声明:以写内容很多取自某培训机构课件,感觉不错,加以整理与大家分享也方便日后自己复习
引言:
有没有想过,为什么你在浏览器中填入一串地址,然后ENTER就能打开一个网页,为什么不是别的网页。服务器怎么知道用户请求的是哪个网页。答案就是HTTP协议。
HTTP协议是一种基于TCP/IP的应用层协议,掌握HTTP协议对于web开发是非常重要的,笔者最近总结了一下与大家分享也为自己以后方便复习。客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式。
HTTP协议版本
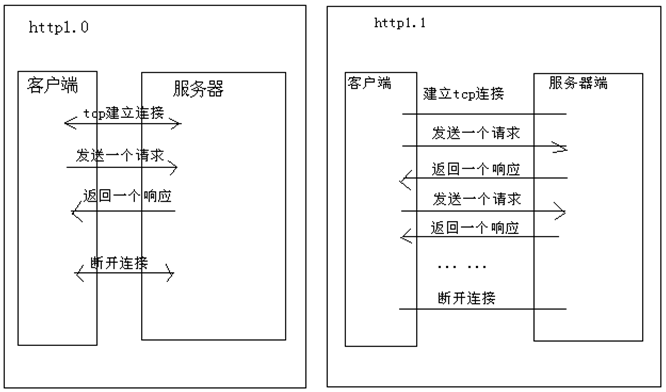
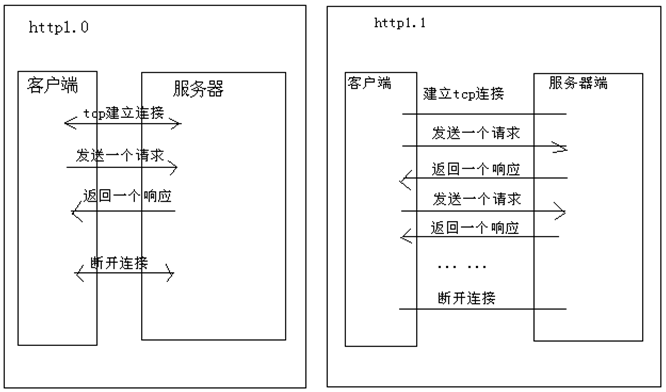
有:1.0,1.1两个版本。在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源,之后就会断开链接。HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。请看下图:
 图1
图1
HTTP请求
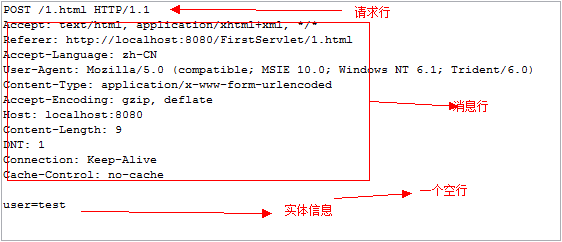
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及实体内容,其中的一些消息头和实体内容都是可选的,消息头和实体内容之间要用空行隔开。如下图所示:
 图2
图2
注:上图是通过一个IE插件实现的httpWatch,可自行搜索下载。
请求行用于描述客户端的请求方式、请求的资源名称,以及使用的HTTP协议版本号;
消息头用于描述客户端请求哪台主机,以及客户端的一些环境信息等。如上图所示,我们是通过post方式,使用的HTTP版本号是http1.1,主机是:localhost,即本地主机。实体信息:test。
常用请求消息头 :
Accept: text/html,image/* 说明浏览器接受的数据类型
Accept-Charset: ISO-8859-1 说明浏览器使用的字符编码
Accept-Encoding: gzip,compress 说明浏览器支持的压缩格式
Accept-Language: en-us,zh-cn 说明浏览器的语言环境
Host: www.it315.org:80 说明浏览器要访问的主机名
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 文件的修改事件,用于做缓存
Referer: http://www.it315.org/index.jsp 说明请求来自哪里,防盗链 (做实验)
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) 说明浏览器内核
Cookie 向服务器发送Cookie
Connection: close/Keep-Alive 说明连接状态
Date: Tue, 11 Jul 2000 18:23:51 GMT 客户端计算机时间
实体内容(消息体)
浏览器向服务器发送的数据,例如上传的文件、提交的表单等
1)HTTP请求方式
POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT。但常用的只有post,get。其它几种方式基本都用不到,这两种方式也有很大的区别以及不同的适用场景。
a)get方式
通过get方式提交的数据会在浏览器地址栏里有显示,会在请求的URL地址后以?的形式带上交给服务器的这些数据,多个数据之间以&进行分隔。在URL地址后附带的参数是有限制的,其数据容量不能超过1K。默认情况下浏览器向服务器提交的数据都是此种方式。正因为这样get方式只适合提交一些数据量小的对安全性要求不高的数据。例如上传文件,用户登录等都不能通过此种方式。
b)post方式
与get方式相比post方式没有对提交数据的大小限制,而且所提交的数据也不会在浏览器地址栏中显示。这些数据会放在http请求中的实体信息中,如:图2中的user=test。
为了比较这两种方式,我写了一个web测试项目,在此工程中有一个1.html。关键代码如下:
<body> <form method="post" action="/1.html"> <input type="text" name="user" /> <input type="submit" value="submit" /> </form> </body>
body中有一个表单,通过form的method指定表单的提交方式分别为post,get。运行情况如下:
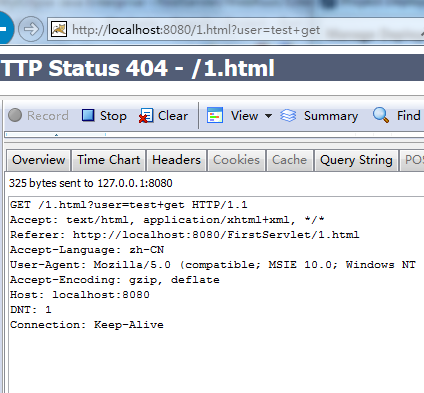
get方式:

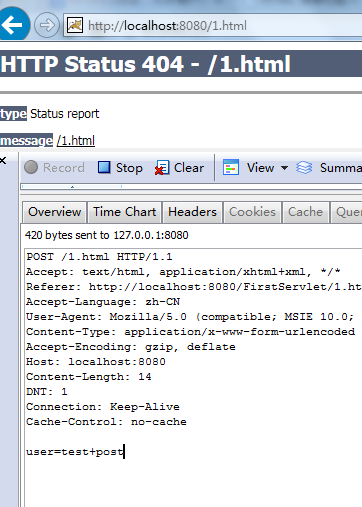
post方式:

请大家注意观察上面两幅图的地址栏与httpwatch中的请求头,实体信息行。
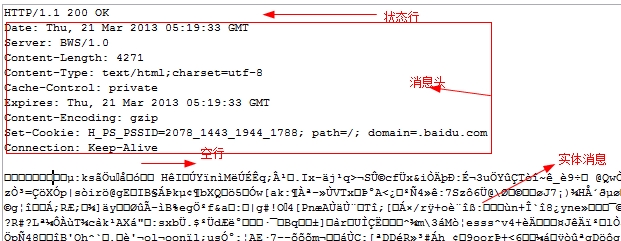
http响应消息
http响应消息的内容包括: 一个状态行(类比 http请求信息的”请求行”)、若干消息头、以及实体内容 ,其中的一些消息头和实体内容都是可选的,消息头和实体内容之间要用空行隔开。
状态行用于描述服务器对请求的处理结果。
消息头用于描述服务器的基本信息,以及数据的描述,服务器通过这些数据的描述信息,可以通知客户端如何处理等一会儿它回送的数据
实体内容代表服务器向客户端回送的数据

http常用响应头
Location: http://www.it315.org/index.jsp 通知浏览器去访问另一个资源
Server:apache tomcat 说明服务器
Content-Encoding: gzip 通知浏览器数据的压缩格式
Content-Length: 80 通知浏览器发送数据的长度
Content-Language: zh-cn 通知浏览器语言环境
Content-Type: text/html; charset=GB2312 通知浏览器文件的格式和编码
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT 告诉浏览器文件的修改时间
Refresh: 1;url=http://www.it315.org 通知浏览器自动刷新
Content-Disposition: attachment; filename=aaa.zip 通知浏览器以下载的方式打开资源
Set-Cookie:SS=Q0=5Lb_nQ; path=/search 发cookie
Expires: -1//3种禁止缓存的头字段
Cache-Control: no-cache
Pragma: no-cache
Connection: close/Keep-Alive 连接状态
Date: Tue, 11 Jul 2000 18:23:51 GMT 系统时间
就写到这吧,以前都是看别人写博客,自己写了才发现写博客也挺考验人的毅力的。坚持。。。
 图1
图1