我们在平常的开发过程中,经常需要使用多张图片,而使用多张图片的时候,一般会去使用一个列表来对我们的img进行承装。就算我们把img的外边距和内边距全部清空了,
但是这时会发现图片上下单会多出一定的间隙。
实际上,这其实是inline元素搞的鬼。
css权威指南:任何不是块级元素的可见元素都是内联元素,其表现的特性是"行布局"形式。
什么意思?
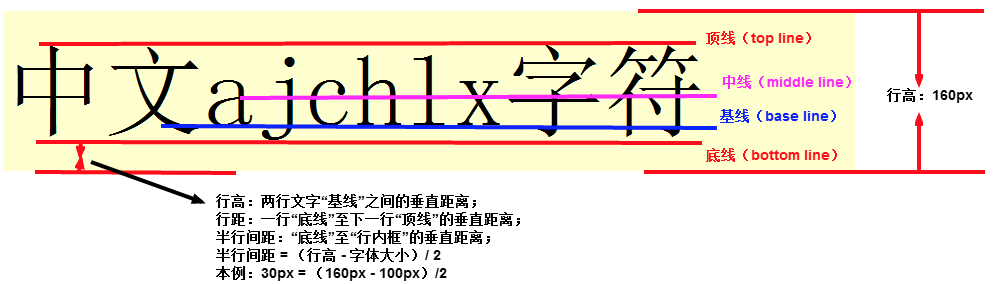
意思就是,其实如图片文字等内联元素,它默认对齐都是和它的父级的baseline去进行对齐的,但是你对齐的baseline,撑开高度的却是元素整体的高度(bottom line),这样肯定就会造成一定的间隙。

解决方案
1、既然是inline元素才会发生这个问题,那我们自然可以简单粗暴的解决这个问题,那就是给元素"变个性",让它从inline变为block就解决了。
display:block;
2、尝试曲线救活,可以去修改一下它的垂直对齐方式,这样也是可以达到目的。
vertical-align:middle;
原因在于,vertical-align默认属性就是baseline,我们只要设置了跟baseline不一样的发生,都可以避免。
baseline 默认。元素放置在父元素的基线上。
sub 垂直对齐文本的下标。
super 垂直对齐文本的上标
top 把元素的顶端与行中最高元素的顶端对齐
text-top 把元素的顶端与父元素字体的顶端对齐
middle 把此元素放置在父元素的中部。
bottom 把元素的顶端与行中最低的元素的顶端对齐。
text-bottom 把元素的底端与父元素字体的底端对齐。
length
% 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。
inherit 规定应该从父元素继承 vertical-align 属性的值。
3、我们可以让这个元素飘起来,这样就不在当前的文档流中了,布局的时候自然也就不会参照这个元素进行对齐了。
float:left;
父元素 overflow:hidden;
这样也可以解决这个问题,要注意,"浮动虽好,可不要贪杯呦"。一定要能正确解决浮动所造成的影响,如原本就打算去做文字环绕效果,那使用浮动一定是不二选择。
4、如上面都解决不了问题,只有出大杀器了。
设置父元素文字大小为0。
既然你是根据 文字的基线去对齐,我直接把文字给你设没了,这样你就没法定位了吧,但是这种做法,只推荐在你已经“急头白脸死活弄不出来”的时候才去使用的。