结合上一篇RecyclerView,介绍一个针对列表的下拉和上拉刷新,加载的框架:SmartRefreshLayout.
Android 开源框架 ( 十三 ) RecyclerView
可实现自定义Header/Footer
一.添加依赖
compile 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.4-7' compile 'com.scwang.smartrefresh:SmartRefreshHeader:1.0.4-7'
二. 布局文件
<com.scwang.smartrefresh.layout.SmartRefreshLayout android:id="@+id/refreshLayout" android:layout_width="match_parent" android:layout_height="match_parent" app:srlEnablePreviewInEditMode="true"> <!--srlAccentColor srlPrimaryColor 将会改变 Header 和 Footer 的主题颜色--> <!--srlEnablePreviewInEditMode 可以开启和关闭预览功能--> <com.scwang.smartrefresh.layout.header.ClassicsHeader android:layout_width="match_parent" android:layout_height="wrap_content" app:srlAccentColor="#000" app:srlPrimaryColor="@android:color/white" /> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" /> <com.scwang.smartrefresh.layout.footer.ClassicsFooter android:layout_width="match_parent" android:layout_height="wrap_content" app:srlAccentColor="#000" app:srlPrimaryColor="@android:color/white" /> </com.scwang.smartrefresh.layout.SmartRefreshLayout>
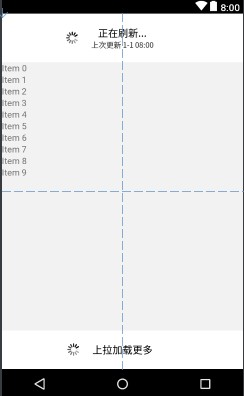
app:srlEnablePreviewInEditMode="true" 开启了预览功能

三. 使用-上拉,下拉
refreshLayout.setOnRefreshListener(new OnRefreshListener() { @Override public void onRefresh(RefreshLayout refreshlayout) { pageNumber = 1; //刷新数据 } }); refreshLayout.setOnLoadmoreListener(new OnLoadmoreListener() { @Override public void onLoadmore(RefreshLayout refreshlayout) { ++ pageNumber; //加载数据 } });
四.关闭动画
//关闭刷新 if (refreshLayout != null) { refreshLayout.finishRefresh(200); refreshLayout.finishLoadmore(200); }
五.拓展- 参数属性介绍
属性 Attributes
| 名称-name | 格式-format | 描述-description |
|---|---|---|
| srlPrimaryColor | color | 主题颜色 |
| srlAccentColor | color | 强调颜色 |
| srlReboundDuration | integer | 释放后回弹动画时长 |
| srlHeaderHeight | dimension | Header的标准高度 |
| srlFooterHeight | dimension | Footer的标准高度 |
| srlDragRate | float | 显示拖动高度/真实拖动高度(默认0.5,阻尼效果) |
| srlHeaderMaxDragRate | float | Header最大拖动高度/Header标准高度(默认2,要求>=1) |
| srlFooterMaxDragRate | float | Footer最大拖动高度/Footer标准高度(默认2,要求>=1) |
| srlEnableRefresh | boolean | 是否开启下拉刷新功能(默认true) |
| srlEnableLoadmore | boolean | 是否开启加上拉加载功能(默认true) |
| srlEnableHeaderTranslationContent | boolean | 拖动Header的时候是否同时拖动内容(默认true) |
| srlEnableFooterTranslationContent | boolean | 拖动Footer的时候是否同时拖动内容(默认true) |
| srlEnablePreviewInEditMode | boolean | 是否在编辑模式时显示预览效果(默认true) |
| srlDisableContentWhenRefresh | boolean | 是否在刷新的时候禁止内容的一切手势操作(默认false) |
| srlDisableContentWhenLoading | boolean | 是否在加载的时候禁止内容的一切手势操作(默认false) |
方法 Method
| 名称-name | 格式-format | 描述-description |
|---|---|---|
| setPrimaryColors | colors | 主题强调颜色 |
| setPrimaryColorsId | colors | 主题强调颜色资源Id |
| setReboundDuration | integer | 释放后回弹动画时长 |
| setHeaderHeight | dimension | Header的标准高度(px/dp 两个版本) |
| setFooterHeight | dimension | Footer的标准高度(px/dp 两个版本) |
| setDragRate | float | 显示拖动高度/真实拖动高度(默认0.5,阻尼效果) |
| setHeaderMaxDragRate | float | Header最大拖动高度/Header标准高度(默认2,要求>=1) |
| setFooterMaxDragRate | float | Footer最大拖动高度/Footer标准高度(默认2,要求>=1) |
| setEnableRefresh | boolean | 是否开启下拉刷新功能(默认true) |
| setEnableLoadmore | boolean | 是否开启加上拉加载功能(默认true) |
| setEnableHeaderTranslationContent | boolean | 拖动Header的时候是否同时拖动内容(默认true) |
| setEnableFooterTranslationContent | boolean | 拖动Footer的时候是否同时拖动内容(默认true) |
| setEnableAutoLoadmore | boolean | 是否监听列表滚动到底部时触发加载事件 |
| setDisableContentWhenRefresh | boolean | 是否在刷新的时候禁止内容的一切手势操作(默认false) |
| setDisableContentWhenLoading | boolean | 是否在加载的时候禁止内容的一切手势操作(默认false) |
| setReboundInterpolator | Interpolator | 设置回弹动画的插值器 |
| setRefreshHeader | RefreshHeader | 设置指定的Header |
| setRefreshFooter | RefreshFooter | 设置指定的Footer |
| setOnRefreshListener | OnRefreshListener | 设置刷新监听器 |
| setOnLoadmoreListener | OnLoadmoreListener | 设置加载监听器 |
| setOnRefreshLoadmoreListener | OnRefreshLoadmoreListener | 同时设置上面两个监听器 |
| setOnMultiPurposeListener | OnMultiPurposeListener | 设置多功能监听器 |
| setLoadmoreFinished | boolean | 设置全部数据加载完成,之后不会触发加载事件 |
| finishRefresh | (int delayed) | 完成刷新,结束刷新动画 |
| finishLoadmore | (int delayed) | 完成加载,结束加载动画 |
| getRefreshHeader | RefreshHeader | 获取Header |
| getRefreshFooter | RefreshFooter | 获取Footer |
| getState | RefreshState | 获取当前状态 |
| isRefreshing | boolean | 是否正在刷新 |
| isLoading | boolean | 是否正在加载 |
| autoRefresh | (int delayed) | 触发自动刷新 |
| autoLoadmore | (int delayed) | 触发自动加载 |
参数属性引用自: SmartRefreshLayout---“智能”下拉刷新布局 感谢原作者!