一、创建默认磁贴
创建默认磁贴,不需要任何代码只有制作几张图片就可以了。
1.创建工程之后,在工程目录找到package.appxmanifest,打开它。
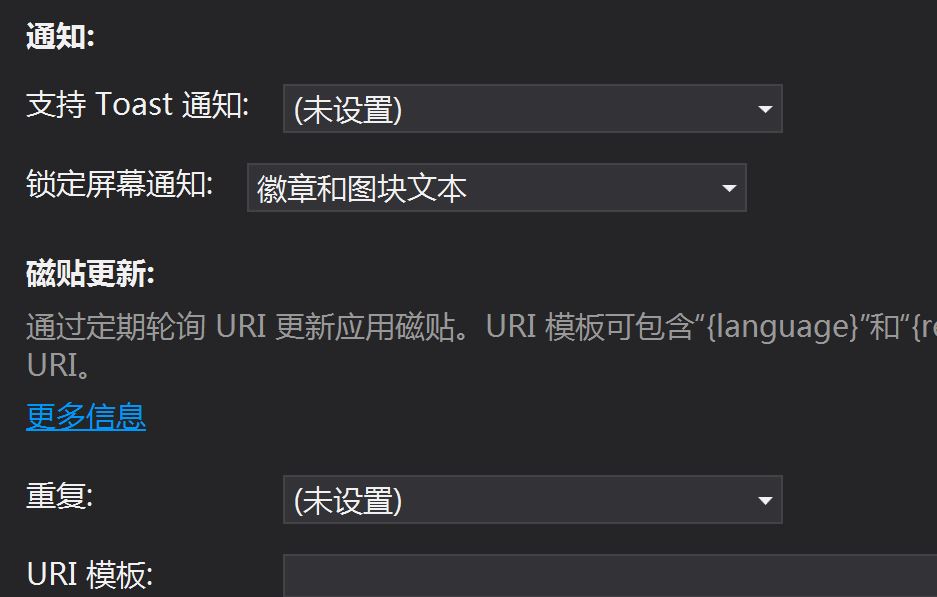
2.在应用程序栏,通知选项,选择徽章和图块文本。

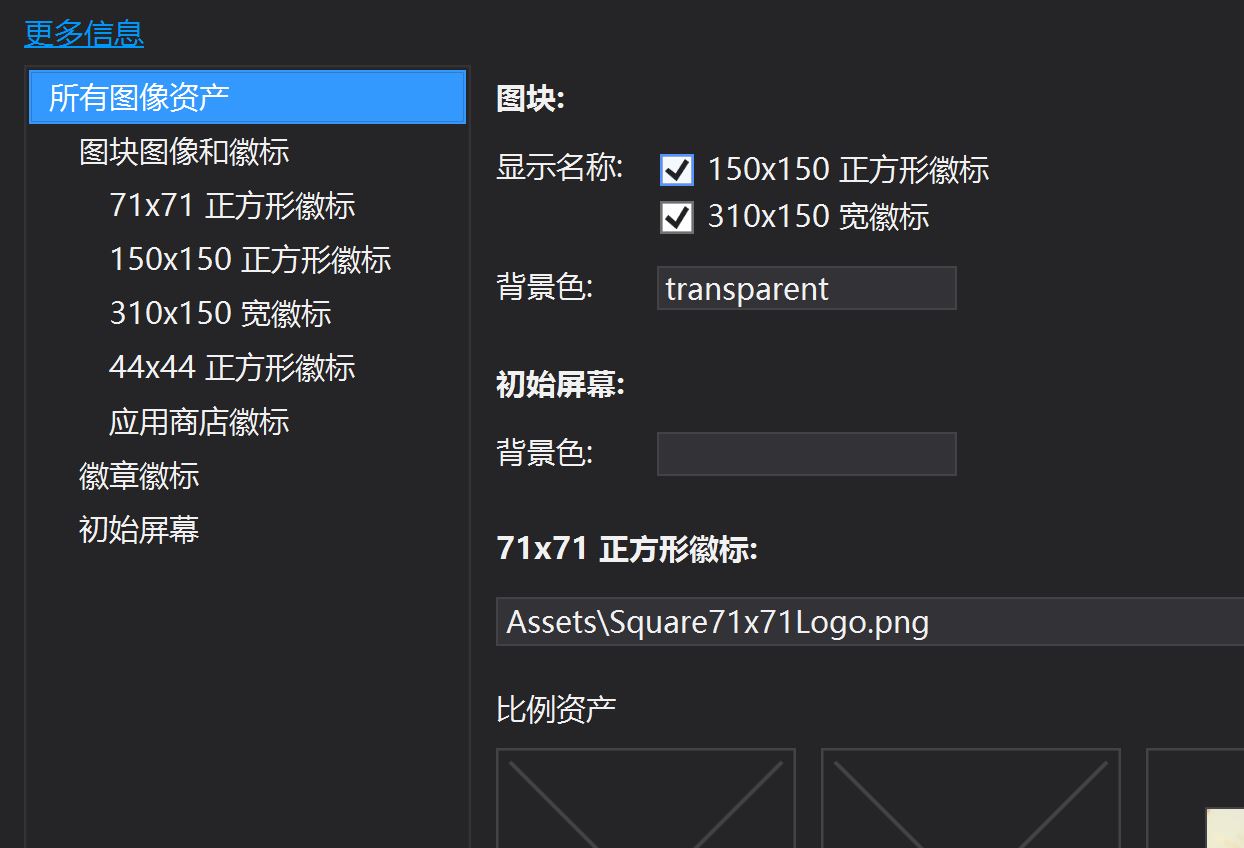
3.然后切换到可见资产栏,右边有几个初始选项。图块(磁贴)旁边有一个显示名称选项,一个正方形150*150的磁贴,一个是310*150的,
分别对应着开始屏幕中切换磁贴大小的最大和中等大小模式,只有这两种才能下显示名称,还有一种更小的图标是不能显示名称了,因为它已经够
小了,还要显示文本就显示不下了。然后是背景色,我们默认为transparent透明,因为自从8.1开始微软就开始吧开始屏幕支持了透明的特性,这
样就可以在开始屏幕设置壁纸,透过磁贴就能看到开始屏幕的壁纸。
磁贴总共有三种尺寸的图标:
1.71*71正方形徽标:开始屏幕磁贴最小的一种形式,只显示图标不能显示文字,Square71x71Logo.png
2.150*150正方形徽标:开始屏幕磁贴中等大小的一种,默认创建就是这个尺寸,可以显示文字,多任务列表显示的也是这个图标,Logo.png
3.310*150长方形徽标:开始屏幕最大的一种磁贴,可以显示名称,WideLogo.png
应用列表的Icon:
44*44正方形徽标:应用列表的图标,SmallLogo.png
应用商店徽标:
50*50,StoreLogo.png
徽章徽标:
24*24,BadgeLogo.png,默认锁屏通知提醒的图片。
初始屏幕有初始屏幕背景色和初始屏幕图片两个设置。SplashScreen.png

一般图像需求
磁贴和 Toast 源图像的尺寸必须小于或等于 1024x1024 像素,文件大小必须小于或等于 200 KB,类型必须为 .png、.jpg、.jpeg 或 .gif。图像没有位深或颜色需求,只要它满足其他需求。
以上所有图片都有放大140倍和240倍的图片设置,这些图片会加上.scale-140.png或.scale-240.png

二、发送磁贴更新
磁贴有很多种,模板枚举TileTemplateType提供各种各样的正方形、长方形、带图片等待非常多,具体可以到这https://msdn.microsoft.com/zh-cn/library/windows/apps/xaml/windows.ui.notifications.tiletemplatetype.aspx?cs-save-lang=1&cs-lang=csharp#code-snippet-1查看。
我们看其中一种TileWide310x150ImageAndText01,这是310*150的模板,可以显示文本和图片。我们看一下Xml模板结构:
<tile> <visual version="2"> <binding template="TileWide310x150ImageAndText01" fallback="TileWideImageandText01"> <image id="1" src="ms-appx:///assets/redWide.png"/> <text id="1">Hello World! My very own tile notification</text> </binding> </visual> </tile>
和Toast一样,磁贴也是通过Xml解析模板编辑Xml来修改或创建更新内容,所以这两个namspace是必选的。
using Windows.UI.Notifications; using Windows.Data.Xml.Dom;
然后在我们的例子里添加一个AppBarButton来发送更新,一个来清除更新
<Page.BottomAppBar> <CommandBar> <CommandBar.PrimaryCommands> <AppBarButton Label="更新磁贴" Click="AppBarButton_Click"/>
<AppBarButton Label="清除更新" Click="AppBarButton_Click_1"/>
</CommandBar.PrimaryCommands> </CommandBar> </Page.BottomAppBar>
在Click事件里写下发送更新代码:
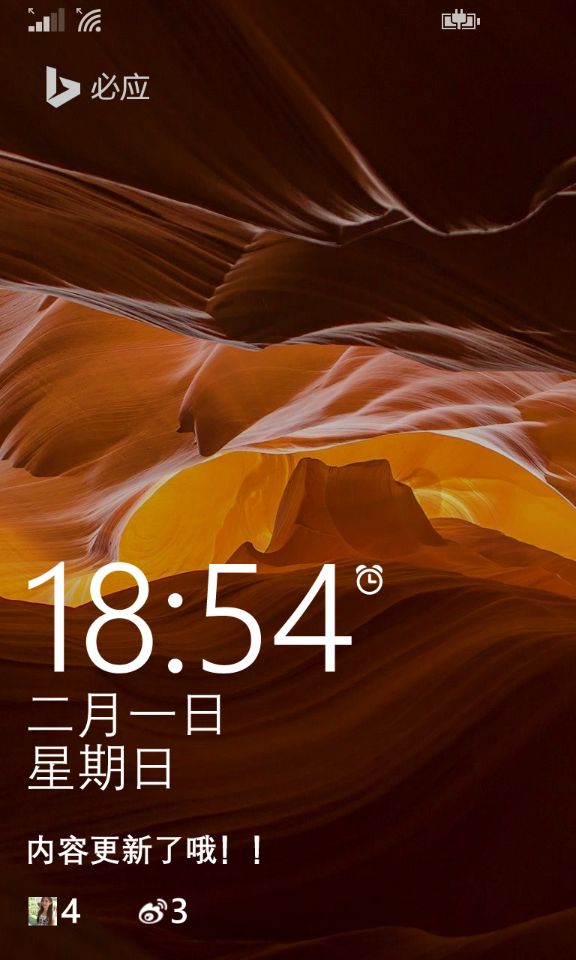
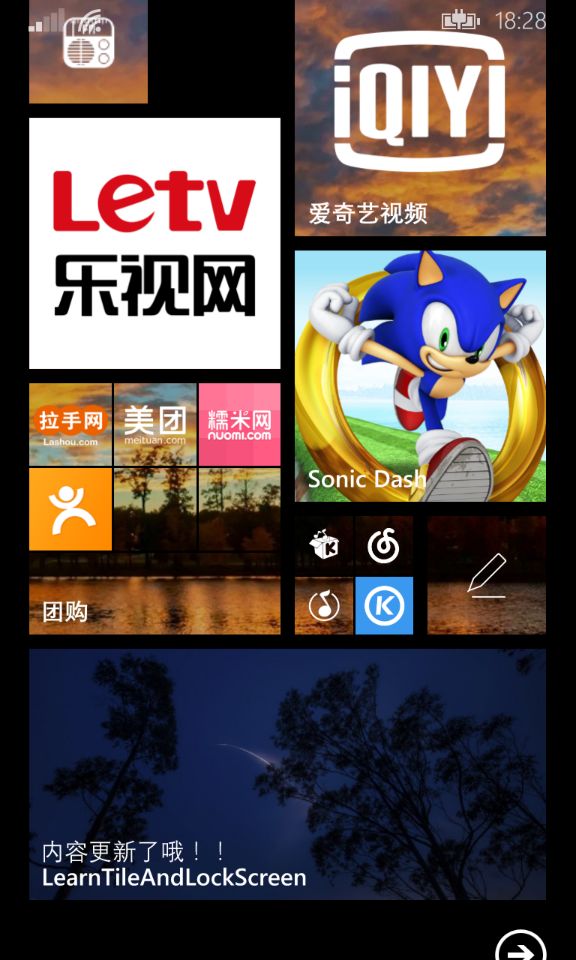
private void AppBarButton_Click(object sender, RoutedEventArgs e) { //获取310*150的磁贴模板Document对象 XmlDocument tileXml = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWide310x150ImageAndText01); //磁贴文本,如果指定了显示应用名称,文本将会显示在应用名称上方 XmlNodeList tileTextAttributes = tileXml.GetElementsByTagName("text"); tileTextAttributes[0].InnerText = "内容更新了哦!!"; //磁贴图片 XmlNodeList tileImageAttributes = tileXml.GetElementsByTagName("image"); ((XmlElement)tileImageAttributes[0]).SetAttribute("src", "http://pic.cnr.cn/pic/guoji/20150201/W020150201362994790722.jpg"); //建立TileNotification TileNotification tileNotification = new TileNotification(tileXml);
//五分钟之后清除更新
tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddMinutes(5);
//立即发送更新 TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification); }
磁贴中图片支持三种图片来源,一种是应用程序包,还有支持应用的本地存储和网络图片。
应用程序包前缀:”ms-appx:///”,如assets目录下的图片:”ms-appx:///assets/redWide.png”
本地存储空间:”ms-appdata:///local/”,如”ms-appdata:///local/redWide.png”
网络图片:”http://”或”https://”,如”http://www.contoso.com/redWide.png”
ps:模板中使用的图像都要求大小小于 200 KB,小于 1024 x 1024 像素。
微软是建议我们最好设置磁贴更新的过期时间,而不是手动的清除它,当然清除它也很简单,一句代码就够了,TileUpdateManager.CreateTileUpdaterForApplication().Clear();
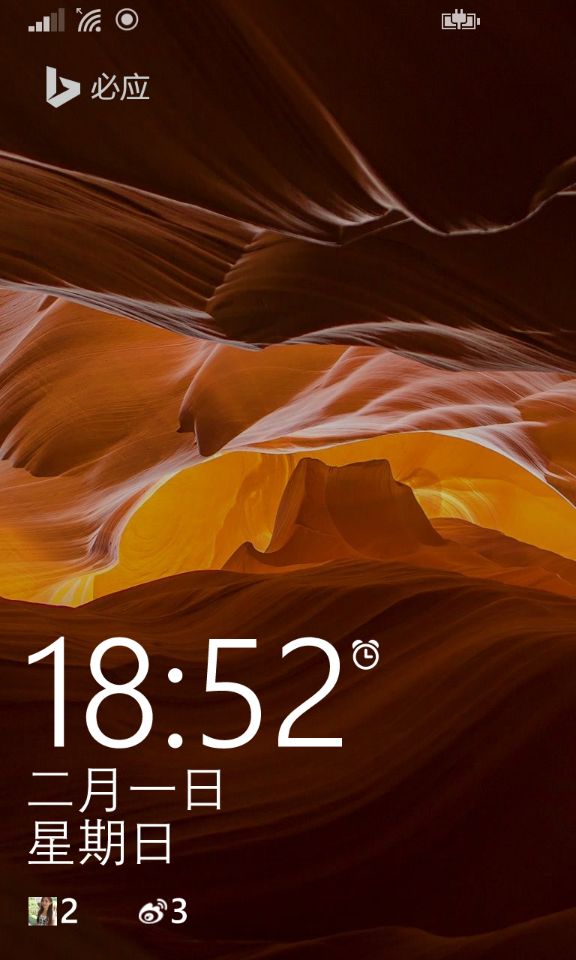
默认图片有点呵呵,不知道会不会被和谐。。。,更新的图片是百度随便找的。


三、发送锁屏提醒更新
锁屏提醒有两种形式,一种是显示数字,一种是显示字符。它的模板枚举类是BadgeTemplateType,数字是BadgeNumber,
字符是BadgeGlyph。
更新锁屏提醒:
private void AppBarButton_Click_2(object sender, RoutedEventArgs e) { //用一个计数器,奇数就显示文字偶数显示数字 XmlDocument badgeXml = BadgeUpdateManager.GetTemplateContent(counter % 2 == 0 ? BadgeTemplateType.BadgeGlyph : BadgeTemplateType.BadgeNumber); XmlElement badgeElement = (XmlElement)badgeXml.SelectSingleNode("/badge"); //两种模板都是value这个值 badgeElement.SetAttribute("value", counter % 2 == 0 ? "" + counter : "您有新的信息哦"); BadgeNotification badge = new BadgeNotification(badgeXml); BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badge); counter++; }
清除锁屏:
private void AppBarButton_Click_3(object sender, RoutedEventArgs e) { BadgeUpdateManager.CreateBadgeUpdaterForApplication().Clear(); }
更新了锁屏提醒,磁贴的角标也会更新哦,三种尺寸的磁贴都角表数字提醒。但是更新到锁屏好像不是很及时哦,并且前提是一定要在锁屏的通知程序选上自
己的,通知详细也得选自己的,要不然文本形式的锁屏提醒就看不到的哦!