文档流
默认的文档流是从上到下,从左到右的。
文档元素
块级元素:可以设置宽高,占一整行,如果没有设置高度,高度由内容/内边距撑开。div h1~h6 p ul ol li form table……
行内元素:不可以设置宽高,它的大小由文本内容决定,padding全有效,margin仅对左右有效。a span em strong sub sup label
行内块元素:可以设置宽高的行内元素。img (input button textarea select)
css盒子
盒子的属性有width、height、margin、padding、border等等。
通过margin可以实现不同盒子之间的不同距离,通过padding可以实现文本内容与边框之间的不同距离。(注意:行内元素margin上下无效)
position
设置了定位就可以使用top right bottom left了。
relative:相对定位,保留原来位置,相对于原来位置进行定位。
absolute:绝对定位,不保留原来位置,相对于最近一个有相对定位的父元素进行定位。如果没找到,那么相对于body元素进行定位。
fixed:固定定位,相对于视窗进行定位,页面滚动它都不会动。
一、position布局
HTML
<div id="container">
<nav>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</nav>
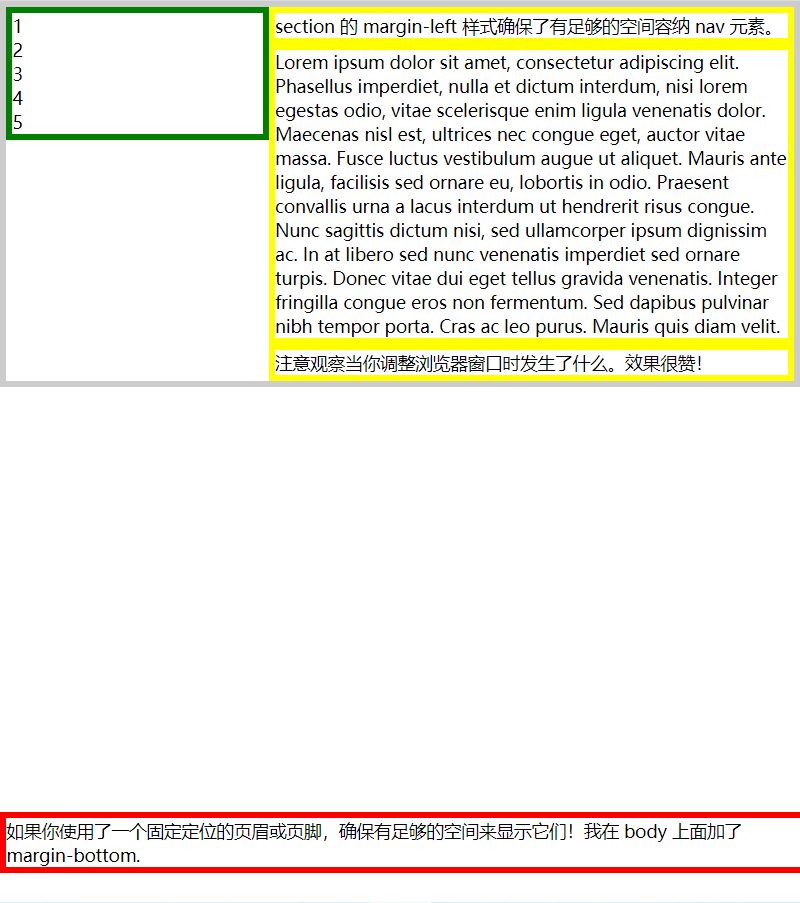
<section>section 的 margin-left 样式确保了有足够的空间容纳 nav 元素。</section>
<section>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</section>
<section>注意观察当你调整浏览器窗口时发生了什么。效果很赞!</section>
<footer>如果你使用了一个固定定位的页眉或页脚,确保有足够的空间来显示它们!我在 body 上面加了 margin-bottom.</footer>
</div>
CSS
* {
margin: 0;
padding: 0;
}
html {
font-size: 50px;
}
body {
font-size: .28rem;
}
#container {
position: relative;
border: .1rem solid #ccc;
}
nav {
position: absolute;
left: 0;
4rem;
border: .1rem solid green;
}
section {
/* min- 6rem; */
/* max- 12rem; */
margin-left: 4.2rem;
border: .1rem solid yellow;
}
footer {
position: fixed;
left: 0;
bottom: 0;
100%;
margin-bottom: .5rem;
border: .1rem solid red;
}

container宽高由内容撑开。
nav固定宽度,section自适应宽度。
footer固定定位。
二、float布局
nav {
float: left;
4rem;
border: .1rem solid green;
}
section {
margin-left: 4.2rem;
border: .1rem solid yellow;
}
清除浮动:谁不想浮动就给谁加上一条属性
clear: both;
注意:浮动元素会使其父级元素发生塌陷,所以要给父级元素加上overflow: hidden;
三、百分比布局
nav {
float: left;
25%;
}
section {
margin-left: 25%;
}
注意:窗口太小时,元素会被挤扁,给nav设置min-width也没用,因为右边的section不遵守。
四、媒体查询
对nav和section进行媒体查询,因此把它们的样式写在媒体查询中。
@media screen and (min-600px) {
nav {
float: left;
25%;
}
section {
margin-left: 25%;
}
}
@media screen and (max-599px) {
nav li {
display: inline;
}
}
如何理解max-width和min-width?
这两个属性是用在元素大小位置的情况下的。
max-width表示元素最大的临界值,不会再比这个值大了。max-599px表示小于等于599px的范围时应用的样式。
min-width表示元素最小的临界值,不会再比这个值小了。min-600px表示大于等于600px的范围时应用的样式。
五、inline-block布局
nav {
float: left;
display: inline-block;
25%;
background-color: red;
}
.box {
display: inline-block;
75%;
background-color: green;
}