最近利用react.js开发了一个单页面的项目,第一次使用前端开发项目,所以如何部署到服务器有些疑惑,
试过了IIS部署,无论使用localhost还是IP访问都是空白页面,
使用tomcat部署,用localhost:8080访问成功,但使用IP访问失败,这两个服务器部署都宣告失败,网上资料不多,后续周末空闲自己再研究原因,
时间紧急,网上Nginx部署的比较多,虽然第一次接触Nginx,但网上都是用Nginx这个部署react单页面项目,我想试试,可以拓展一下新的web代理服务器也好
本文主要记录在windows下安装nginx,另参考:http://blog.163.com/njut_wangjian/blog/static/1657964252013327103716818/
我本地环境:win10-64位。
第一步:下载Nginx服务器
下载地址:http://nginx.org/en/download.html

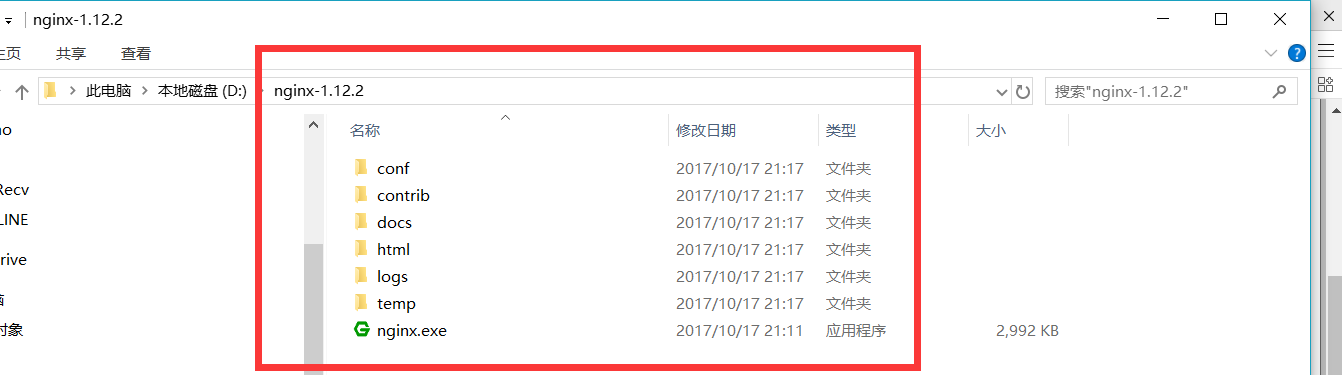
下载进行解压,将解压后的文件放到自己心仪的目录下,我的解压文件放在了d盘根目录下,如下图所示:

第二步:安装
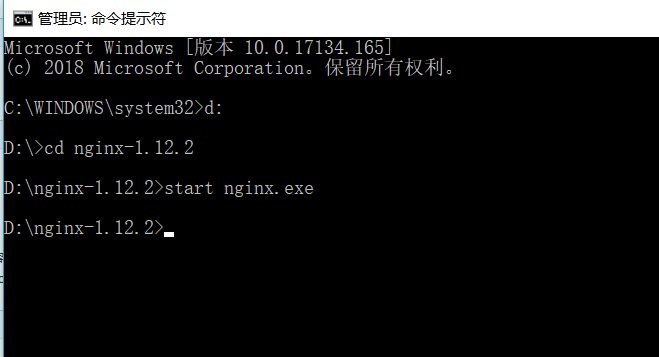
进入window的cmd窗口,输入如下图所示的命令,进入到nginx目录(D:/nginx-1.12.2),使用“start nginx.exe ”进行nginx的安装,如下图所示:

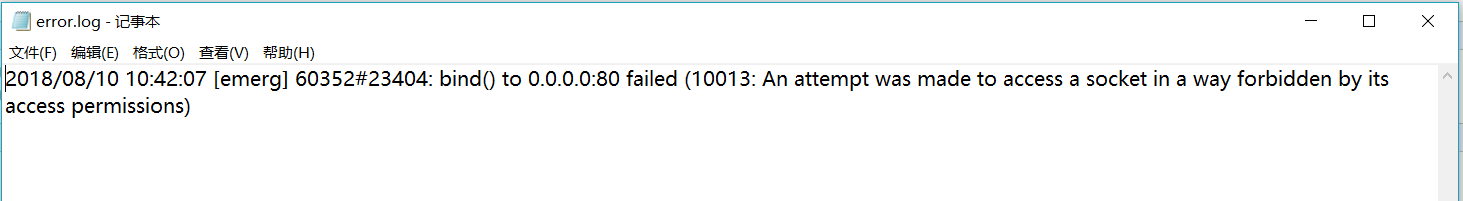
如果发现进程中并没有,那么说明你安装失败,你可以到你的D:
ginx-1.12.2目录下的logs文件夹下的error下查看,
如果发现里面写着:

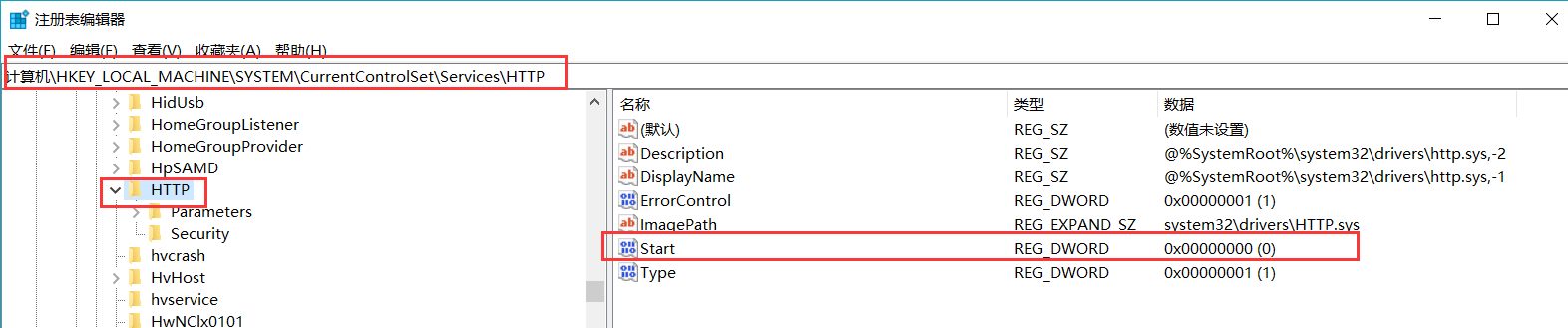
1、打开注册表:regedit
2、找到:HKEY_LOCAL_MACHINESYSTEMCurrentControlSetservicesHTTP
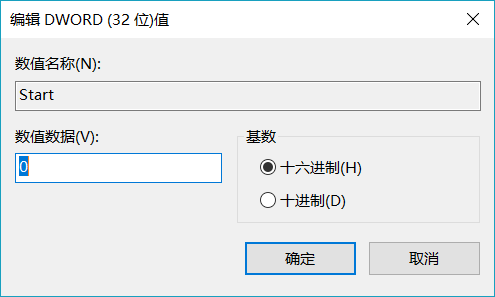
3、找到一个REG_DWORD类型的项Start,将其改为0
4、重启系统,System进程不会占用80端口


此时此刻,你可以再次执行
相应的命令:start nginx.exe 命令了。
nginx.exe -s stop //停止nginx
nginx.exe -s reload //重新加载nginx
nginx.exe -s quit //退出nginx
注:以上的命令中,.exe可以去掉