课时5 数据驱动的图像分类方式:K最邻近与线性分类器(下)
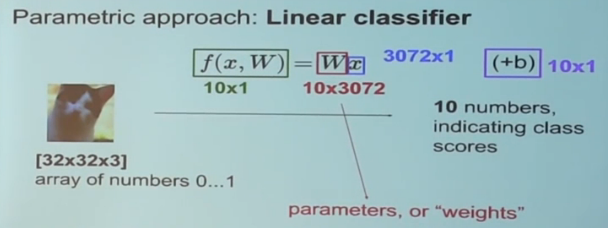
在参数化方法中,我们要做的是构造一个函数,输入一张图片,对每一类输出一个数值。对任意一张图片,我们会计算出它到底属于哪一类。这些参数有时候也会被称作权重。我们不能改原始图像,但是我们可以修改权重,我们希望把它设成对训练集中每张图像可以实现正确输出的值。

我们没办法应对不同大小的图片,但是我们可以做到的最简单的事情是改变每一张图片的大小使他们变成相同的大小。然后我们就可以确定的把它们转换成在空间上都对齐的列。事实上,目前最前沿水平的方法只使用方形的图片。
有一种比较局限的W分类器的解释:类似于模板匹配
从定义出发,神经网络可以具备多个模型,分别针对于不同的车,然后结合这些模型给出更强大的分类器,使分类更加合理。
可以把图片看成有很高维度的。线性分类器都在描述在这个3072维度空间上的梯度,而这些分数就是在这个取样空间中负点指向正点方向的梯度。我们会随机的初始化这些分类器,也就是说这条线代表的分类器在开始优化的时候,这个分类器会逐渐的移动渐渐的把属于你要找的类的点与其他点分隔开,从而完成训练。
损失函数可以定量的测定分类器工作的好坏。损失函数能够定量的测量每一个W,通过这个函数,我们不需要控制W的初始值。一旦找到一个W,使得你损失的值非常低,则可以说这个分类器正确的分类你所有的图片。在优化的过程中,我们会选择一个随机的W开始,我们可以通过一个循环的过程,在这个过程中每一次循环都可以使这个权值有一个微小的提高,这个提高可以通过损失函数值的减少来表现。在这个循环中,我们通过观察损失函数的梯度,可以确定在哪个方向上损失函数值会减少,然后通过调整参数使得函数值向着这个方向一点点运动从而达到降低损失值的目的。
