r.Sgrade]);//利用push方法将其格式固定为[x,y]方式。
}
//var datatim = result.map(function (user) { //利用map方法将返回的对象数组中对应的点取出
// return [user.datetimee, user.Sgrade]; //返回相应的[x,y]数组格式
//});
console.log(datatim);
/*测试setdata支持的数据格式
var array = [12, 3, 4, 5, 6, 78, 9, 22];
var array1 = [['2015-05-27 00:06:00', 11], ['2015-05-28 00:07:00', 12], ['2015-06-28 00:08:00', 128]];
chart.series[0].setData(array1);
*/
chart.series[0].setData(datatim);
chart.series[0].addPoint(['2015-06-30 00:03:00', 128]); //测试addPoint方法(添加点到曲线的末尾)
},
})
})
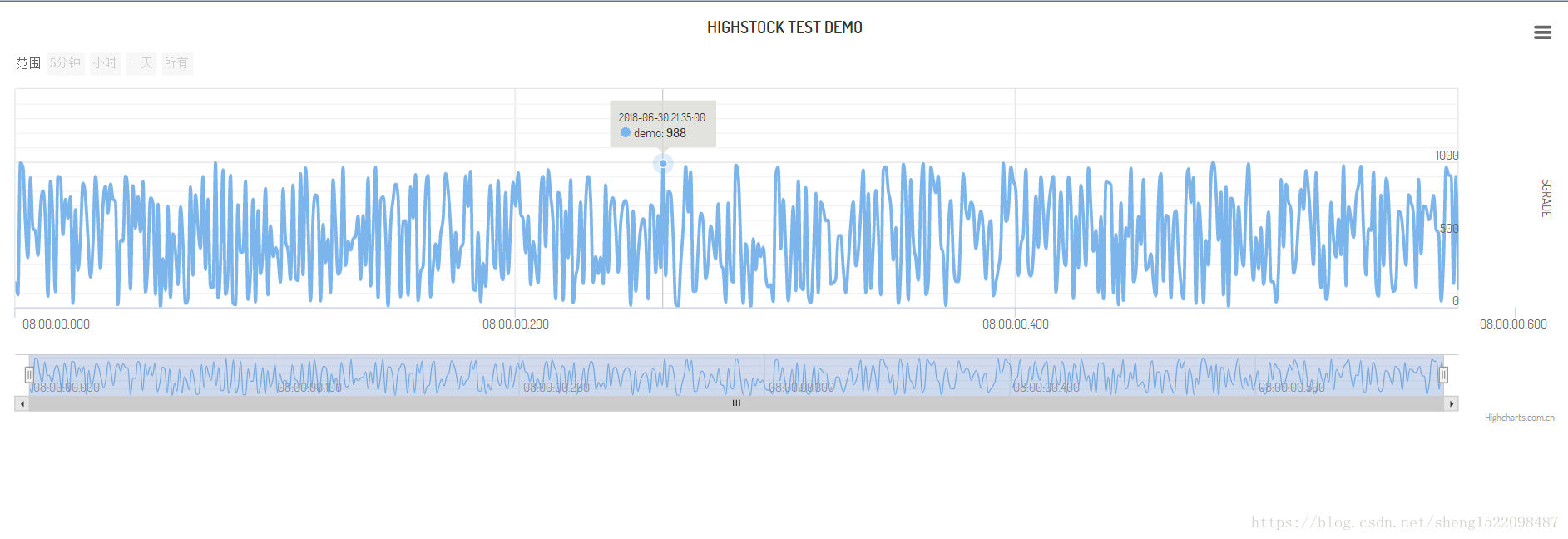
c.效果:
3.要点整理:
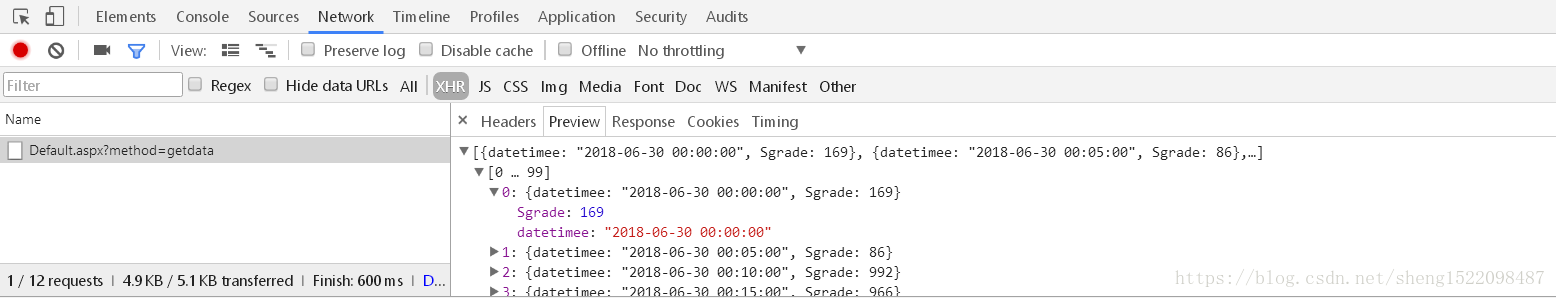
主要利用ajax从后台接收到的对象数组类型,如下格式:
[{datetimee: "2018-06-30 00:00:00", Sgrade: 169}, {datetimee: "2018-06-30 00:05:00", Sgrade: 86},…]
highstock的数据格式采用的是[[时间,数据],[时间,数据],[时间,数据],[时间,数据]]
然后转换成highcharts能接受的数据格式即可。
1.chart.series[0].setData()能接收的类型:(点击打开链接)
2.转换方法:1.利用数组的push方法,将格式固定[x,y]。2.主要利用map方法,将其中的datetimee和sgrade对应的值取出来,重新构成数组:[[x,y]](JS的map方法介绍)
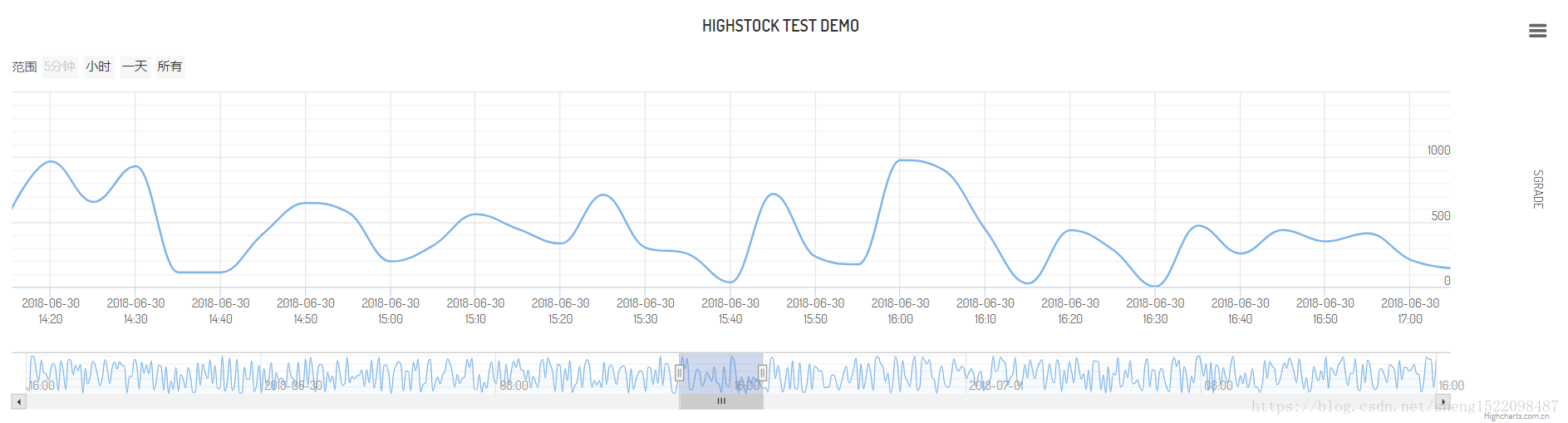
4:时间轴缩放:
增加时间轴的缩放功能(实际上就是让datetime正确显示即可)
var datatim = [];
var time = [];
$.ajax({
type: "post",
async: false, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "Default.aspx?method=getdata",
data: {},
dataType: "json", //返回数据形式为json
success: function (data) {
//for (i in result) {
// var r = result[i];
// datatim.push([r.datetimee, r.Sgrade]);//利用push方法将其格式固定为[x,y]方式。
// time.push([r.datetimee]);
//}
data.forEach(function (e, j) {
var a = new Array();
console.log(e.datetimee);
a.push(Date.parse(e.datetimee));
a.push(e.Sgrade);
datatim.push(a);
});
//var datatim = result.map(function (user) { //利用map方法将返回的对象数组中对应的点取出
// return [user.datetimee, user.Sgrade]; //返回相应的[x,y]数组格式
//});
console.log(datatim);
/*测试setdata支持的数据格式
var array = [12, 3, 4, 5, 6, 78, 9, 22];
var array1 = [['2015-05-27 00:06:00', 11], ['2015-05-28 00:07:00', 12], ['2015-06-28 00:08:00', 128]];
*/
console.log(Date.parse('2015-05-28 00:08:00'));
//console.log(leave);
chart.series[0].setData(datatim);
//chart.series[0].addPoint(['2015-06-30 00:03:00', 128]); //测试addPoint方法(添加点到曲线的末尾)
},
})原理:highcharts能接收的时间类型为时间戳类型,故而需要利用js自带的Date.parse(Datetime)将其转换为时间戳类型。转换后导入x轴数组即可实现时间轴拖动缩放。
参考资料:JS时间戳与时间格式互换
5:动态加载:
在新项目中,一般如何实现对数据的动态加载展示是一个很炫的问题。让曲线动起来,本文采用比较传统的方式,直接设置setInterval(),定时ajax局部加载即可。
a.数据准备:
利用SQL SERVER自带的作业功能,对插入语句进行定时执行,实现每10秒中插入一次数据。
SQL 语句:
declare @i int
declare @datetimee datetime
set @datetime=CONVERT(varchar,GETDATE(),120)
set @i=cast( floor(rand()*N) as int )
begin
insert into student(datetimee,sgrade) values (@datetimee,@i)
endb.改写javascript.js(将ajax部分进行函数封装调用SetInterVal()执行)
function getdata() {
var datatim = [];
var time = [];
$.ajax({
type: "post",
async: false, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "Default.aspx?method=getdata",
data: {},
dataType: "json", //返回数据形式为json
success: function (data) {
//for (i in result) {
// var r = result[i];
// datatim.push([r.datetimee, r.Sgrade]);//利用push方法将其格式固定为[x,y]方式。
// time.push([r.datetimee]);
//}
data.forEach(function (e, j) {
var a = new Array();
console.log(e.datetimee);
a.push(Date.parse(e.datetimee));
a.push(e.Sgrade);
datatim.push(a);
});
//var datatim = result.map(function (user) { //利用map方法将返回的对象数组中对应的点取出
// return [user.datetimee, user.Sgrade]; //返回相应的[x,y]数组格式
//});
console.log(datatim);
/*测试setdata支持的数据格式
var array = [12, 3, 4, 5, 6, 78, 9, 22];
var array1 = [['2015-05-27 00:06:00', 11], ['2015-05-28 00:07:00', 12], ['2015-06-28 00:08:00', 128]];
*/
console.log(Date.parse('2015-05-28 00:08:00'));
//console.log(leave);
chart.series[0].setData(datatim);
//chart.series[0].addPoint(['2015-06-30 00:03:00', 128]); //测试addPoint方法(添加点到曲线的末尾)
},
})
}
setInterval(getdata, 10000);c.实现效果:
未完待续:
1.利用时间选择工具,选择相应时间段内的曲线部分。
2.利用树形工具,选择多条曲线。