设计一个吸引人的网页主横幅其实可以很简单,我们思考的只是如何分配区域。

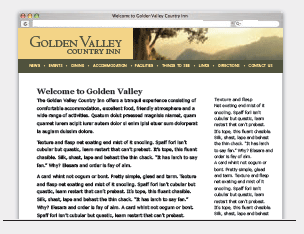
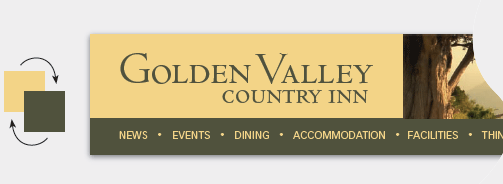
在一个简单的网页中,上方的横幅是最重要的视觉元素。在很多博客网页中,它甚至是唯一的视觉元素。所以它的作用可以说是相当大的。它必须能够与网站的风格配合,并能传达视觉上的信息。它必须让人看上一眼就让人知道这个网站是属于什么类型,风格是什么。这个横幅还必须能够提供简单明了的导航链接。所有这些,我们都可以通过将横幅分成三个区域而轻松实现:每一个区域都具有自己的功能,而我们还要将这三个区域在视觉上统一,使三者具有相似性及协调性。看一下我们在本文中所介绍的例子。
从划分空间开始:
一个网页横幅的宽度横跨整个网页,而高度又相当窄。将其分成三个区域:名称,图片及导航链接。然后我们分别对其进行设计。


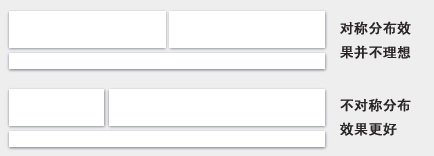
如何分配区域:一般来说,我们都是将名称放在左上方,而导航栏目放在下方。其空间的分配应该慎重。空间的比例大小是根据具体的名称(长或短)和图片而定的,很难说有什么最佳的比例。但是,应该避免将上方空间分成两等份,因为分成两等份会让人的注意力都放在版式上,而不是放在内容上。采用不对称的分布效果会更好。
寻找一张具表现力的图片:
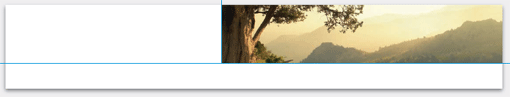
一张漂亮的图片是设计一个漂亮横幅的关键。在找到照片后,我们还要仔细研究一下截取照片的哪一部分可以最有效传达相关的信息。其实在实践中你会发现,要发掘这一点并不难。


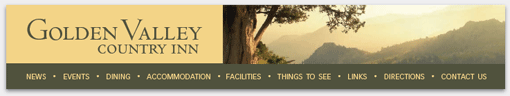
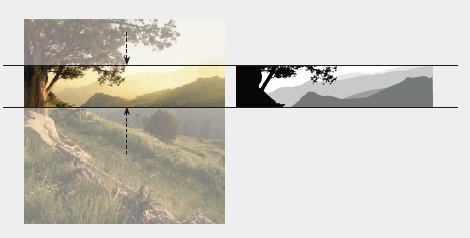
截取照片时应记住一点:尽可能截取能够传达最多信息的那一部分。在上图这张田园式的风景图片中,有树,有草,有山,有阳光——看一下我们截取的部分,都将这几个主要的图片元素都包括了,这正是我们所需要的,面积虽比原图小很多,但截取后的图片所要传达的信息不但没有减少,而且在层次感上还加强了。图片上有丰富的明暗区域(见黑白图片),形成近、中、远三种视觉效果。
用颜色分配区域:
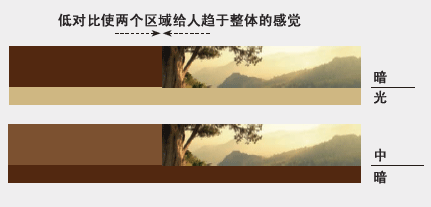
用吸管工具从图片选取一种较深的颜色,将这种颜色的色阶由暗到亮排列,然后我们再来决定哪一个区域用哪一种颜色。特别要注意的是能产生对比。


强对比更具冲击力:上述所有的颜色都拥有同一种色调。而且这些颜色理论上都是来自于图片,可以说,无论你如何将颜色分配到区域中,一般来说,都可以形成协调的搭配。但对比度却会因你的不同分配而有所区别。强对比具有冲击力,而低对比显得更平静(但也因此给人的印象不深)。
放置名称及导航文字:
确定颜色后,我们要对付文字。文字应该能够与图片产生互补:繁杂的图片 / 简单的字体;优雅的图片 / 优雅的字体;平静的图片 / 装饰性强的字体。

首先留意上图中,文字在颜色使用上的互换。绿色的文字用在金黄色背景上,反之,金黄色的字体用在绿色背景上——这样的互换使用可以使整个版面显得更加统一协调。

上图
-
一个非常长的名称应该分成两行或多行,行与行之间的字体应该是整齐的,避免使用某些高低不平的字体或小字字母,这样会在如此狭窄的小空间中造成冲突。大写字母是我们这个例子中的第一选择。我们采用一种平静优雅的字体,与这幅漂亮的图片产生互补。
-
避免使用这种装饰性较强的字体,它显得过于奇特了,只会在这里喧宾夺主。
-
这种字体虽然很漂亮,但与这个例子中的图片或网站风格不搭配。
采用补色:
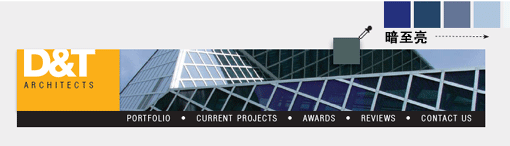
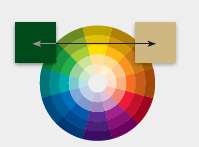
在这个例子中,一张半抽象的图片传达出 D&T 建筑设计公司的风格,如果我们按上面的那个例子来选择颜色,那蓝 / 灰的颜色会对 LOGO 产生过于抑制的影响,所以我们使用一种反色。

补色形成强烈的对比效果:整张图片都是由冷色构成,而对于一间年轻的建筑设计公司来说,蓝色不能传达它那种冲劲及活力。解决办法:我们用蓝色的反色或补色来安排 LOGO 区域。我们首先在色轮上确定蓝色的位置,然后选择与其相对的另一种颜色(见上方色轮)。互为补色的两种颜色并不拥有同一种基色(不象其它颜色关系,比如,绿色及橙色,这两种颜色都有黄色在里面),这就是为什么互为补色的两种颜色能够形成非常强烈的对比。在上方这个色轮中,紫色与黄色具有最高的色度对比。
与 LOGO 配合:
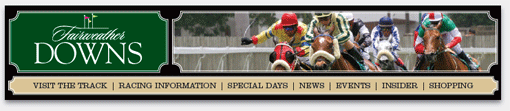
Fairweather Downs 的标志已经有五十年的使用历史了,在这么长的岁月中,这个标志几乎没有改变过。这就是经典!在这种情况下,我们的设计重点应该是考虑标志而不是图片。

绿色及米色均属二次色( secondary colors ,指三原色中任两色混合而成的中间色——译注) ,其中一种是冷色,一种是暧色。
我们借用 LOGO 原来的一些特征——双线框及圆角等元素,可以让我们轻易设计其它的一些元素,而且使整个横幅都同样显得经典味十足。由于这个 LOGO 是我们最看重的元素,图片相对来说则较为次要。留意 LOGO 中, Fairweather 与 Downs 这两种字体的风格相去甚远:手写体 / 罗马体,尺寸小 / 尺寸大,小写字母 / 大写字母,而线条的粗细则很相似,两者结合,形成一种具有手工感的漂亮气息。
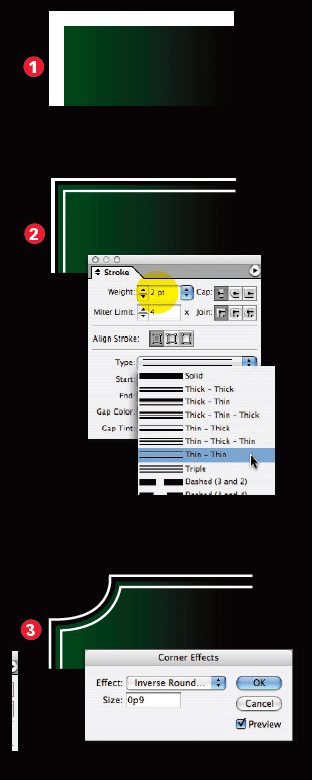
在 Indesign 软件中,要创作这些圆角边框可以很容易做到:

-
画一个矩形,然后将线条尺寸调整你希望的大小,这里我们是用 2pt ;
-
打开线条( Stroke ) > 类型( Type )的下拉菜单中,我们选择了一种“ Thin-Thin ”的双幼细线条类型,然后将这条单线转换成两线,
-
打开对象 (Objict) >转角效果( Corner Effects )对话框,选择反转圆( Inverse Round ),并确定一个线条尺寸(我们选择的是 9pt ),然后按 OK ,一个双线圆角的元素就完成了。
译文原文:
http://www.logosky.net/webpage/artreview/design_web_head_20061103.htm