1前言
一直以来,使用idea做web开发修改html、jsp、js文件后,必须手动重新部署tomcat,最少都有等个6 -10 秒,
甚至有时候还提示找不到某个编译文件报错,重新编译整个项目,那得等15秒左右
太慢了!!!!!!
2.解决
使用 热部署 !!!!idea的热部署比eclipse还爽 ,eclipse必须保存后才能到浏览器刷新网页才有修改后的数据, 直接把保存这一步给省略了,
好处就是源码可以撤销,撸码体验超好!!!
3.开启热部署的具体流程
(1)
pom.xml文件里加入依赖包,版本不需要太高,新版本的依赖包一般都不稳定
【必须使用自己找的依赖包,虽然spring有内置的提供使用,但是很老,会大量提示警告,强迫症不建议使用,当然,使用spring内置的则可以忽略这第一步】
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <version>2.0.4.RELEASE</version> </dependency>

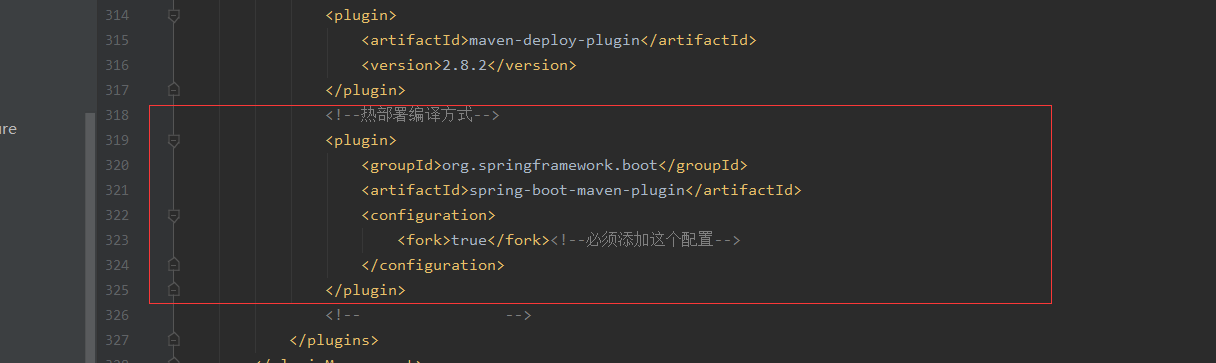
(2)pom.xml里面加入编译方式
<plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <fork>true</fork> </configuration> </plugin>

(3).设置配置 , 操作步骤 : File >> Settings >>Build, Execution, Deployment >> Compiler ,
勾上“”Build project automatically"这个选框,保存


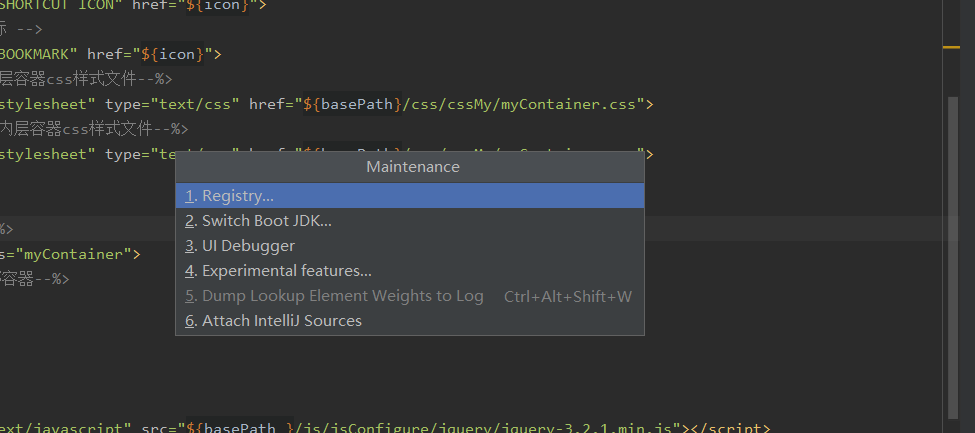
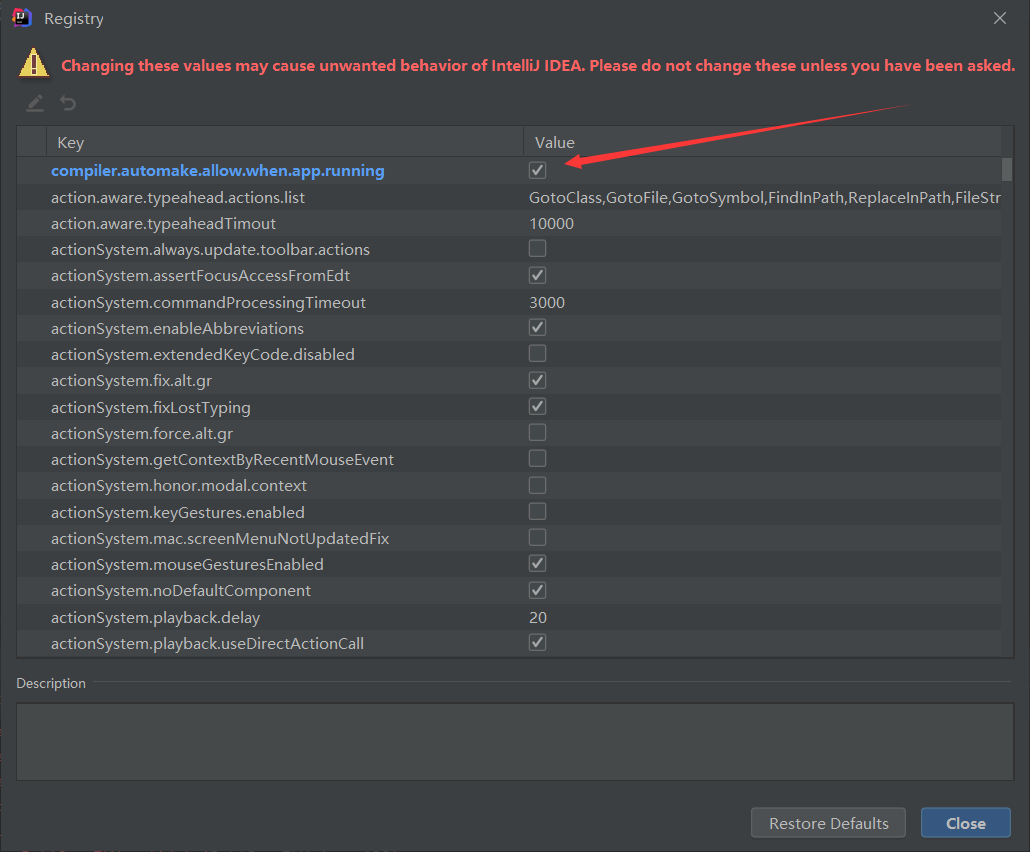
(4)按住ctrl + alt+ shift + /, 选择第一个Registry

会打开新页面,勾选这个选框 ,然后点击右下角close即可保存

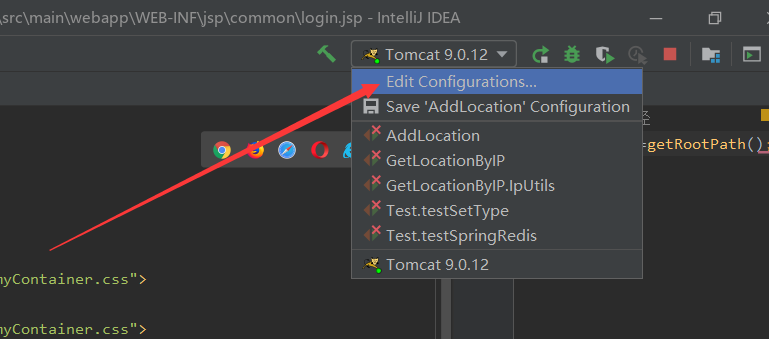
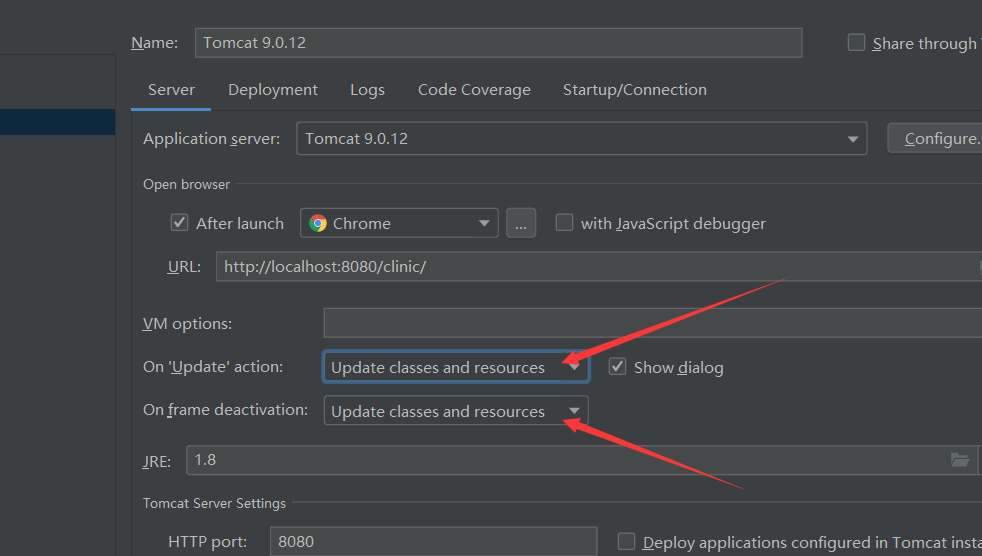
(5)编辑tomcat

使用 war_exploded 这个包,不使用war包

两个选项都选update classes and resourses ,保存

(6)关闭浏览器的缓存文件功能,我是使用谷歌的chome
那么就把disable cache勾选 ,其他浏览器也需要关闭的,这里就不展示。

(7)重启 idea 即可使用
4.使用方法
测试:
(1)idea部署

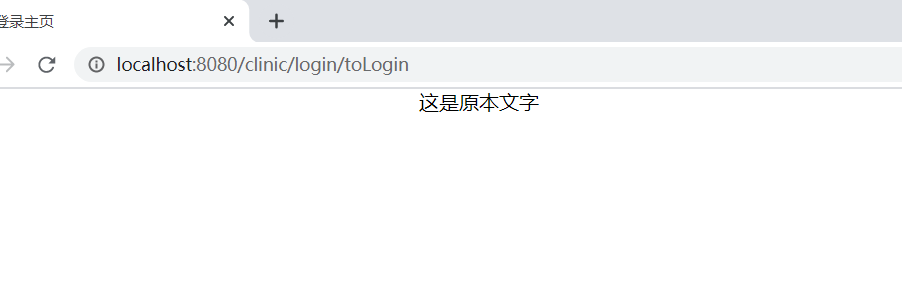
(2)浏览器展示截图:

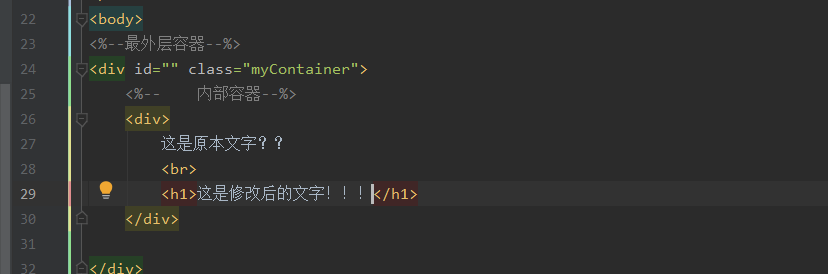
(3)直接修改html文件内容

(4)直接打开浏览器,刷新页面 ,即可看到修改后的内容

(5)实现原理
基本上是瞬间刷新,是不是很方便,但是不建议在大型项目使用,
热部署其实根本原理 还是要部署项目,只是由软件自动给部署了,
当idea软件失去焦点的时候,会自动更新部署内容,中小项目还好,
大型项目会有延迟,但是总比手动好对不?
还是根据需要来使用最佳。