1.创建个vue 项目,这里不详细写怎么创建,参考 vue - 指令创建 vue工程 - 岑惜 - 博客园 (cnblogs.com) https://www.cnblogs.com/c2g5201314/p/15660810.html
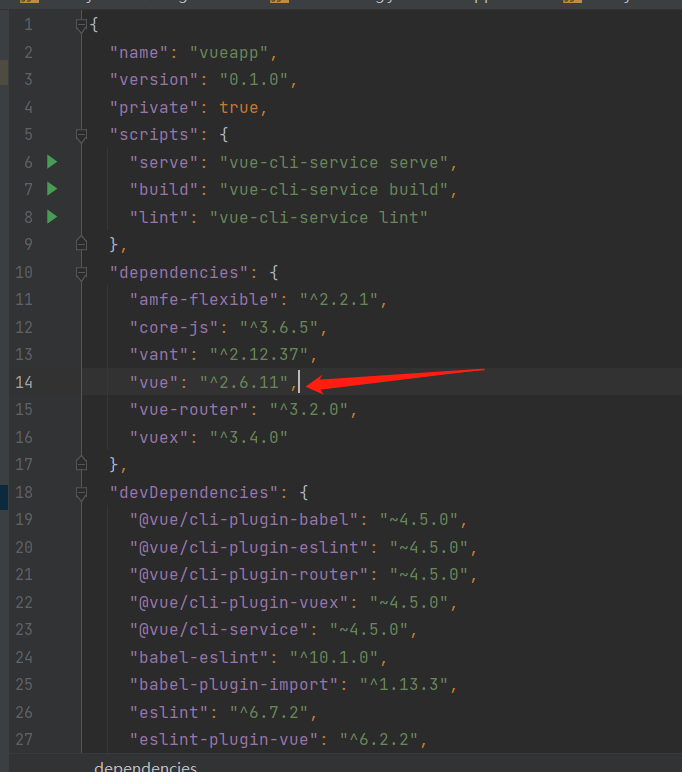
使用vue2.0

2.分别执行指令
安装 vant
npm i vant -S
安装按需引入vant差插件
npm i babel-plugin-import -D
安装 px转rem 插件 【不要太高,可能导致报错,指定版本安装】
npm install postcss-pxtorem@5.1.1 -D
3.配置
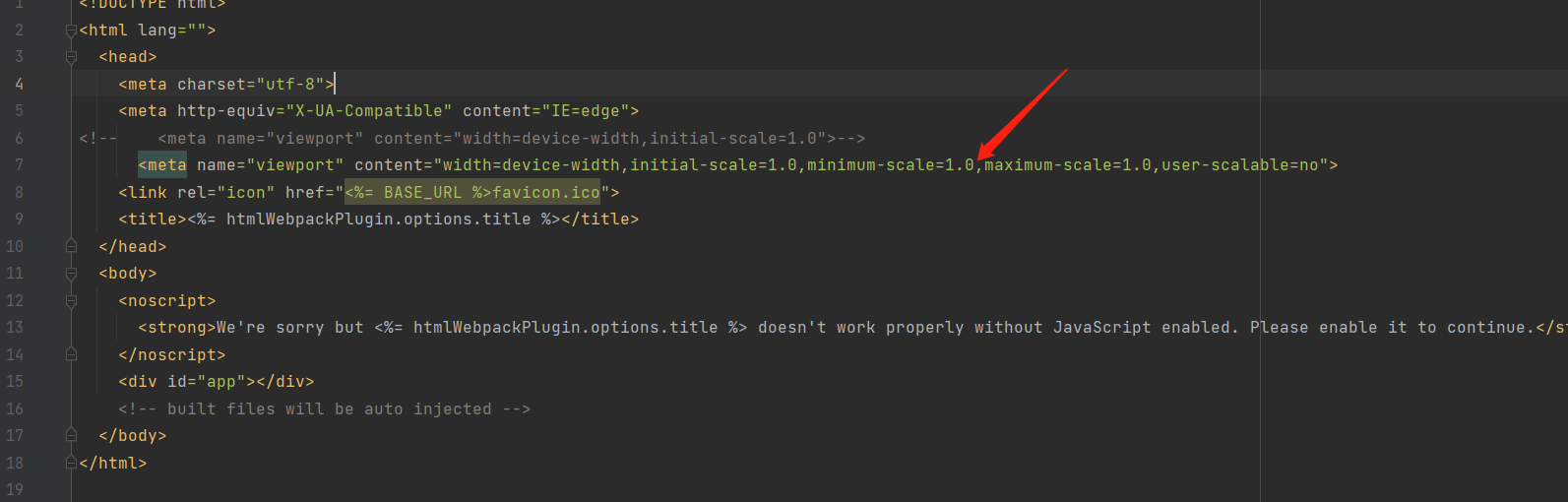
找到母版文件 ,修改 meta 标签 ,
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">


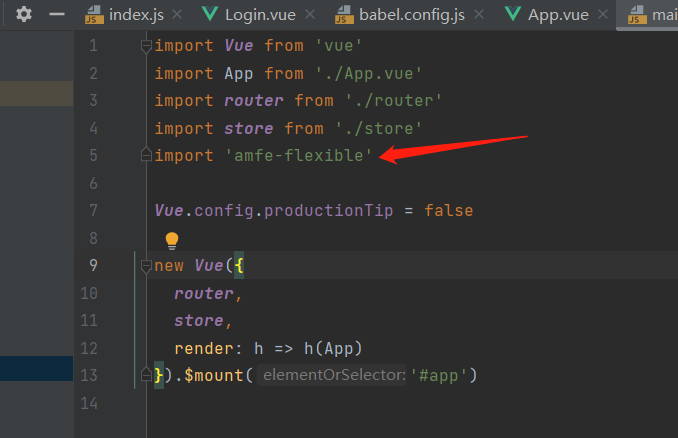
在main.js 配置
import 'amfe-flexible'

在 babel.config.js 添加
plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ]

根目录创建 .postcssrc.js 文件
添加内容
module.exports = { plugins: { 'autoprefixer': { browsers: ['Android >= 4.0', 'iOS >= 8'] }, 'postcss-pxtorem': { rootValue: 37.5, propList: ['*'] } } }

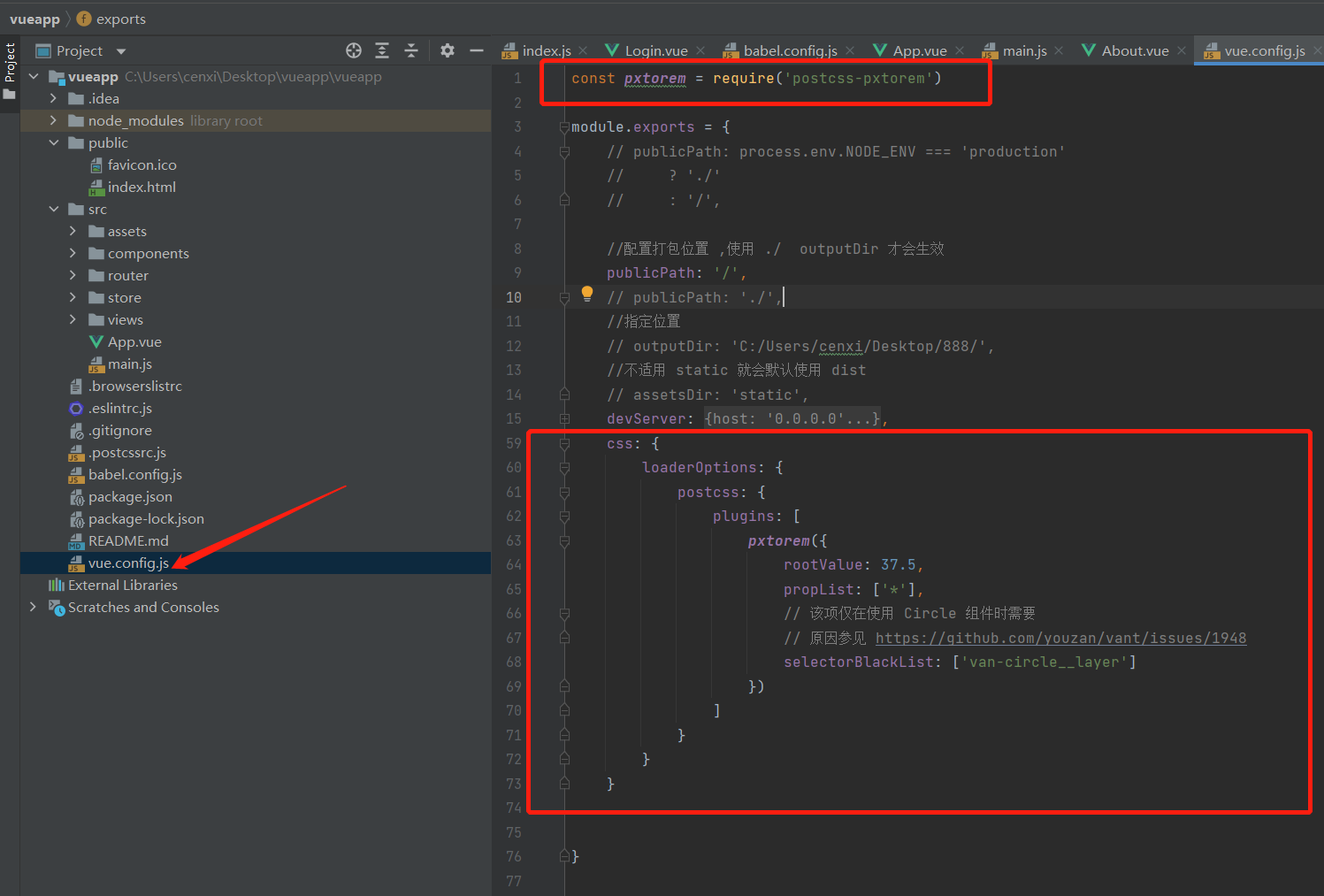
在 vue.config.js 文件 添加
const pxtorem = require('postcss-pxtorem')
css: { loaderOptions: { postcss: { plugins: [ pxtorem({ rootValue: 37.5, propList: ['*'], // 该项仅在使用 Circle 组件时需要 // 原因参见 https://github.com/youzan/vant/issues/1948 selectorBlackList: ['van-circle__layer'] }) ] } } }

现在配置好了
3.测试
在页面引入个组件 【按需引入】

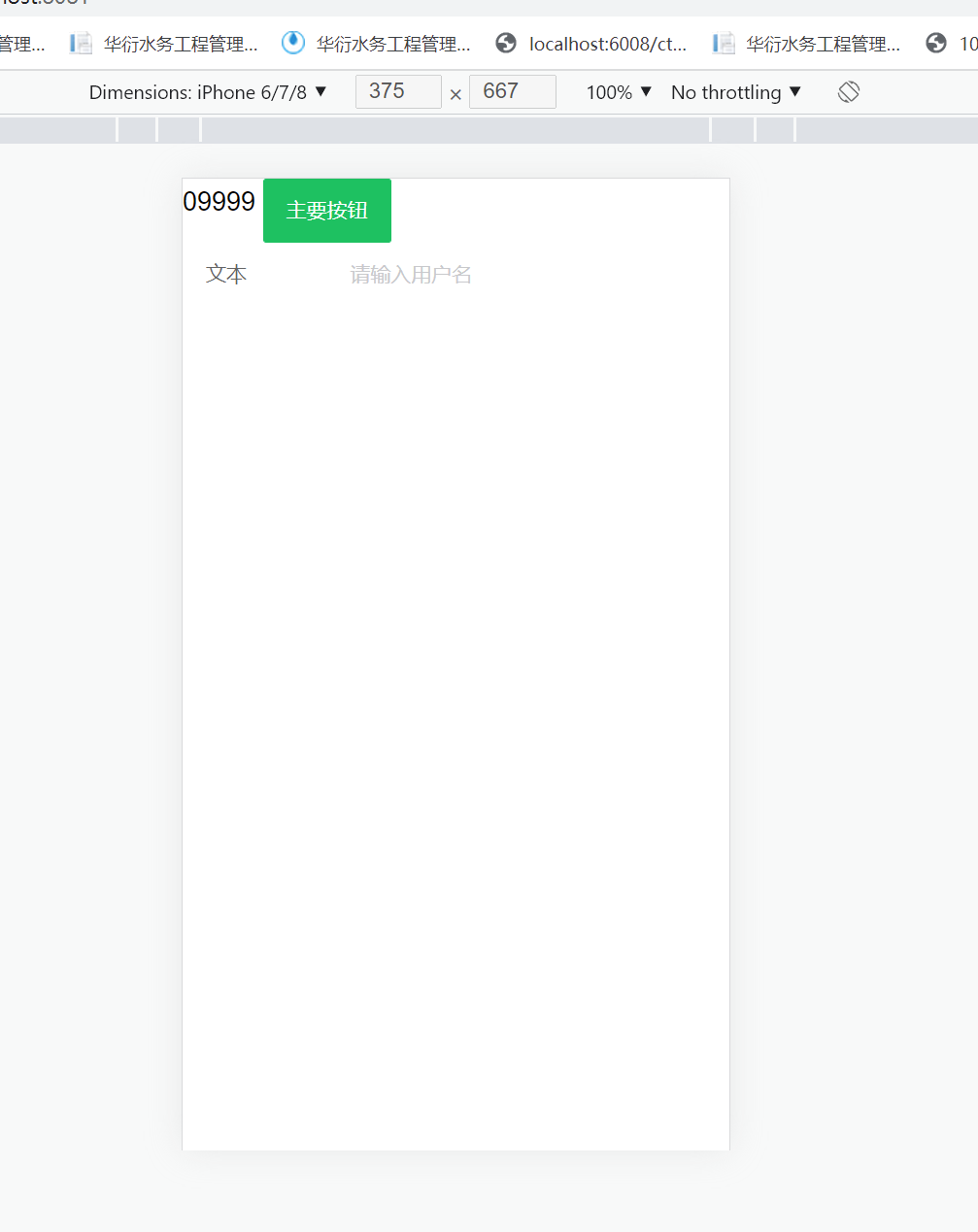
浏览器效果

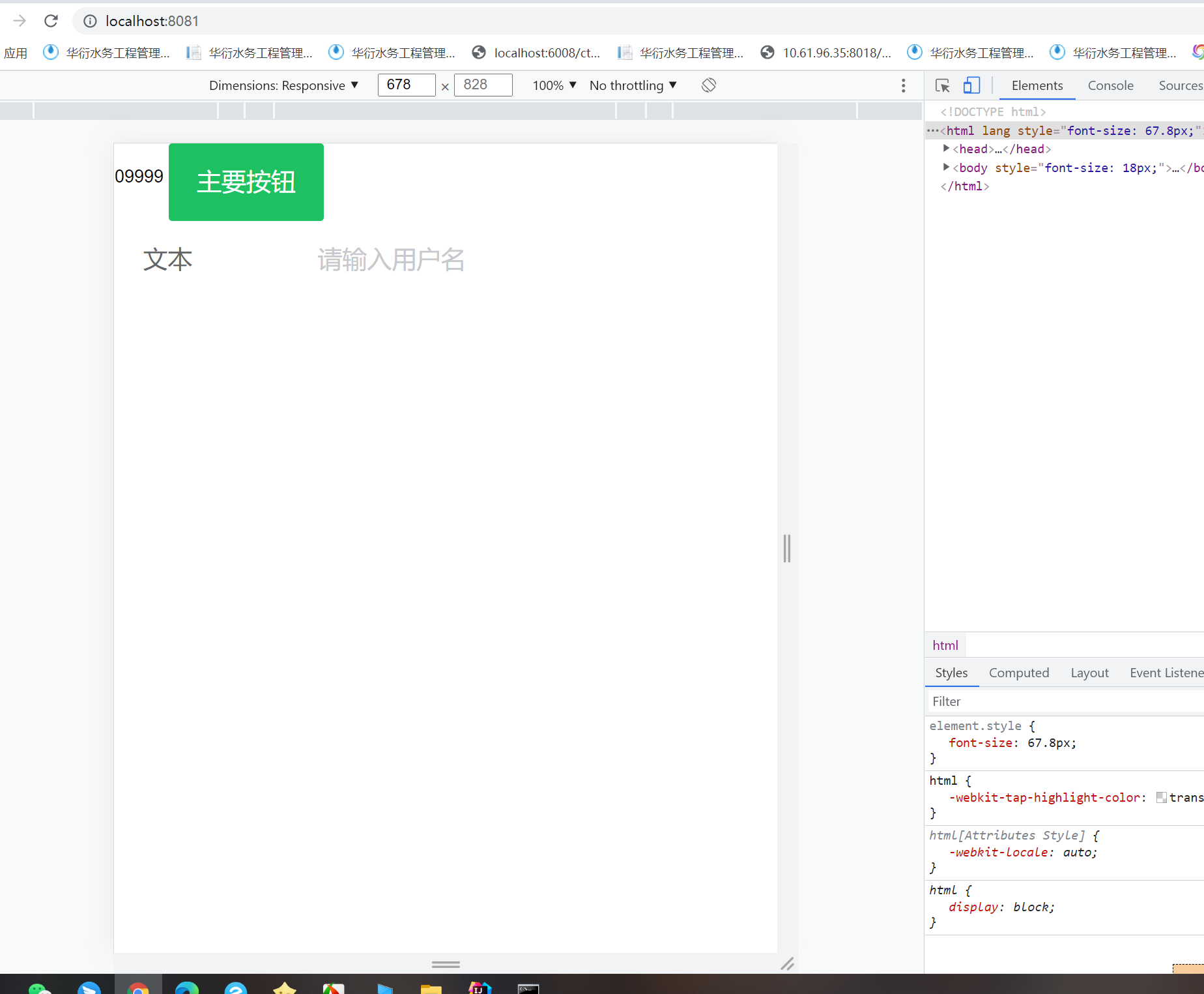
调大屏幕 ,可以发现组件会根据屏幕变化而变化

有一点需要注意:
行样式不会自动将px转rem ,自定义组件时,注意使用rem单位
如
