vue路由传参分为两种情况:
一、query和params传参的区别:
1、query传参显示参数,params传参不显示参数,params相对于query来说较安全一点。
2、取值方法也有不同:query取值:this.$route.query.XXX || this.$route.params.xxx
3、query传值页面刷新数据还在,而params传值页面数据消失。
二、各自写法:
query
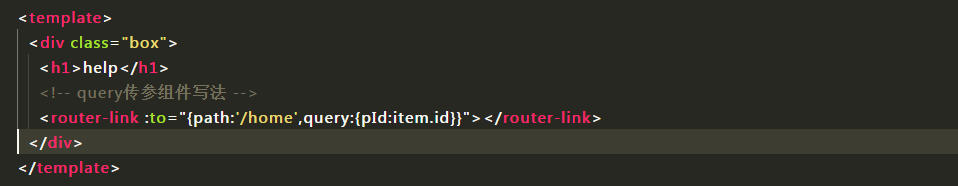
组件写法(help.vue):
方式一:

方式二:

接受写法(home.vue)

页面渲染(home.vue):

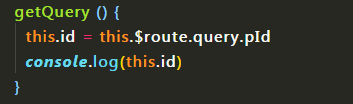
query参数赋值到data:

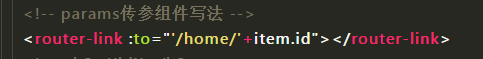
params:
组件写法(about.vue):

方式二:

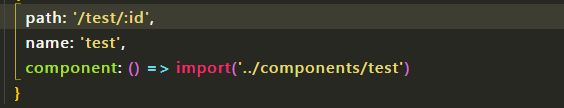
路由写法:

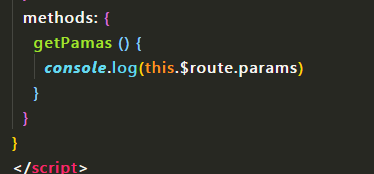
接受写法:

页面渲染: