解决方法:
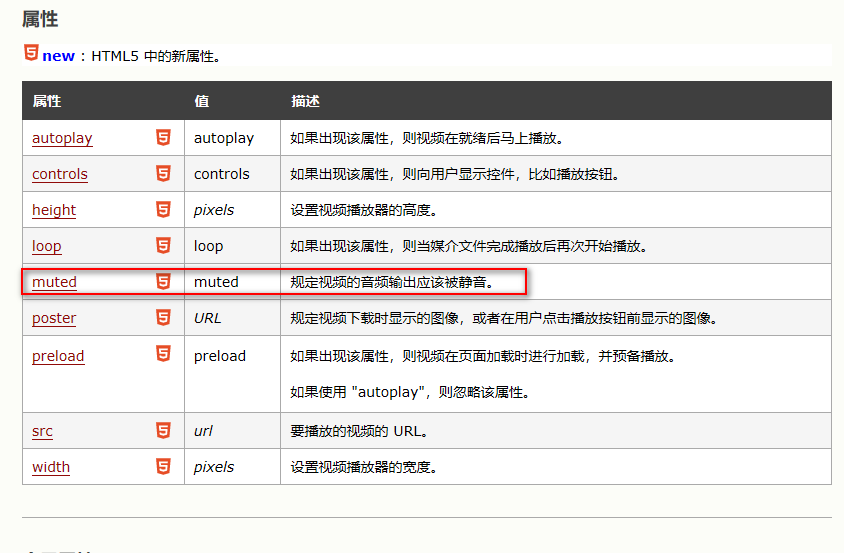
需要给 video标签 添加 muted 属性。
问题如下:
<div class="one_video"> <video src="../a_images/xunlei/201702241034284066.mp4" autoplay loop></video> </div>
video 加入 mp4格式。并设置了自动播放属性,autoplay和循环播放,loop。
但是使用浏览器浏览时,视频是能被加载出来,但是卡在第一个画面无法进行播放.....
比较尴尬,只能去找原因。
网上给了两个方案,不知道是不是答案太老了,看着都不靠谱:
1. 视频太大了。 (我的视频14M ,肯定是没问题的)
2. 视频不在根目录。 (感觉上就觉,H5页面不应该有这种规定吧?抱着试试的态度,果然还是没用。)
最后,网上还说一种办法,就是加上 muted属性。
同样是,抱着试一试的态度,进行了测试,发现页面中的视频确实变得可以自动播放了。
那,这个 muted是什么属性。随即,去权威网站查了一下。

发现,muted 属性也就是把音频禁音。没有特殊属性。
我的视频确实也是没声音的,所以,禁音这个属性,对我这个案例来说是没有影响的。
但是如果有声音的视频被禁音了。那岂不是还是有问题?
那为什么视频禁音就能自动播放?
脑子里想着这些问题,我又开始新的资料查询。
H5这块是找不到,其他有关视频 这块的原因,
想着是不是容器这块的问题?也就是浏览器这块的问题?
果然还是浏览器这边有了新的发现。
在浏览器 autoplay 自动播放策略的这块发现:
1. 现在的浏览器不允许媒体自动播放。(版本应该是chrome 66.0版本开始。)
我看我的浏览器版本,看来这个回答,还是比较靠谱的。

2. safari 阻止自动播放视频。

3. 出于用户体验,节省流量的考虑,移动端也是禁止自动播放。
4. opera 浏览器也是 阻止autoplay。
解决方案的话,我这块还没有亲身经历。
下面附个网上的文章。以后有机会了再试试。
希望可以帮助到你。
by不言谢