工具函数对应的网址在 http://api.jquery.com/categouy/utilities/
工具函数处理对象的不同,可以将其分为几大类别:浏览器的检测、数组和对象的操作、字符串的操作、测试的操作、URL的操作。
1.浏览器的检测
在浏览其的进啊侧中,又可分为浏览器类型与特征的检测,前者获取浏览器的名称或版本信息,今后这检测浏览是否支持标准的W3C盒子模型。
1-1.虽然jquery有很好的浏览器兼容性,但有时程序开发人员需要获取浏览器的相关信息,提供给用户或程序。在jquery中,可以通过访问$.brower对象的属性获取。$.brower对象即jQuery.brower对象,用于处理与浏览器相关的事务,该对象的属性如表所示:
| 属性名称 | 攻技能描述 |
| webkit | 如果是Webkit相关的浏览器,为true,否则为false。这是1.4以上版本新增的属性 |
| mozilla | 如果是Mozilla相关的浏览器,为true,否则为false。 |
| safari | 如果是Safari相关的浏览器,为true,否则为false。 |
| opera | 如果是Opera相关的浏览器,为true,否则为false。 |
| msie | 如果是Opera相关的浏览器,为true,否则为false。 |
| version | 获取浏览器版本号 |
示例代码:
<script type="text/javascript"> $(function() { var strTmp = "您的浏览器名称是:"; if ($.browser.msie) { //IE浏览器 strTmp += "IE"; } if ($.browser.mozilla) { //火狐相关浏览器 strTmp += "Mozilla FireFox"; } strTmp += " 版本号是:" //获取版本号 + $.browser.version; $("#divTip").html(strTmp); }) </script>
1-2.盒子模型
盒子模型是CSS中的专术名词,用以描述页面设置中的各种属性,如内容(content)、填充(padding)、边框(border)、边界(margin)。由于这些属性平和在一起,与日常生活中的“盒子”很相像,因此成为盒子模型。
盒子模型分为两类:一类是W3C盒子模型;另一类是IE盒子模型。两者最根本的区别在于height与width这两个只是否包含padding与border。
W3C盒子模型不包含padding与border,仅值内容(content)的的height和width。IE盒子模型的height和width的长度包含padding与border。
在jquery中,可以通过jquery.suport.boxModel对象返回的属性值,确定页面是否是标准的W3C盒子模型,其调用的方法有两种,如下所示:
jQuery.support.boxModel
$.support.boxModel
该方法返回一个布尔值,如果是true表示是W3C盒子模型,否则不是W3C盒子模型。
示例代码:
<script type="text/javascript"> $(function() { var strTmp = "您打开的页面是:"; if ($.support.boxModel) { //是W3C盒子模型 strTmp += "W3C盒子模型"; } else { //是IE盒子模型 strTmp += "IE盒子模型"; } $("#divTip").html(strTmp); }) </script>
2.数组和对象的操作
2-1.遍历数组
使用$.each()工具函数可以实现页面中元素的遍历,此外还可以完成制定数组的遍历,其调用语法格式如下:
$.each(obj,fn(para1,para2))
其中,参数obj表示要遍历的数组或对象。fn为每个遍历元素执行的回调函数,该函数包含两个参数:para1表示数组的序号或对象的属性;para2表示数组的元素和对象的属性。
示例代码:
<script type="text/javascript"> $(function() { var arrStu = { "张三:": "60", "李四:": "70", "王二:": "80" } var strContent = "<li class='title'>姓名:分数</li>"; $.each(arrStu, function(Name, Value) { strContent += "<li>" + Name + Value + "</li>"; }) $("ul").append(strContent); }) </script>
2-2.遍历对象
$.each()函数除了遍历数组外,还可以遍历对象,获取对象的属性和值。常用于对一些位置对象的遍历,其使用方法与遍历数组比本一致,示例代码如下:
<script type="text/javascript"> $(function() { var strContent = "<li class='title'>属性:值</li>"; $.each($.ajaxSettings, function(Property, Value) { strContent += "<li>" + Property + ":" + Value + "</li>"; }) $("ul").append(strContent); }) </script>
结果:

3.数据筛选
在数组操作时,有时需要根据各种个条件筛选元素,传统的javascript代码将遍历整个数组,在遍历中设置晒寻规则,然后获取复合规则的严肃。而在jquery中,可以使用工具函数jquery.grep(),很方便地筛选数组中的任何元素,该函数调用的语法格式如下:
$grep(array,function(elementOfArray,indexInArray),[invert])
参数array为要筛选的原数组,回调函数fn中可以设置两个参数,其中elementOfArray为数组中的元素,indexInArray为元素中的序列号。另外,可选项[invert]为布尔值,表示是否根据fn的规则去反向结果,默认为false,表示不取反,如果为true表示取反,即返回与回调函数规则相反的数据。
示例代码:
<script type="text/javascript"> $(function() { var strTmp = "筛选前数据:"; var arrNum = [2, 8, 3, 7, 4, 9, 3, 10, 9, 7, 21]; var arrGet = $.grep(arrNum, function(ele, index) { return ele > 5 && index < 8 //元素值大于5且序号小于8 }) strTmp += arrNum.join(); strTmp += "<br/><br>筛选后数据:" strTmp += arrGet.join(); $("#divTip").append(strTmp); }) </script>
4.数据变更
如果要指定条件修改数组中的所选元素,需要另外一个工具函数$.map(),其调用的语法格式如下:
$.map(array,callback(elementOfArray,indexInArray)
参数array为要筛选的原数组,回调函数fn中可以设置两个参数,其中elementOfArray为数组中的元素,indexInArray为元素中的序列号。
示例代码:
<script type="text/javascript"> $(function() { var strTmp = "变更前数据:"; var arrNum = [2, 8, 3, 7, 4, 9, 3, 10, 9, 7, 21]; var arrGet = $.map(arrNum, function(ele, index) { if (ele > 5 && index < 8) { //元素值大于5且序号小于8 return ele + 1; //元素增加1 } }) strTmp += arrNum.join(); strTmp += "<br/><br>变更后数据:" strTmp += arrGet.join(); $("#divTip").append(strTmp); }) </script>
结果:

5.数据搜索
在工具函数$.inArray()中,入股哦找到了制定的某个元素,则返回钙元素在数组中的索引号,否则返回-1值。其调用的格式如下所示:
$.inArray(value,array)
其中,参数value表示要搜索的对象,array表示搜索对象的数组
示例代码:
<script type="text/javascript"> $(function() { var strTmp = "待搜索数据:"; var arrNum = [4, 21, 2, 12, 5]; var arrPos = $.inArray(21, arrNum); strTmp += arrNum.join(); strTmp += "<br/><br>搜索后结果:" strTmp += arrPos; $("#divTip").append(strTmp); }) </script>
结果:

6.字符串操作
在jquery中,入股要除掉字符中左右里爱你改变的空格符,可以使用工具函数$.teim()。该函数常用语字符串的操作,也是jquery和辛苦中唯一针对字符串操作的工具函数,其调用的语法格式如下所示:
$.trim(str)
其中,参数str为需要删除左右边空格符的字符串。
示例代码:
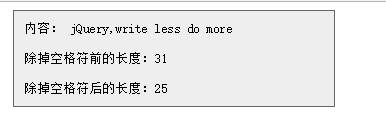
<script type="text/javascript"> $(function() { var strTmp = "内容:"; var strOld = " jQuery,write less do more "; var strNew = $.trim(strOld); strTmp += strOld; strTmp += "<br/><br>除掉空格符前的长度:" strTmp += strOld.length; strTmp += "<br/><br>除掉空格符后的长度:" strTmp += strNew.length; $("#divTip").append(strTmp); }) </script>
结果:

7.测试操作
7-1.检测对象是否为空
$.isEmptyObect()函数可以检测对象本身和原型集成属性这两个特征是否为空,对象的原型集成属性是指对象是否使用hasOwnProperty,拥有自己的属性名称。
$.isEmptyObect()函数的参数是一个普通的javascript对象,该函数返回true时,表示是一个空对象,否则为一个非空对象。
示例代码:
<script type="text/javascript"> $(function() { var obj0 = {}; var obj1 = { "name": "taoguorong" }; var strTmp = "obj0是否为空:" + $.isEmptyObject(obj0); strTmp += "<br><br>obj1是否为空:" + $.isEmptyObject(obj1); $("#divTip").append(strTmp); }) </script>
结果:

7-2.检测对象是否为原始对象
通过$.isPlainObject()函数检测对象是否是一个纯粹、原始的对象,即对象是否通过{}或new Object()关键则创建。
示例代码:
<script type="text/javascript"> $(function() { var obj0 = {}; var obj1 = new Object(); var obj2 = "null"; var strTmp = "obj0是否为原始对象:" + $.isPlainObject(obj0); strTmp += "<br><br>obj1是否为原始对象:" + $.isPlainObject(obj1); strTmp += "<br><br>obj2是否为原始对象:" + $.isPlainObject(obj2); $("#divTip").append(strTmp); }) </script>
7-3.检测两个节点的包含关系
$.cntains()函数的作用是检测在一个DOM节点中是否包含另外一个DOM节点,其调用的语法格式如下:
$.contains(container,contained)
其中,参数container为Object,是一个DOM元素,作为容器可以包容其他DOM元素;参数contained也是一个DOM节点,可能被其他元素所包含。整个函数返回一个布尔值,如果container对象包含contained对象,则结果为true,否则结果为false。
8.URL操作
URL操作即,使用seralize()方法来徐立华表单向服务器提交的数据,而serialize()方法的核心就是工具函数$.param()。通过该函数可以使用数组或工具jquery对象按照name/value的格式进行序列化,普通对象按照key/value的格式进行序列化。
工具函数$.param()的调用语法格式为:
$.param(obj.[traditional])
其中,参数obj表示需要进行序列化的对象,该对象可以是数组、jquery元素、普通对象。可选项参数[traditional]表示是否使用普通的方式恰能序列化,该函数返回一个序列化后的字符串。
9.其他工具函数
9-1.$.proxy()函数
$.proxy()函数返回一个新的函数,并且这个函数始终个保持特定的作用域。当一个事件函数被元素帮i的那个时,其作用域原则上应指向钙元素,但是有些时间函数的作用域,在被元素绑定时并不只想元素本身,而是指向另外一个对象。这时,为了使用元素的绑定事件能正常执行,必须调用$.proxy()函数进行处理,经过处理后的事件函数不仅可以被绑定的元素执行,而且还可以传递原先函数取消事件的绑定,该函数调用的语法格式为:
$.proxy(function,scope)
其中,参数function为要改变作用域的事件函数,参数scope为被事件函数设置作用域的对象,即事件函数作用域将设置到该对象中.
该函数还有另外一种调用方式,低吗如下:
$.proxy(scope,name)
其中,参数scope为被事件函数设定的作用域对象;参数name为将要设置作用域的函数名,并且该参数必须是scope作用域对象的一个属性。
11.工具函数的扩展
11-1.使用$.extend()扩展工具函数
工具函数的扩展,其实质就是自己编写类级别的插件用于扩展jquery对象本身。为实现这一目的,我们引入另外一个工具函数$.extend().
通过$.extend()函数可以很方便地定义自己的工具函数。
示例代码如下:
<script type="text/javascript">
/*------------------------------------------------------------/
功能:返回两个数中最大值
参数:数字p1,p2
返回:最大值的一个数
示例:$.MaxNum(1,2);
/------------------------------------------------------------*/
; (function($) {
$.extend({
"MaxNum": function(p1, p2) {
return (p1 > p2) ? p1 : p2;
}
});
})(jQuery);
/*------------------------------------------------------------/
功能:返回两个数中最小值
参数:数字p1,p2
返回:最小值的一个数
示例:$.MinNum(1,2);
/------------------------------------------------------------*/
; (function($) {
$.extend({
"MinNum": function(p1, p2) {
return (p1 > p2) ? p2 : p1;
}
});
})(jQuery);
$(function() {
var strTmp = "5与6中最大的数是:";
strTmp += $.MaxNum(5, 6);
strTmp += "<br><br>7与8中最小的数是:";
strTmp += $.MinNum(7, 8);
$("#divTip").append(strTmp);
})
</script>
结果:

11-2.使用$.extend()扩展Object对象
工具函数$.extend()除可以扩展jquery自身函数外,还有另外一个很强悍的功能,就是扩展已有的Object对象,其调用的语法格式为:
$.extend(target,oject1,...[objectN])
其中,参数target表示合并后的对象;object为被合并的对象,即可以将一个或多个对象合并成一个对象,最后返回该对象