浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。 —— W3C
文字环绕
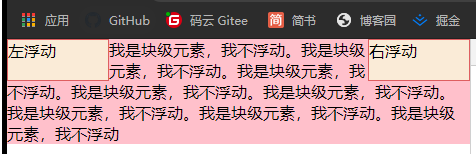
float可以实现块级元素的文本环绕浮动元素的布局

<div class="left">左浮动</div>
<div class="right">右浮动</div>
<div class="no-float">
我是块级元素,我不浮动。我是块级元素,我不浮动。我是块级元素,我不浮动。我是块级元素,我不浮动。我是块级元素,我不浮动。我是块级元素,我不浮动。我是块级元素,我不浮动。我是块级元素,我不浮动
</div>
小贴士:
-
行内块(
inline-block)元素的文本无法实现文字环绕布局,直接不行 -
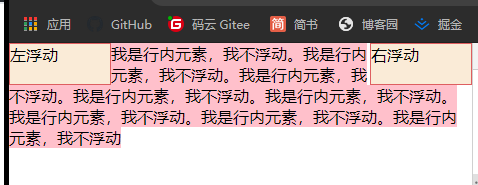
行内(
inline)元素的文本虽然可以实现文字环绕布局,但是不建议使用,其背景色不会铺满,如下图

布局
-
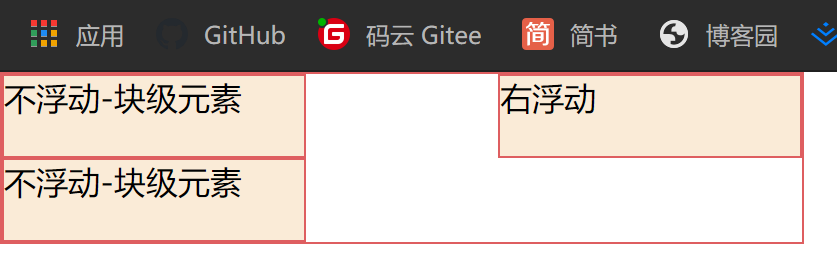
浮动元素总是找离它最近的父级元素对齐,但是不会超出内边距的范围

<div class="container"> <div class="item right">右浮动</div> <div class="item el-block">不浮动-块级元素</div> <div class="item el-block">不浮动-块级元素</div> </div> -
浮动元素脱离标准流,会将后面标准流中的块级元素覆盖【但不会覆盖普通流中的行内元素和行内块元素,它们将会和浮动元素并排显示】

<div class="container"> <div class="item el-block">不浮动-块级元素</div> <div class="item left">左浮动</div> <div class="item el-block">不浮动-块级元素</div> </div> -
浮动元素的排列位置,跟上一个元素有关系。如果上一个元素是标准流中的块级元素,则浮动元素的顶部会和上一个元素的底部对齐;如果上一个元素是标准流中的行内块元素或者行内元素,则浮动元素顶部会和上一个元素的顶部对齐,且会浮动到最左或最右侧;如果上一个元素有浮动,则浮动元素顶部会和上一个元素的顶部对齐;

<div class="container"> <div class="item el-block">不浮动-块级元素</div> <div class="item left">左浮动</div> </div> <div class="container"> <div class="item el-inline-block">不浮动-行内块元素</div> <div class="item left">左浮动</div> </div> <div class="container"> <div class="item left">左浮动-1</div> <div class="item left">左浮动-2</div> </div> -
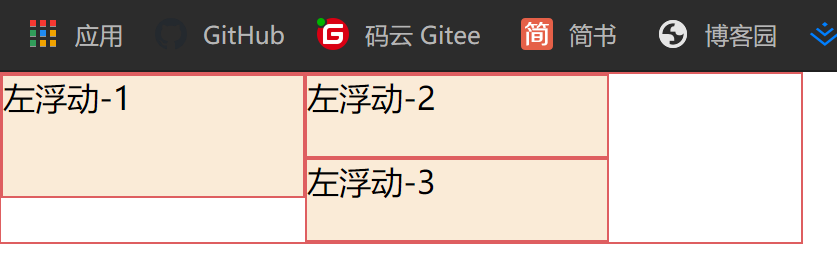
如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”

<div class="container"> <div class="item left lg">左浮动-1</div> <div class="item left">左浮动-2</div> <div class="item left">左浮动-3</div> </div>
清除浮动
清除浮动主要为了解决父级元素因为子级元素浮动引起内部高度为0的问题
方法:
-
触发浮动元素的父元素BFC,BFC详见CSS系列 (04):盒模型详解
父容器添加属性:
overflow:hidden -
after伪元素 +clear属性在浮动元素后增加一个任意DOM元素,并设置css属性
clear: both,即可清除浮动。but,这样会添加一些无语义的DOM元素,不利于后期维护。聪明的你可能会想到
after伪元素,利用CSS在元素内部的结束位创建一个元素,简直棒呆注意:新创建的元素为行内元素,且必须要结合content属性使用
.clearfix:after { content: '.'; display: block; clear: both; 0px; height: 0px; visibility: hidden; } /* 兼容IE6、IE7,使用 zoom:1触发 hasLayout */ .clearfix { zoom: 1; }
定位
常见定位模式
四种常用定位模式特性总结:
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 | 是否可以使用z-index |
|---|---|---|---|---|
没有定位,默认值static |
不脱离标准流,占有位置 | 不可以 | 无法移动 | 不可以 |
相对定位relative |
不脱离标准流,占有位置 | 可以 | 相对自身位置移动 | 可以 |
绝对定位absolute |
脱离标准流,不占有位置 | 可以 | 相对于最近已定位父级移动,static除外 |
可以 |
固定定位fixed |
脱离标准流,不占有位置 | 可以 | 相对于浏览器窗口移动 | 可以 |
子绝父相:
子元素设置绝对定位,父元素设置相对定位,此时子元素相对于父元素进行边偏移,父元素相对于自身位置进行移动,这是一种常用的定位布局方式
开发中遇到的一种特殊布局:
绝对定位相对于其最近的已定位的父元素( static除外 )进行偏移,如果父元素为fixed,没有设置宽高,top、bottom、left、right 都为0铺满全屏,设置margin-bottom为-5000px,子元素为absolute,bottom为0。此时,父元素刚好铺满全屏,子元素在浏览器窗口下边缘下探至-5000px的地方消失不见
堆叠顺序
z-index
对于定位元素(static除外),该z-index属性指定,一是设置当前堆栈上下文中框的堆栈级别,二是创建一个新的堆叠上下文
特性:
-
z-index的默认属性值是auto,注意0和auto不一样,最后会讲述他们的不同点 -
只有相对定位、绝对定位、固定定位元素有此属性,其余浮动、静态定位元素都无此属性
-
在同一个堆叠上下文中的元素,
z-index越高越靠近用户。如果取值相同,则根据书写顺序,后来居上 -
在不同堆叠上下文中的元素,不同堆叠上下文中的子元素不可能发生交叉,即:
如果堆叠上下文A
z-index值为500,堆叠上下文Bz-index值为400,则堆叠上下文A的所有子元素都在堆叠上下文B的子元素前面
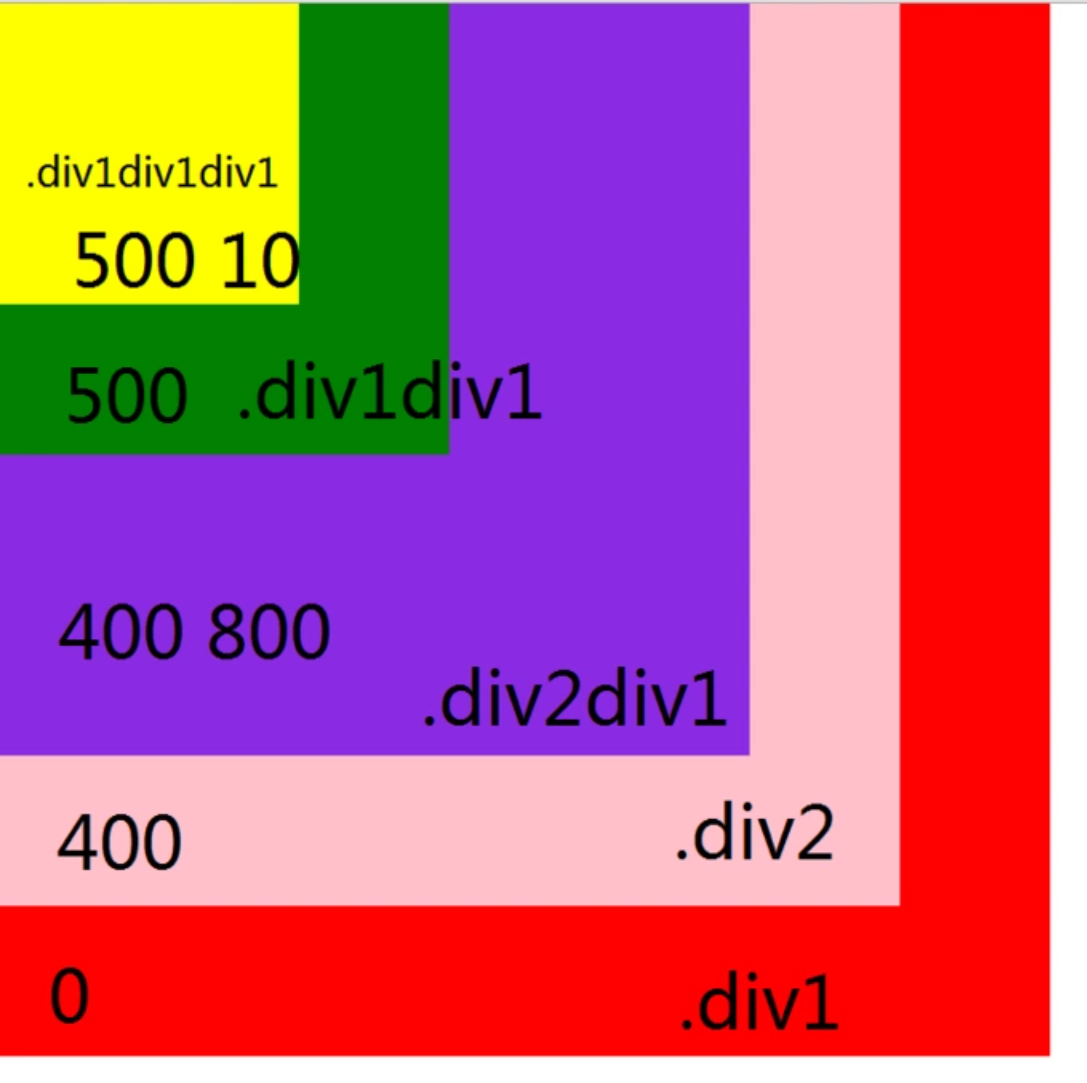
下图来自于子元素的z-index如何高于父元素的兄弟元素的z-index值?luckness用户的评论

<div class="div1">
<div class="div1div1">
<div class="div1div1div1"></div>
</div>
</div>
<div class="div2">
<div class="div2div1"></div>
</div>
如何让子元素显示在父元素下方?
注意:不能给父元素z-index属性设置具体数值,z-index:0 与 z-index:auto(默认值)是有区别的
-
z-index为auto时,不会创建层叠上下文,子元素z-index为负数,则显示在父元素下方,为非负数,则显示在父元素上方 -
z-index变成数值时,就会创建一个层叠上下文,此时子元素永远显示在父元素上方,且受制于父元素的层叠顺序father{ position:relative; z-index: auto; } child{ position:absolute; z-index: -1; }