---恢复内容开始---
为何没有人用DELPHI IDHTTP + WEB + MYSQL(或其他数据库)做三层应用,我个人觉得这样做也不错。不过这样写需要开发人员懂的范围相对广一些,对于初入门的朋友来说,可能有点困难。需要对PHP或其他WEB框架有所认识,了解并懂得如何使用JSON。
现在JSON应用得这么广泛,DELPHI也支持(XE10肯定支持,其他版本不清楚,请自行测试)。
ThinkPHP是一个挺成熟的PHP框架,用它来做WEB层(服务层)是不错的选择,当然可以用其他的,例如JAVA或ASP.NET。
至于数据库,做任意一个都可以。
这个例子用到了的工具有PhpStudy,notepad++,SQLyog,Delphi XE 10
数据库为MySQL,用它的原因是ThinkPHP对MySQL支持比较好。而且用php的大多都是搭配使用MySQL
WEB框架用的是ThinkPHP
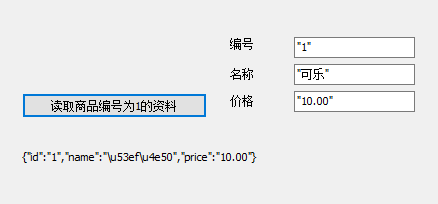
先上效果图:

一、读取

点击以上按钮,程序将通过IdHttp1控件,向web服务器post一个请求,该请求将返回一个json字符串,程序将json字符串解释将赋值到对应的Edit控件上。
效果图下图:

注:读者自行将“1”和“可乐”中的“”符号去掉即可。
二、修改

点击上图中的按钮,程序将把商品编号为1的价格改为10
程序将通过IdHttp1控件,向web服务器post一个请求修改价格的,参数为商品的ID和价格,该请求将返回一个json字符串,如果成功将弹出一个对话框,如下图:

读取按钮的代码
procedure TForm1.Button1Click(Sender: TObject);
var
ResponseStream: TStringStream;
ResponseStr : string;
Url:string;
jsonObject: TJSONObject; // JSON类
RequestList : TStringList; //请求信息
begin
RequestList := TStringList.Create;
//以列表的方式提交参数
RequestList.Add('type=getGoodsById');
RequestList.Add('goodsid=1');
Url:='http://192.168.1.200:81/bwq_test/index.php/Mobile/Index/jiekou';
ResponseStream := TStringStream.Create('');
IdHttp1.ReadTimeout := 3000;
IdHttp1.Post(Url,RequestList,ResponseStream);
//获取网页返回的信息
ResponseStr := ResponseStream.DataString;
//网页中的存在中文时,需要进行UTF8解码
ResponseStr := UTF8Decode(ResponseStr);
label_jsonStr.Caption:=ResponseStr;
jsonObject := TJSONObject.ParseJSONValue(Trim(ResponseStr)) as TJSONObject;
Edit_id.Text:=jsonObject.Values['id'].ToString;
Edit_name.Text:=jsonObject.Values['name'].ToString;
Edit_price.Text:=jsonObject.Values['price'].ToString;
end;
修改按钮的代码:
procedure TForm1.Button2Click(Sender: TObject);
var
ResponseStream: TStringStream;
ResponseStr : string;
Url:string;
jsonObject: TJSONObject; // JSON类
RequestList : TStringList; //请求信息
return_code,return_message:string;//返回的代码,0为OK
begin
RequestList := TStringList.Create;
//以列表的方式提交参数
RequestList.Add('type=updateGoodsPrice');
RequestList.Add('goodsid=1');
RequestList.Add('price='+Edit_newPrice.Text);
Url:='http://192.168.1.200:81/bwq_test/index.php/Mobile/Index/jiekou';
ResponseStream := TStringStream.Create('');
IdHttp1.ReadTimeout := 3000;
IdHttp1.Post(Url,RequestList,ResponseStream);
//获取网页返回的信息
ResponseStr := ResponseStream.DataString;
//网页中的存在中文时,需要进行UTF8解码
ResponseStr := UTF8Decode(ResponseStr);
label_jsonStr.Caption:=ResponseStr;
jsonObject := TJSONObject.ParseJSONValue(Trim(ResponseStr)) as TJSONObject;
return_message:=jsonObject.Values['message'].ToString;
ShowMessage(return_message);
end;
两者其实大同小异,都是利用了IdHttp的post功能和对json的利用。
至于服务器端的PHP代码是:
<?php
//header("Content-type: text/html; charset=utf-8");
namespace MobileController;
use ThinkController;
use ThinkModel;
class IndexController extends Controller {
public function jiekou()
{
if($_GET["type"]=="test")
{
$AAA=$_GET["sss"];
echo $AAA;
}
if($_POST["type"]=="test")
{
echo "test_POST......123";
}
$action_name=$_POST["type"];
//根据ID获取商品资料
if($action_name=="getGoodsById")
{
$goodsid=$_POST['goodsid'];
$m_goods = M('goods');// 实例化Data数据模型
$list_goods = $m_goods->where("id=".$goodsid)->select();
$result=$list_goods[0];
echo json_encode($result);
}
//修改商品的价格
if($action_name=="updateGoodsPrice")
{
$m_goods = M("goods");
// 要修改的数据对象属性赋值
$data['price'] = $_POST["price"];
$i=$m_goods->where('id='.$_POST["goodsid"])->save($data); // 根据条件保存修改的数据
$result;
if($i<>0)
{
$result['code']=$i;
$result['message']='success';
}
else
{
$result['code']=0;
$result['message']='faile';
}
echo json_encode($result);
}
}
}
---恢复内容结束---