
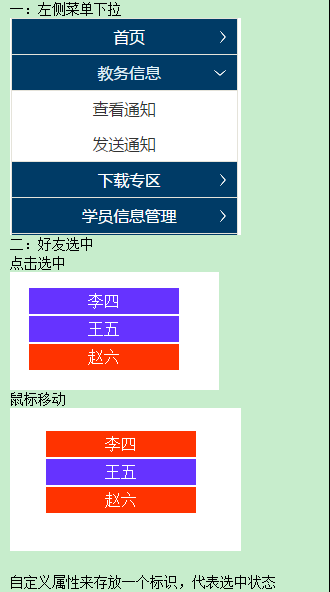
一
<style type="text/css">
*{margin:0px auto; padding:0px; font-family:微软雅黑; font-size:16px}
#cd{ 100px; margin:30px 0px 0px 30px; background-color:#0FF}
.dh{ 100px; height:25px; line-height:25px; text-align:center; vertical-align:middle; background-color:#F63; margin-top:2px}
.dh:hover{ cursor:pointer; background-color:#0CC}
.nr{100px;}
.fx{100px; height:25px; line-height:25px; text-align:center; vertical-align:middle; background-color:#0FF; margin-top:2px}
</style>
</head>
<body>
<div id="cd">
<div class="dh" onclick="show('z1')">首页</div>
<div class="nr" id="z1" style="display:none">
<div class="fx">查看通知</div>
<div class="fx">发送通知</div>
</div>
<div class="dh" onclick="show('z2')">教务信息</div>
<div class="nr" id="z2" style="display:none">
<div class="fx">查看通知</div>
<div class="fx">发送通知</div>
</div>
<div class="dh" onclick="show('z3')">下载专区</div>
<div class="nr" id="z3" style="display:none">
<div class="fx">查看通知</div>
<div class="fx">发送通知</div>
</div>
<div class="dh" onclick="show('z4')">学员信息管理</div>
<div class="nr" id="z4" style="display:none">
<div class="fx">查看通知</div>
<div class="fx">发送通知</div>
</div>
</div>
<script type="text/javascript">
function show(id)
{
var z=document.getElementById(id);
if(z.style.display=="none")
{z.style.display="block"}
else
{z.style.display="none"}
var nr=document.getElementsByClassName("nr");
var n=nr.length;
for(i=0;i<n;i++)
{
if(nr[i]!=z)
{nr[i].style.display="none";}
}
}
</script>
二. 第二题提供两种方法,略有不同,仅做对比:
方法1:
<style type="text/css">
*{ margin:0px auto; padding:0px; font-family:微软雅黑; font-size:16px;}
.f{ 200px; height:30px; color:white; text-align:center; line-height:30px; vertical-align:middle; margin-top:3px}
.f:hover{ cursor:pointer;}
</style>
</head>
<body>
<div style="200px; height:600px; margin-top:30px">
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">张三</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">李四</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">王五</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">赵六</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">马七</div>
</div>
</body>
<script type="text/javascript">
function Xuan(a)
{
var attr = document.getElementsByClassName("f");
for(var i=0;i<attr.length;i++)
{
attr[i].style.backgroundColor = "#63C";
attr[i].setAttribute("xz","0");
}
a.setAttribute("xz","1");
a.style.backgroundColor = "#F63";
}
function Bian(a)
{
var attr = document.getElementsByClassName("f");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "#63C";
}
}
a.style.backgroundColor = "#F63";
}
function Hui(a)
{
var attr = document.getElementsByClassName("f");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "#63C";
}
}
}
</script>
方法2:
*{margin:0px auto; padding:0px; font-family:微软雅黑; font-size:16px}
#list{ 150px; margin-top:35px;}
.mingzi{ 150px; height:30px; line-height:30px; text-align:center; vertical-align:middle; background-color:#36F;9 margin-top:3px; border:1px solid #CCC}
.mingzi:hover{ /*background-color:#C93;*/ cursor:pointer}
</style>
</head>
<body>
<h1>好友选择</h1>
<div id="list">
<div class="mingzi" onclick="jh('z1')" onmouseover="bs('z1')" onmouseout="bh('z1')" id="z1" bianliang="0">EI</div>
<div class="mingzi" onclick="jh('z2')" onmouseover="bs('z2')" onmouseout="bh('z2')" id="z2" bianliang="0">ANDY</div>
<div class="mingzi" onclick="jh('z3')" onmouseover="bs('z3')" onmouseout="bh('z3')" id="z3" bianliang="0">JUDY</div>
<div class="mingzi" onclick="jh('z4')" onmouseover="bs('z4')" onmouseout="bh('z4')" id="z4" bianliang="0">FOCUS</div>
<div class="mingzi" onclick="jh('z5')" onmouseover="bs('z5')" onmouseout="bh('z5')" id="z5" bianliang="0">WARNER</div>
</div>
<script type="text/javascript">
function jh(id)
{
var no=document.getElementsByClassName("mingzi");
var n=no.length;
for(i=0;i<n;i++)
{no[i].style.backgroundColor="#36F";
no[i].setAttribute("bianliang",0);
}
document.getElementById(id).style.backgroundColor="#C93";
var a=document.getElementById(id);
a.setAttribute("bianliang",1);
}
function bs(id)
{
document.getElementById(id).style.backgroundColor="#C93";
}
function bh(id)
{ var a=document.getElementById(id);
var pd=a.getAttribute("bianliang");
if(pd==0)
{document.getElementById(id).style.backgroundColor="#36F";}
}
</script>