05、VUE页面中使用相对路径,图标图片(icon)不展示问题 @文档标题 @finished
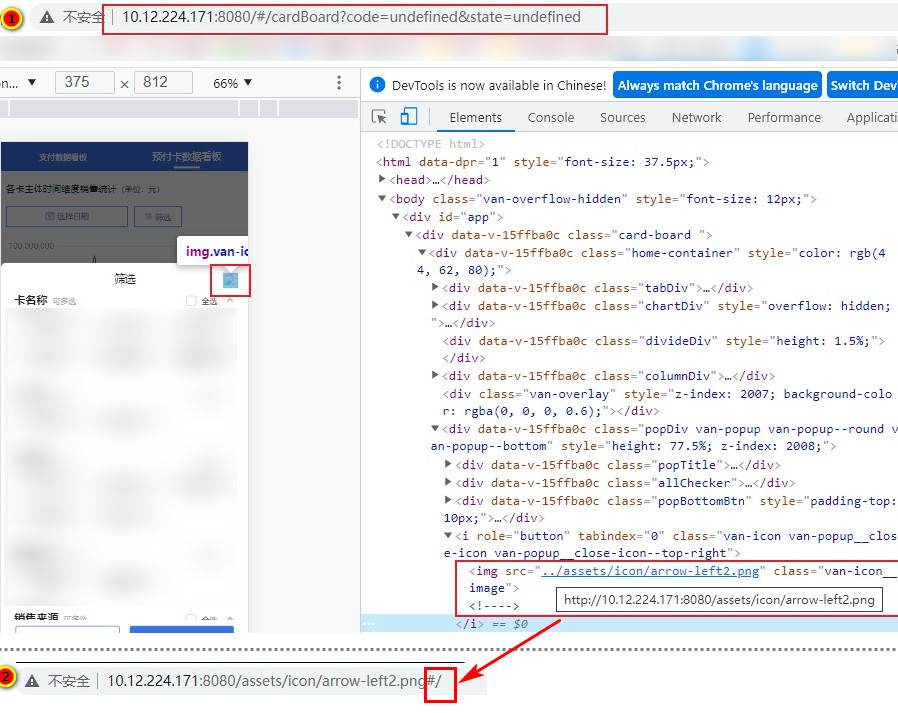
1、现象如下图:
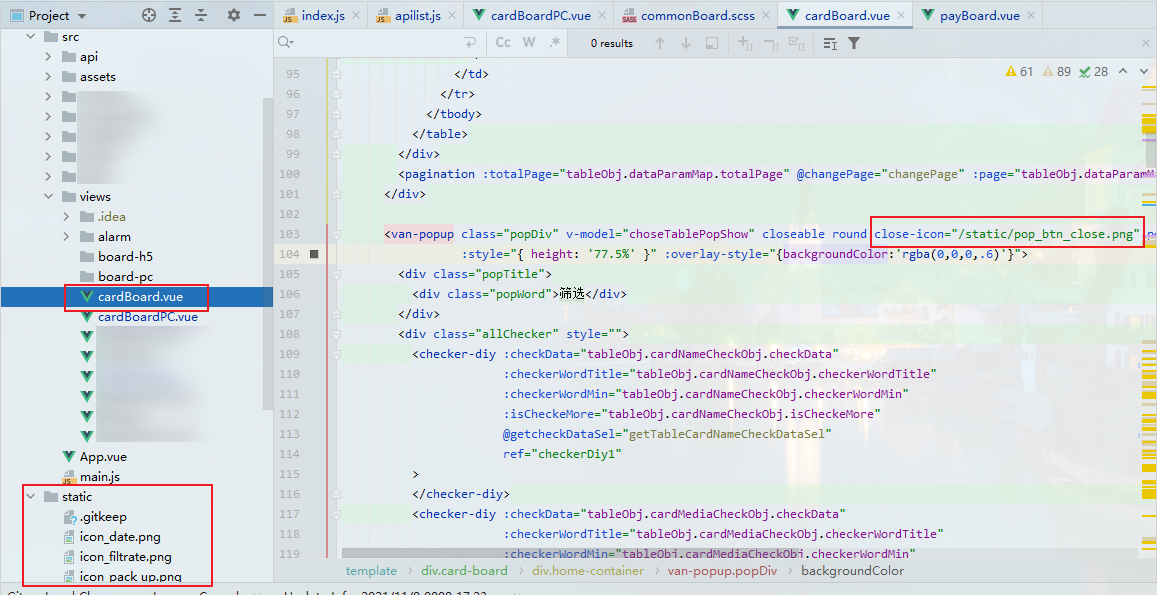
2、源码如下图
3、问题分析
- 页面链接也对,但是点击链接发现链接后面莫名被加了#号(如上图中2),
- 分析可能是因为代码中使用了VUE路由,所以链接被自动处理。
4、解决
- 发现一篇文章[参考: 关于vue的url请求图片的问题,请求失败_咖喱辣椒-CSDN博客_vue请求图片 https://blog.csdn.net/qq_40183281/article/details/86556362 ],
- 说把图片放到static文件夹下就好了。修改代码,果然解决。
- 解决后的效果就不附图了。
5、后续问题:
- 进行上述操作之后,本地可以正常使用icon,但是发布线上又加载不出来icon了。
- 后来使用另一种方式使用icon,具体可见: