1.在需要创建工程的文件夹里打开cmd
执行
vue -V
看看版本号是否正常,
创建工程
vue create 【工程名称】
如:vue create mytestvue
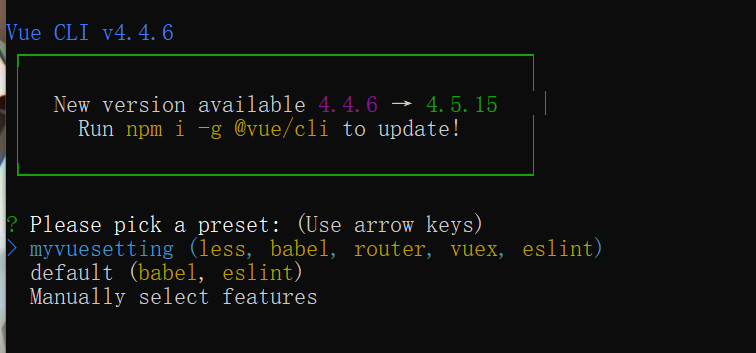
然后会弹出选择

按方向键,选择 Manually select features 后回车【用于自定义】,
也可以直接选择预设, myvuesetting (less, babel, router, vuex, eslint) 就是我自定义预设过的
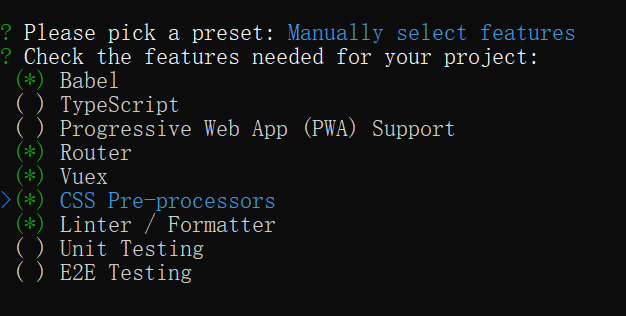
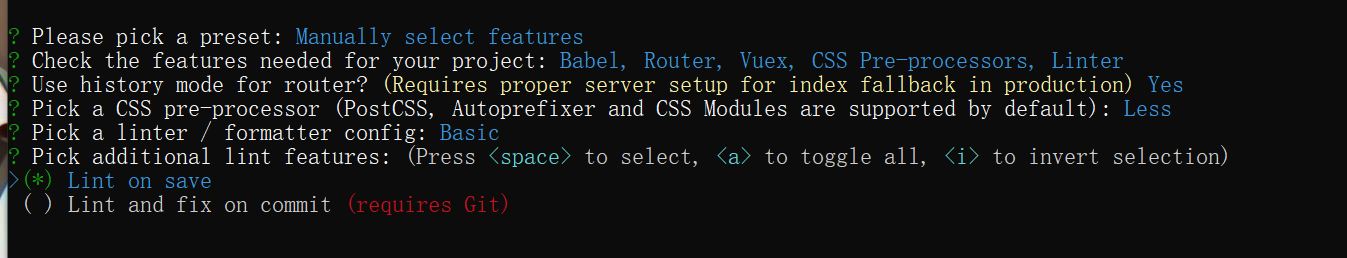
回车后,显示需要加入的依赖,会自动加入工程,按方向键,需要 选中/取消选中 则按 空格键

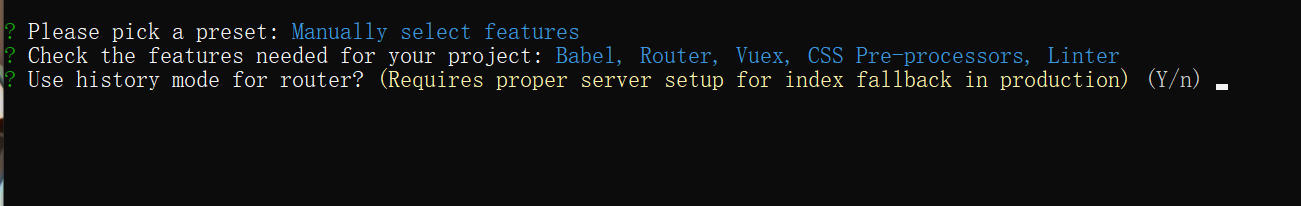
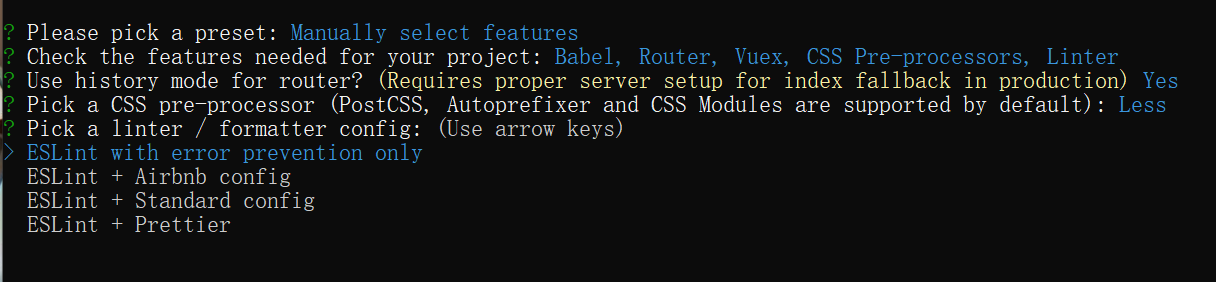
好了后按回车,下面这个选Y,也可以直接回车

这么这个选less

下面这个选 ESLint with error prevention only

回车,
下面这个 选第一个

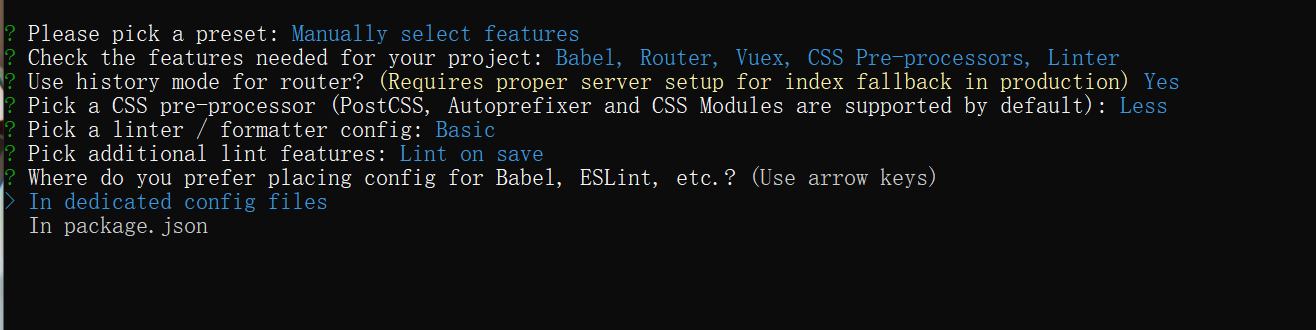
下面这个选 第一个

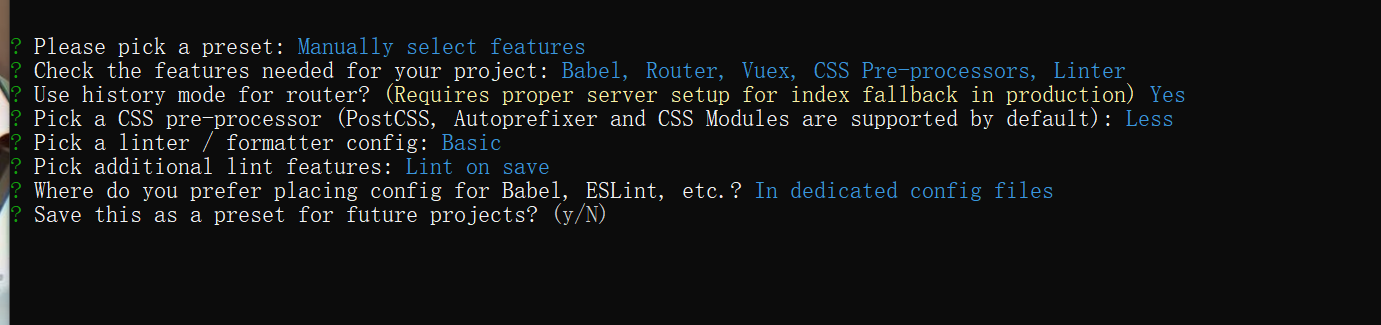
下面这个问你要不要所谓预设存储 ,按需要选则

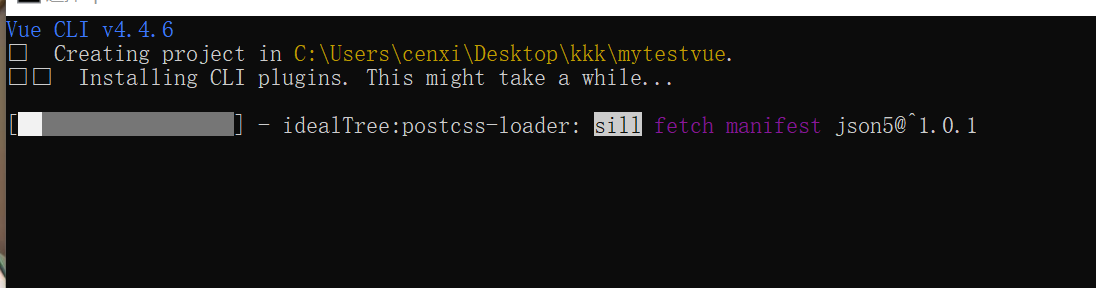
现在都配置好了 ,就等下面的进度条满了

出现这个表示创建成功

在目录就看到了工程文件夹

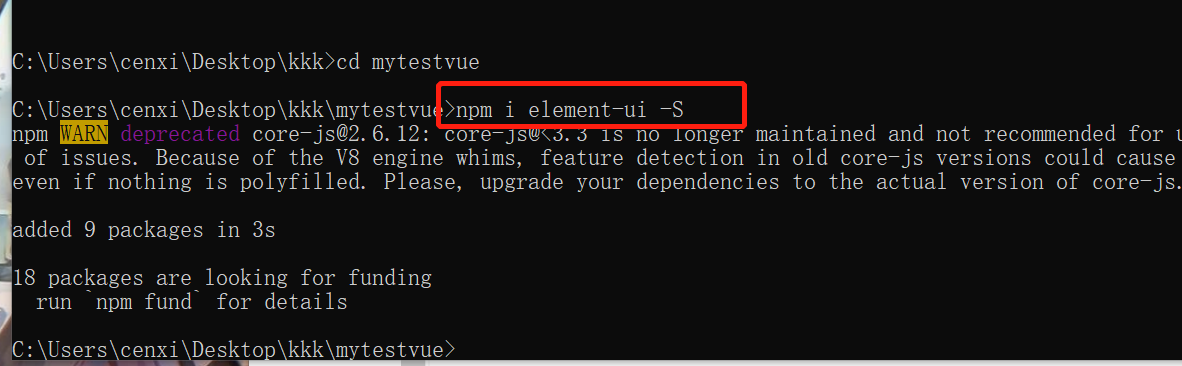
指令进入工程跟目录,安装 elementui 依赖

执行指令
npm i element-ui -S
出现这个表示安装成功

然后需要在 main.js文件引入 插件
import 'element-ui/lib/theme-chalk/index.css' //引入 elementui , 项目根目录执行 npm i element-ui -S Vue.use(ElementUI)

axios 不需要执行指令,在main.js直接配置就行,看上面截图有,
如果沒有安裝成功 ,可以執行
npm install axios
來安裝