目录
HTML标签分级
HTML将所有标签分为两个级别:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h1~h6、li、dt、dd。容器级标签里可以放任何东西。
body标签分类:
* 1.行内标签
* a.在一行内显示 span strong em i del a
* b.不能设置宽高,默认宽和高是内容填充的
* c.行内块标签 img input
- c1.在一行内显示
- c2.可以设置宽高
* 2.块级标签 div p h1~h6
* a.独占一行
* b.可以设置宽高,如果不设置宽和高。默认宽是body的100%,默认高度是内容的高度。
1.字体标签
1-1 常用标签
标题标签:h1~h6
粗体标签:<b>、<strong>
斜体标签:<em>、<i>
示例:
<body>
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
<b>壮了</b>
<strong>我也壮了</strong>
<em>斜了</em>
<i>我也斜了</i>
</body>
显示效果:

1-2 不常用标签
字体标签:<font>
下划线标记:<u>
中划线标记:<s> <del>
上标:<sup> 下标:<sub>
示例:
<body>
<font face="宋体" color="red" size="6">字体</font>
<u>我带下划线</u>
<s>我带中划线</s>
10<sup>2</sup>
10<sub>2</sub>
</body>
显示效果:

1-3 特殊符号
<body>
:空格 (non-breaking spacing,不断打空格)
<:小于号(less than)
>:大于号(greater than)
©:版权©
&:符号&
":双引号
':单引号
™:商标™
</body>
显示效果:

2.排版标签
2-1 块级标签 div和span
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现
示例:
<body>
<div id="topbar">
<div class="top-left">左边区域</div>
<div class="middle">中间区域</div>
<div class="top-right">右边区域</div>
</div>
<div id="header">
我是头部
</div>
<span>你看</span>
<span>换行了吗</span>
<div id="container">
我是内容区域
</div>
<div id="footer">
我是脚部
</div>
</body>
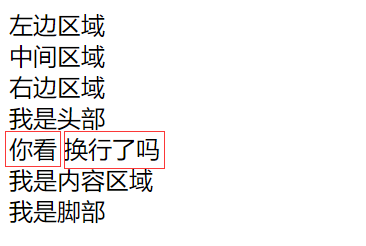
显示效果:

2-2 段落标签 p
段落:是英文paragraph的缩写;p标签独占一行。
p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
- 属性:
- align='属性值':对齐方式。属性值包括:left、center、right
示例:
<body>
<p>
<strong>Strong</strong>
</p>
<p>
<span>WWE</span>
</p>
</body>
显示效果:

2-3 超链接
1.外部链接
链接到网址,示例:
<a href="http://www.baidu.com" title="鼠标停留显示内容">百度一下</a>
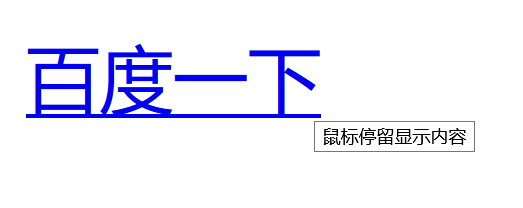
显示效果:

链接到其他文件,示例:
<a href="01.index.html">到其他文件</a>
2.锚链接
- 作用
- 在本页面的不同位置进行跳转
- 在本页面到其他页面之间的位置跳转
本页面位置跳转,示例:
给超链接起一个名字,通过使用name属性或id属性,创建一个特点位置和名字的锚点。
<a name="top">顶部</a>
<pre>
</pre>
<a href="#top">回到顶部</a>
不同页面位置跳转,示例:
01.html内容:
<a name="top">顶部</a>
<pre>
</pre>
<a href="02.html">下一页</a>
02.html内容:
<a href="01.html#top">回到上一页</a>
3.特殊链接
返回页面顶部的位置
<a href="#">跳转到顶部</a>
超链接的属性
- href:目标URL
- title:悬停文本。
- name:主要用于设置一个锚点的名称。
- target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
> * _self:在同一个网页中显示(默认值)
> * _blank:在新的窗口中打开。
> * _parent:在父窗口中显示
> * top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个 ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
2-4 img图片标签
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
能插入的图片类型:
- 能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。
- 不能往网页中插入的图片格式是:psd、ai
src属性:指图片的路径/URL
实例:
<img src="./tarann.jpg">
img标签的其他常用属性:
width:宽度
height:高度
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
align:指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
2-5其他排版标签
段落标签 p
- 属性:
- align='属性值':对齐方式。属性值包括:left、center、right
示例:
p 标签会在段落的前后自动插入一个空行
<p>这是一个段落</p>
<p align="center">这是另一个段落</p>
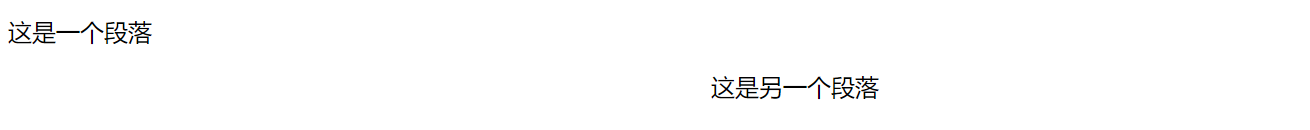
显示效果:

换行标签 br
示例:
I<br>am<br>iron<br>man
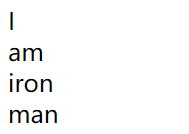
显示效果:

hr center pre标签
水平线标签 hr:
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
内容居中标签 center:
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间
预定义(预格式化) pre
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
<center>emm</center>
<hr>
<pre>
eee
i am
superman
</pre>