前言:
网上找了一张动态图,也就是gif 图。想修改一下其中的字。电脑上只有一个Photoshop,尝试了一下,还是可以的。
例图:

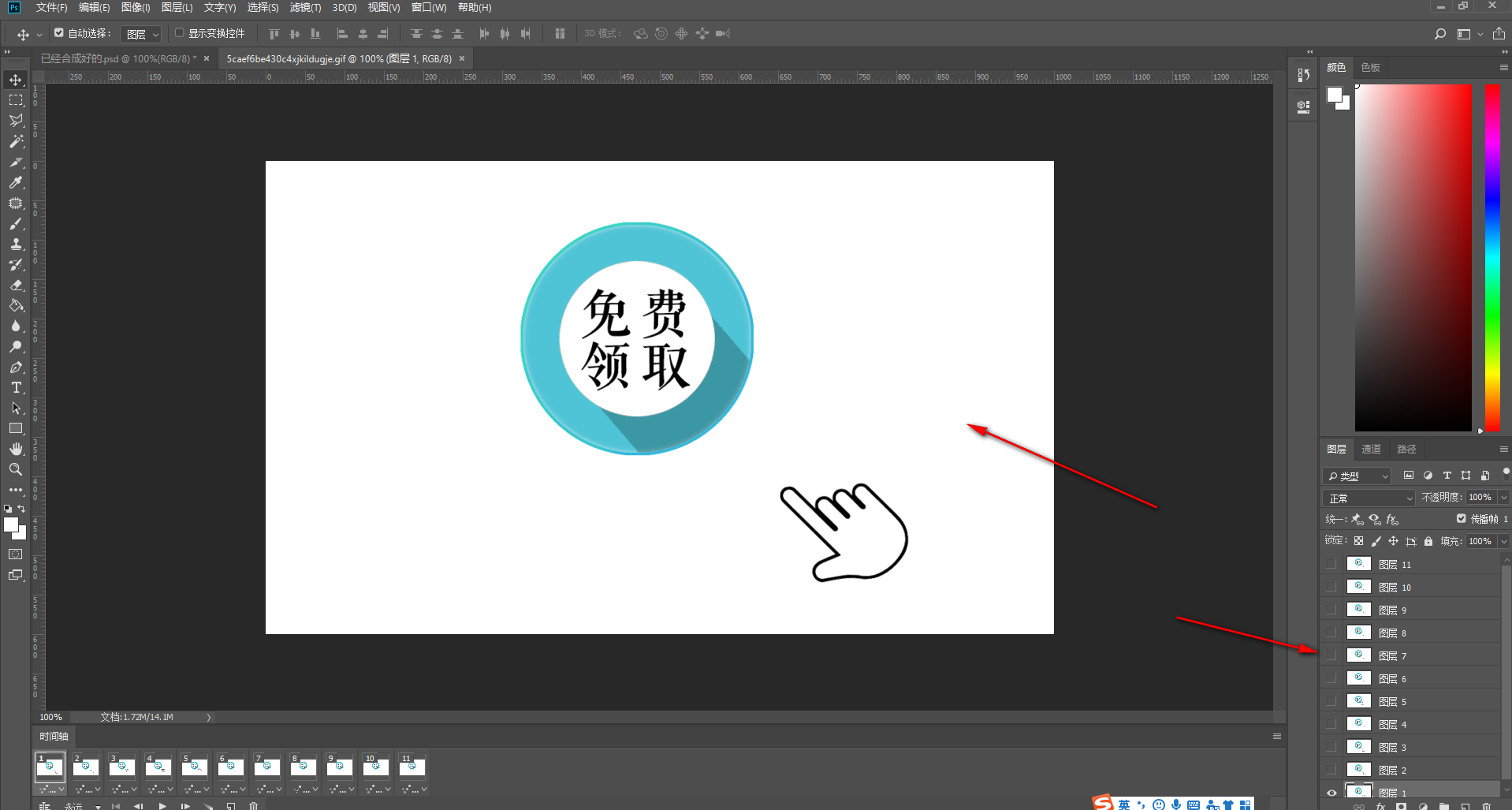
1.直接 把 图片拉入 PS 中 。(PS下载安装就用说了吧,这里只记录修改操作)
打开图片后,发现这个两点,这个gif图的画布,有点大;还有就是有11个图层。

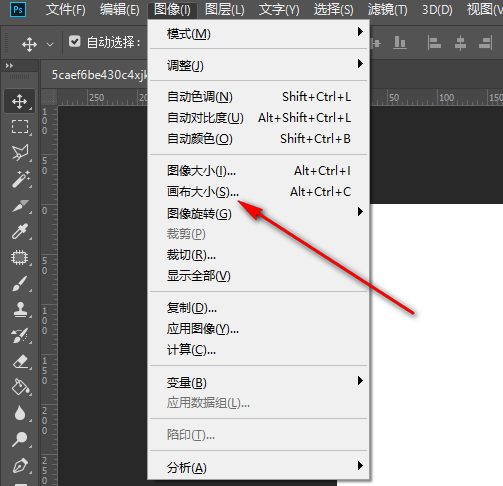
1、首先这个画布就没必要这么大。先调整一下画布大小。不熟悉快捷键的 ,跟着我操作就可以了。

操作完,如下:

2.、这时我们假设修改里面的文字,是把前面的那个“免费领取” 改成 “点击这里”。
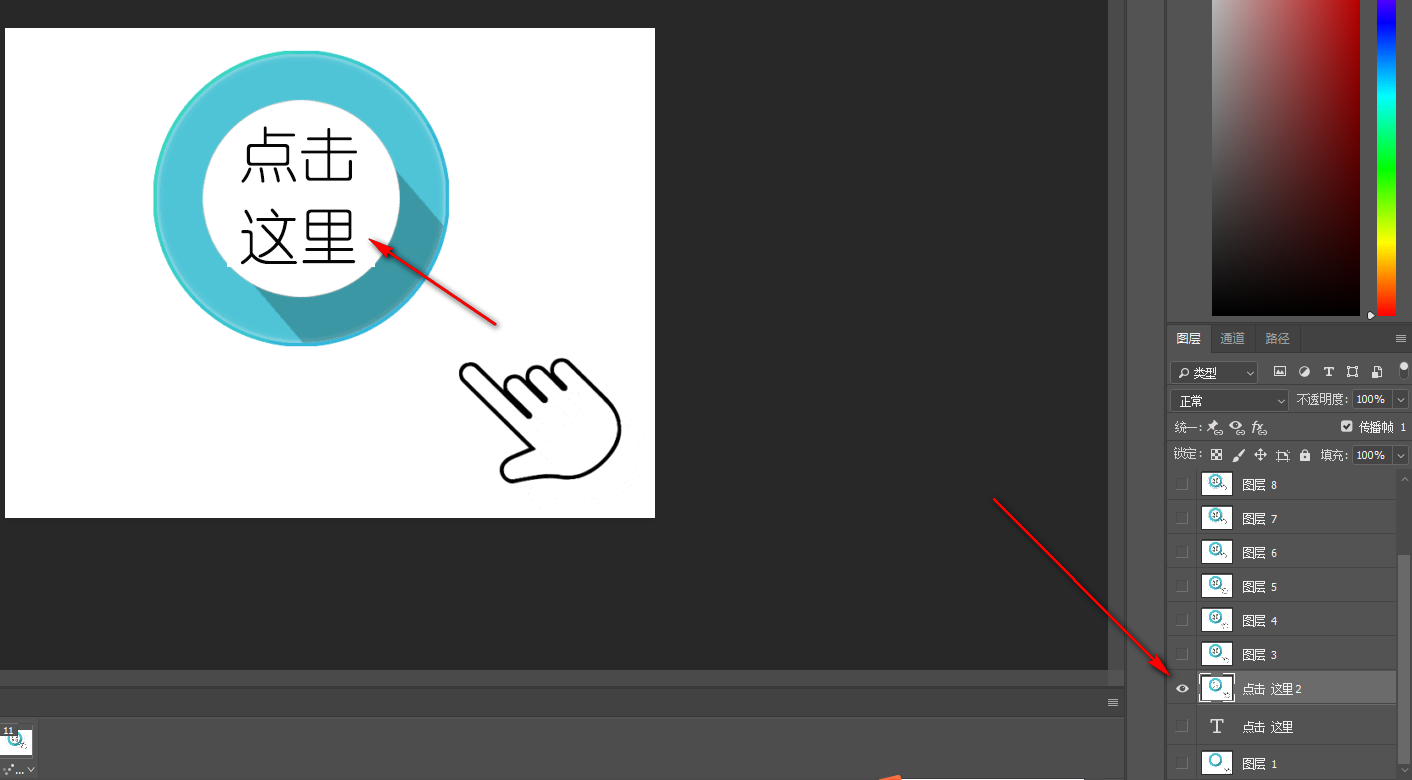
这样我们就得一个图层 一个图层的修改,我们首先选中图层1 :

这里提示一句:PS操作图层时(一定要选中!!!) 选中的 颜色,和其他的不一样。不然会报 各种错
(例如:不能填充,因为目标图层被隐藏。)

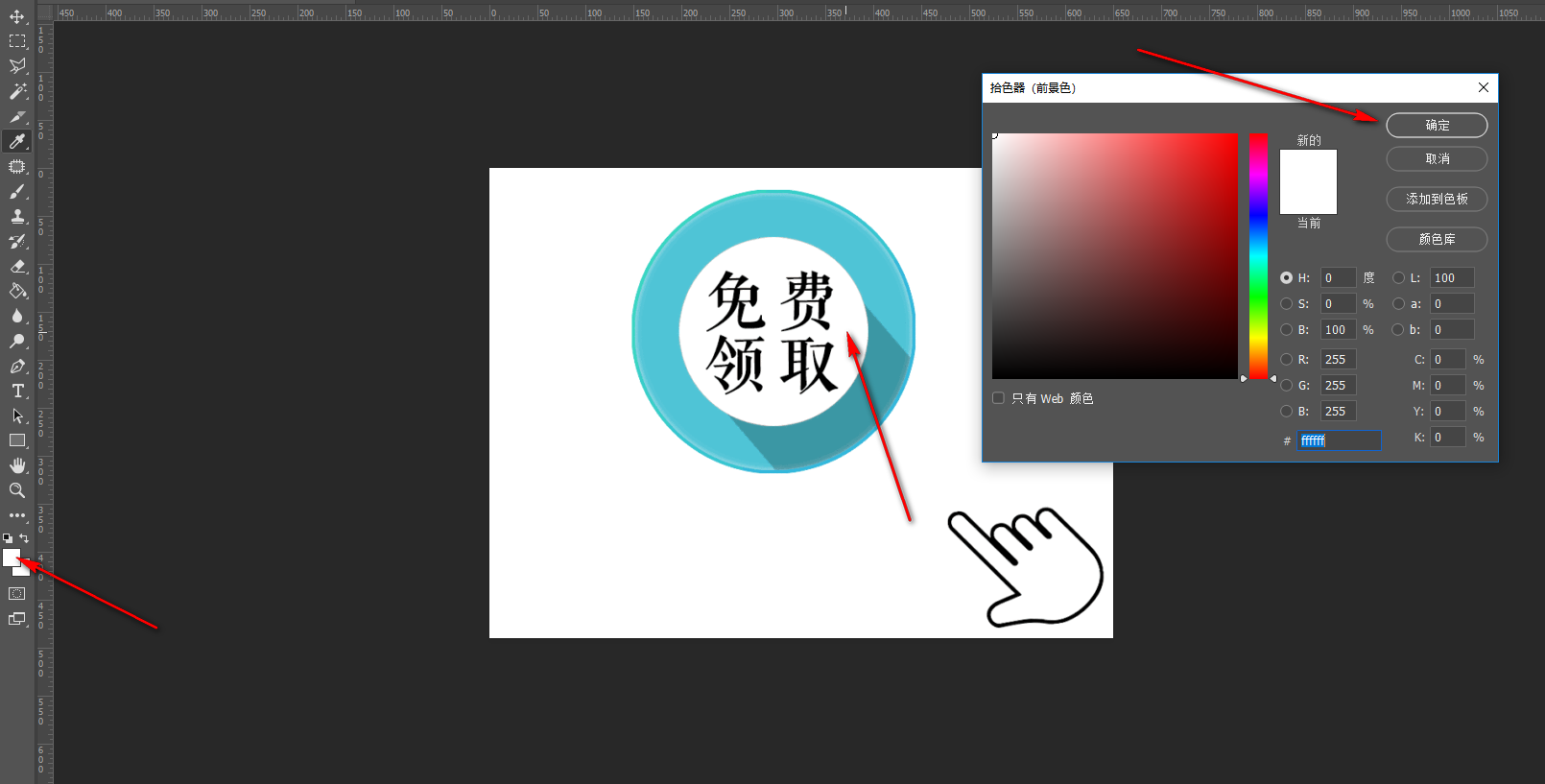
3.、这里分两点:1. )如果前背景不是纯色,需要用拾色器选取前景色和背景色一样;
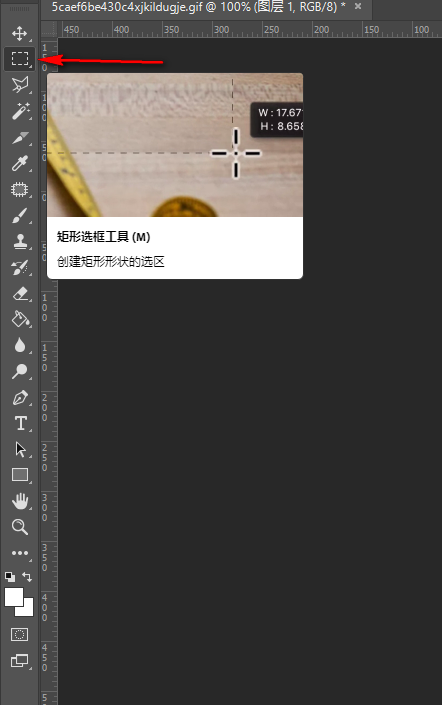
2. )背景色一致,可在工具栏中直接选择 矩形选择框 。进行填充。
1.)选取前景色的颜色跟“免费领取”的背景色一样。(点击了前背景,鼠标放到背景色上就是吸管状,直接点击就好)

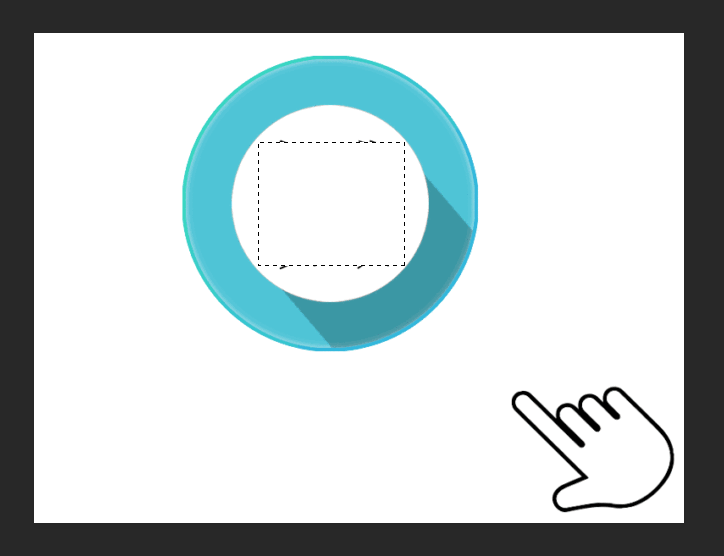
2.)选择矩形框,用矩形框选中 要改变的字体,然后按 alt + dilete 填充前背景。(如果有毛边,多修几次就好了。)



4.、点击“文字”选项工具
1. )在原来“免费领取 ”的地方写上“ 点击这里 ”,默认黑色,可改颜色 ,调节字体至合适大小后确定。(这里字体点击回车,涉及到一个行间距,设置。看图2 设置即可。)


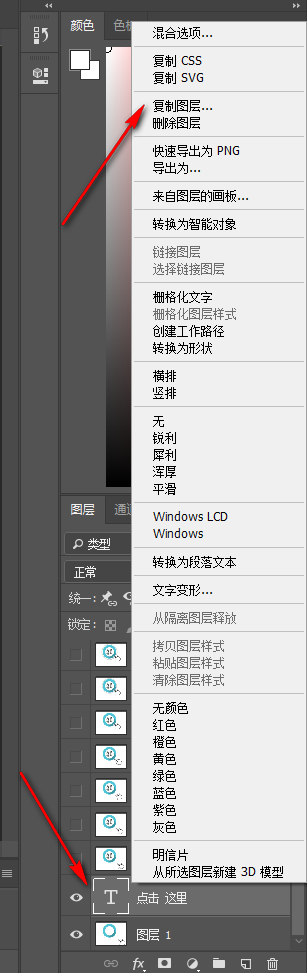
5.、这里 需要多少个 覆盖的 字体 图层 。就复制多少个。 这个gif 有11个图层,也就是需要复制和 覆盖11个 文字图层 。

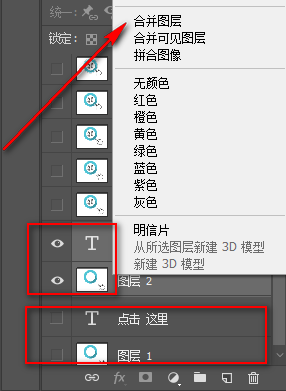
6.、合并图层。注意需要将 需要 修改的字体图层 放在 图层的上面。 这样才能进行图层的合并操作。其他 复制出来的 文字 图层也是一样操作。(ctrl+E 合并图层)


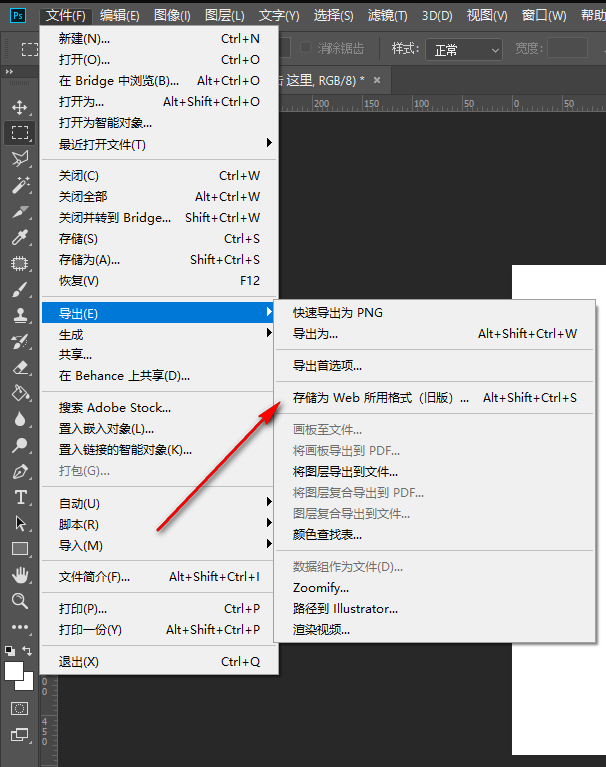
7、保存。每个图层都 合并改变 完成后。 请点击
-
)“文件”——“储存为web格式” (编辑完后一定要以储存为web模式,否则动态效果会丢失)
每个PS 的 存储为 web 所用格式 选项 位置都不一样。 肯定都在 <文件 - 选项> 里, 自己认真找一找。

2.) 这个图片默认是gif 格式。 如果不是 ,请自行选择。然后点击下方的预览,确认无误后,选择好储存位置后点击“保存”。

8、这里还 涉及到一个其他问题。并不是选择了gif格式 就一定能动画播放。
请点击下面的 开始按钮 进行预览操作。看是否能进行 动画播放。 如果还不能,请看 下面你的解决办法:
问题:点了播放不动,或者是,web保存 点击动画预览,还不能播放的话,那就是新建的帧,也就是时间轴出现问题了。
解决:
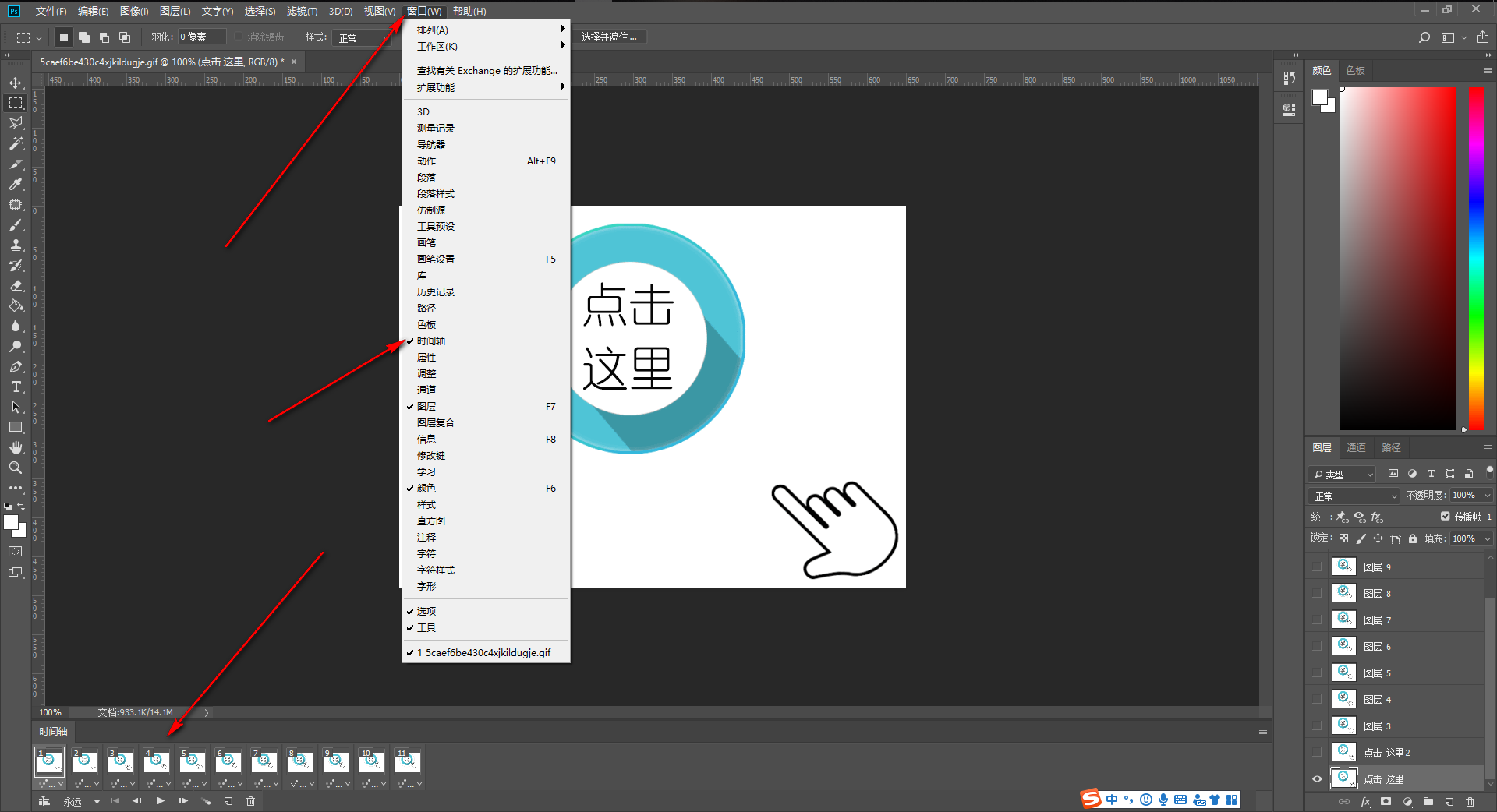
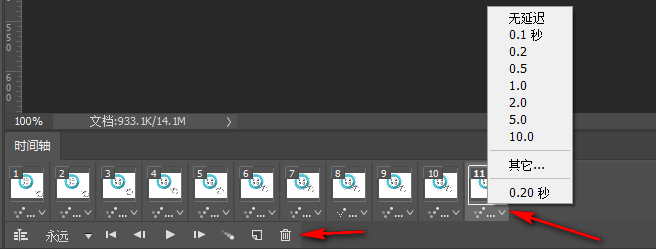
1.)先把 时间轴调整出来, 不会的,看下图:

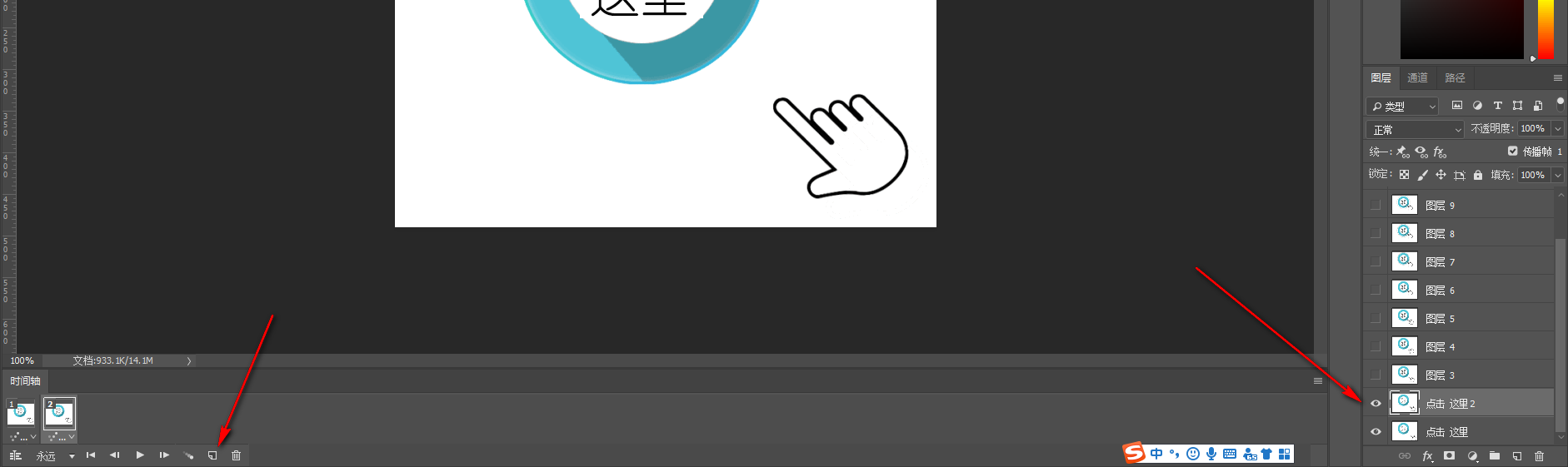
2.)然后把所有的帧全删了。新建帧。
点击第一图层,然后点击动画里边的“复制所选帧”。 然后再点击下一层,继续“复制所选帧”操作,当把所有的动画都添加完后,就可以动了。
注意要把眼睛点上。不点眼眼睛,看不到图层还是不会动的。

最后、预览时候 觉得动画滚动 速度快或慢,还可以 通过设置 延迟时间来解决。

结果:

以上就是 PS修改了GIF动态图文字 出现的各种问题。
日常问题记录,希望能帮到大家。
by 不言谢。