第一步:在src目录下新建service文件夹,文件夹下新建api.js和http.js

第二步:http.js中封装axios请求,可以复制如下代码
import axios from 'axios'
import Qs from 'qs';
import {Message} from 'element-ui';
// 环境的切换:开发,测试,生产
if (process.env.NODE_ENV === 'development') {
axios.defaults.baseURL = 'http://10.100.14.181:8081'
} else if (process.env.NODE_ENV === 'debug') {
axios.defaults.baseURL = ''
} else if (process.env.NODE_ENV === 'production') {
axios.defaults.baseURL = ''
}
axios.defaults.timeout = 5000
// axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8;multipart/form-data'
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';
// // 请求拦截器
axios.interceptors.request.use(config => {
// 在发送请求之前做些什么 验证token之类的
return config;
}, error => {
// 对请求错误做些什么
Message.error({message: '请求超时!'})
return Promise.error(error);
})
// 响应拦截
axios.interceptors.response.use(response => {
// 对响应数据做点什么
return response;
}, error => {
// 对响应错误做点什么
return Promise.reject(error);
});
// 封装get方法和post方法
/**
* get方法,对应get请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function get(url, params) {
return new Promise((resolve, reject) => {
axios.get(url, {
params: params
}).then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
}).catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
/**
* post方法,对应post请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function post(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
/**
* post方法,参数序列化
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function qspost(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, Qs.stringify(params))
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
/**
* put方法,对应put请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function put(url, params) {
return new Promise((resolve, reject) => {
axios.put(url, params)
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
/**
* delete
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function deletefn(url, params) {
return new Promise((resolve, reject) => {
axios.delete(url, params)
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
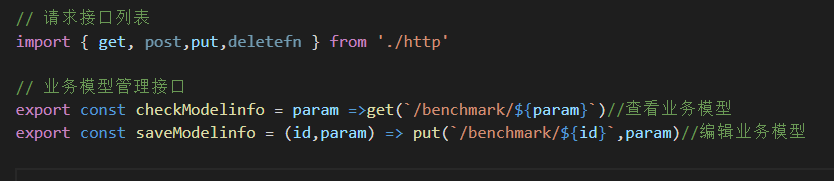
第三步:在api.js中统一管理各个页面的接口,如下

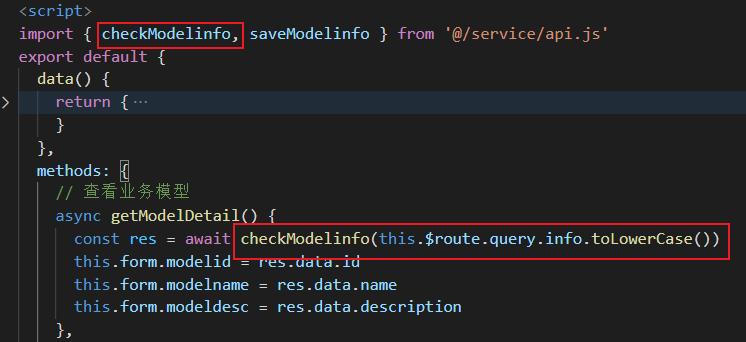
第四步:在页面中调用接口

完成~
参考资料来源于:https://www.cnblogs.com/yscec/p/12151263.html