userAgent 属性是一个只读的字符串,声明了浏览器用于 HTTP 请求的用户代理头的值
var ua = navigator.userAgent.toLowerCase();
返回的是个字符串
观察几个软件:
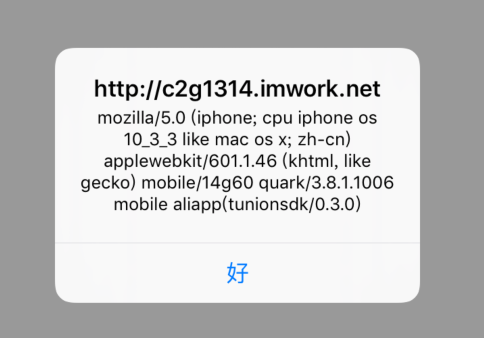
(1)iphone ,夸克浏览器

(2)iphone ,QQ浏览器

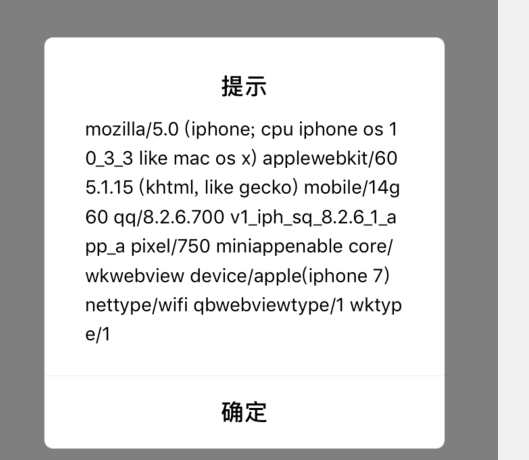
(3)iphone ,QQ内置浏览器

(4)iphone ,微信 内置浏览器

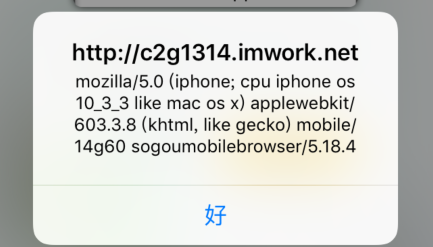
(5)iphone ,搜狗浏览器

//////
/////下面的是安卓的
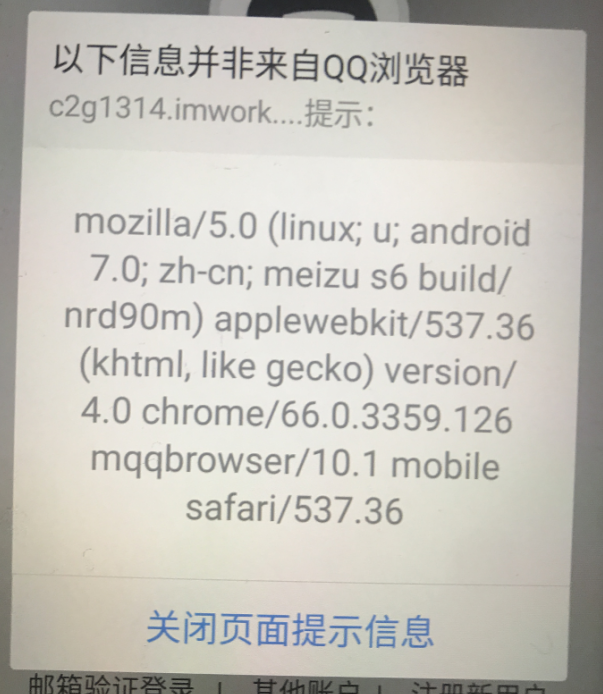
(6) android ,QQ浏览器

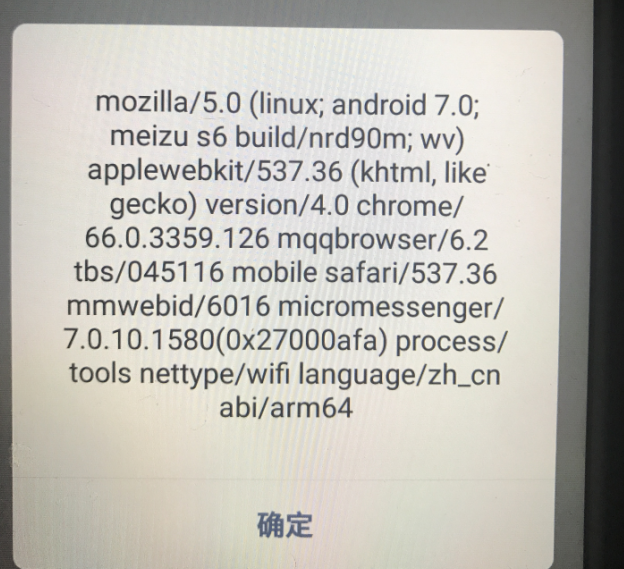
(7)android,微信 内置浏览器

。。。。
其他的就不找了,每个浏览器都有自己独特的 字符,不同系统也是一样,包括pc
下面是用来区分不同系统的不同浏览器的啊操作源码
识别源码模板:
1 /** 2 * 经过测试,iphone 手机 的QQ浏览器和QQ内置浏览器,无法连接websocket 3 * 因此这个文件功能是不允许他们访问本网页 4 * 5 */ 6 7 8 //获取浏览器用于 HTTP 请求的用户代理头的值 9 var ua = navigator.userAgent.toLowerCase(); 10 var canUse =true ,reason = ""; 11 // alert(ua); 12 // isWx = false,isQQ = false, isQQInstalled = false; 13 function BrowserCompatible() { 14 //有 qq 关键字 且不存在 mqqbrowser 关键字 则为QQ内置浏览器 15 if (ua.indexOf(' qq') > -1 && ua.indexOf('mqqbrowser') < 0 && ua.indexOf('micromessenger') < 0) { 16 //qq内置浏览器 17 // isQQInstalled = true; 18 if (ua.indexOf('iphone')){ 19 //iphone 手机 20 canUse = false; 21 reason = "苹果手机 qq内置浏览器,禁止访问,请使用微信或Safari"; 22 alert(reason); 23 window.close(); 24 } 25 return; 26 } 27 // 28 if (ua.indexOf('mqqbrowser') > -1 && ua.indexOf(" qq") < 0 && ua.indexOf('micromessenger') < 0) { 29 //qq浏览器 30 // isQQ = true; 31 if (ua.indexOf('iphone')){ 32 //iphone 手机 33 canUse = false; 34 reason = "苹果手机 qq浏览器,禁止访问,请使用微信或Safari"; 35 alert(reason); 36 window.close(); 37 } 38 return; 39 } 40 // if (ua.match(/MicroMessenger/i) == 'micromessenger') { 41 if (ua.indexOf('micromessenger') > -1) { 42 //微信浏览器 43 // isWx = true; 44 if (ua.indexOf('iphone')){ 45 //iphone 手机 46 alert("苹果手机 微信内置浏览器"); 47 window.close(); 48 } 49 return; 50 } 51 alert("其他") 52 } 53 54 BrowserCompatible();